hideout-lastation.com
hideout-lastation.com
Comment intégrer jQuery Mobile dans Phonegap / Cordova
jQuery Mobile est l'un des meilleurs cadres pour créer un site Web mobile et une application mobile. jQuery est livré avec un certain nombre d'interfaces utilisateur compatibles avec les plates-formes modernes telles que iOS et Android, sur les premières plates-formes telles qu'Opera Mini et Nokia Symbian.
Dans ce post, nous allons développer de notre discussion précédente sur Phonegap / Cordova. Nous allons vous montrer comment intégrer jQuery Mobile dans Phonegap / Cordova et le compiler dans une application iOS . Si vous souhaitez créer une application avec jQuery Mobile, vous pouvez suivre ce petit tutoriel.
Commencer
Remarque: A ce stade, je suppose que vous avez créé un projet Phonegap / Cordova et l'avez ouvert dans Xcode (sinon, jetez un oeil à ce post).
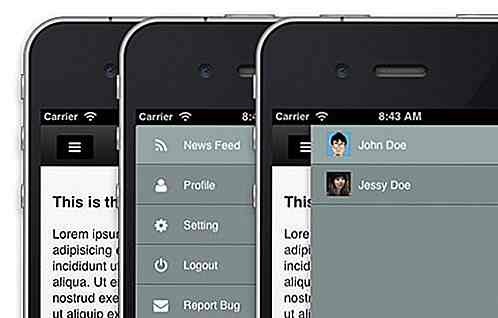
Depuis Phonegap / Cordova nous permet d'utiliser HTML, CSS et JavaScript, la création de l'application est presque aussi simple que la création d'un site Web. Mais au lieu de parcourir les étapes pour créer l'interface de l'application ici, je vous renvoie à notre tutoriel précédent, Construire un panneau mobile avec JQuery Mobile, où je vous ai montré comment construire les panneaux gauche et droit de jQuery Mobile. C'est une interface si commune que vous pouvez le trouver dans n'importe quelle application mobile - par exemple dans l'application Facebook.

Téléchargez la source et déplacez tous les fichiers (HTML, CSS et JavaScript) dans le dossier platform / ios / www - c'est ici que tous nos codes de développement de l'application iOS doivent résider.
Construire l'application
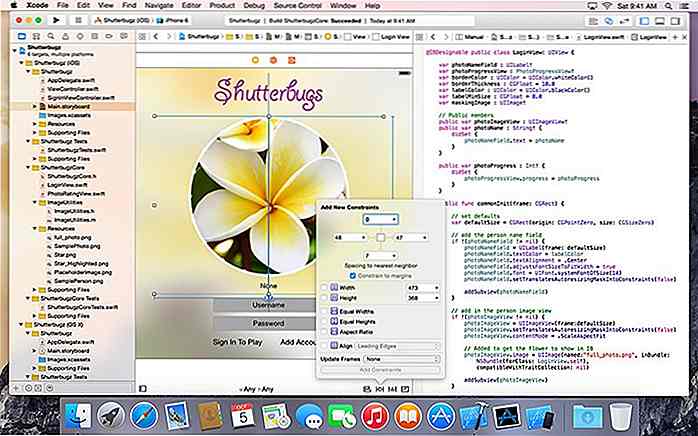
Ouvrons le dossier du projet dans Xcode. Nous allons construire l'application et la prévisualiser dans iPhone Simulator, qui est livré avec Xcode. La dernière version de Xcode définit iOS 7 comme logiciel par défaut dans le simulateur. Si vous souhaitez également tester votre application sur iOS 6, vous pouvez l'ajouter dans le menu Préférences - Télécharger .

Ensuite, sélectionnez le simulateur pour tester votre application avec; vous pouvez choisir entre l'iPhone et l'iPad et le logiciel utilisé. Une fois que vous avez sélectionné le simulateur, cliquez sur le bouton de lecture en haut à gauche de la fenêtre Xcode.

Le simulateur sera automatiquement lancé.

C'est tout. Vous pouvez étendre l'application avec davantage de contenu et de fonctionnalités avec l'API jQuery Mobile. Utiliser jQuery mobile et Phonegap rendent la création d'une application mobile aussi simple que la création d'un site Web.
Pour en savoir plus sur jQuery Mobile, vous pouvez consulter nos posts précédents:
- Guide du débutant à jQuery Mobile
- Thèmes personnalisés avec jQuery Mobile

Guide ultime pour créer et publier votre première application iPhone
Envisagez-vous de créer votre propre application? C'est ce que vous devez savoir. En savoir plus sur l'écosystème de l'application, les langages de programmation, les outils et le temps et les efforts nécessaires. Ne vous disons pas ce que vous devez savoir, mais plutôt expliquez comment vous pouvez réellement commencer aujourd'hui pour obtenir une application publiée dans l'App Store.Pour v

20 conceptions d'espace de travail soignées pour stimuler la productivité
Vous en avez marre de l'état de votre espace de travail ou de votre bureau? Peut-être que ce post va vous convaincre de faire quelque chose à ce sujet. Peu importe si vous travaillez à la maison ou si vous êtes enchaîné à un bureau ou à une cabine, votre espace de travail est votre espace personnel et a donc un impact sur votre état d'esprit à chaque fois que vous vous asseyez pour exécuter votre travail.Même un pet