hideout-lastation.com
hideout-lastation.com
Comment extraire du texte à partir d'images à l'aide de la ligne de commande
Il est assez facile de lire une image et de tirer le texte vous-même. Mais tirer dynamiquement du texte à partir d'une photo est un peu plus difficile, et heureusement, imgclip offre une solution assez simple.
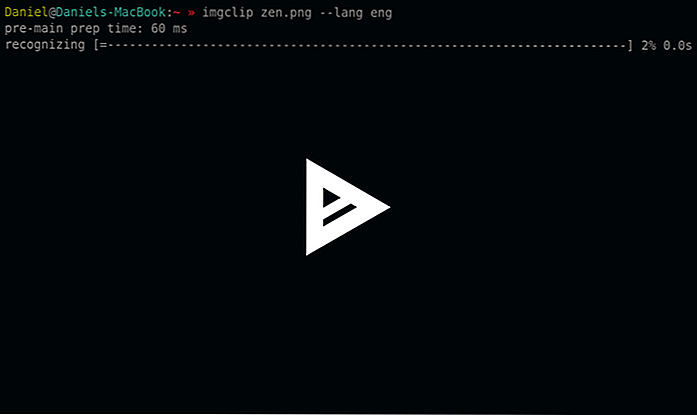
Cet outil de ligne de commande s'exécute dans le terminal pour Mac, Windows et Linux. Il prend simplement un argument pour le fichier image avec la langue, puis renvoie le texte copié dans votre presse-papiers.
Vous pouvez installer la bibliothèque entière via npm et c'est une installation assez simple . Le truc n'est que de quelques Ko et il est livré avec un fichier JS que vous pouvez parcourir sur GitHub.
Imgclip utilise la bibliothèque Tesseract.js pour automatiser le traitement d'image et extraire du texte via OCR . C'est l'une des bibliothèques OCR les plus puissantes à ce jour, et elle est complètement open source, tout comme imgclip.
Je pense que je suis très impressionné par la qualité et la vitesse de cet outil. Cela fonctionne vraiment pour tirer du texte précis et c'est l'un des outils les plus simples à utiliser.
La commande imgclip doit être exécutée directement dans le terminal, suivie du chemin d'accès relatif à l'image. Vous pouvez également ajouter quatre options à la fin pour personnaliser la sortie.
-h,--help: affiche les informations d'utilisation-V,--version: affiche le numéro de version-l,--lang:--langla langue du texte dans l'image-p,--print: imprime le texte dans l'image (au lieu de le copier dans le presse-papiers)
A ce jour, Tesseract prend en charge 65 langues et d'autres en cours de route. Le code que vous ajoutez à la balise --lang doit être le code utilisé dans ces fichiers Tesseract.
Par exemple, -l eng cherchera l'image pour le texte anglais, tandis que -l jpn recherchera le texte japonais et vous pouvez même exécuter -l jpn_vert pour rechercher du texte japonais orienté verticalement .
Étant donné que imgclip dépend fortement de Tesseract, vous avez essentiellement la puissance de cette bibliothèque entière à votre disposition.
Pour commencer, visitez la page GitHub et téléchargez une copie localement, ou installez-la dans un répertoire spécifique via npm. Ensuite, vous pouvez exécuter l'outil dans le terminal comme une application pour analyser toute image que vous voulez .
Pour voir imgclip en action, consultez cette courte vidéo créée sous forme de démo imgclip.

![20 exemples brillants de meilleurs effets en utilisant des textures [Tutoriels Photoshop]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)
20 exemples brillants de meilleurs effets en utilisant des textures [Tutoriels Photoshop]
Photoshop offre un potentiel illimité en matière d'affiches, d'arrière-plans pour sites Web et d'autres éléments de conception. Les textures sont souvent utilisées en arrière-plan en complément de l'effet abstrait. La texture peut être créée artificiellement en utilisant les fonctions et les filtres de Photoshop; alternativement, avec une photo.Je suis sû

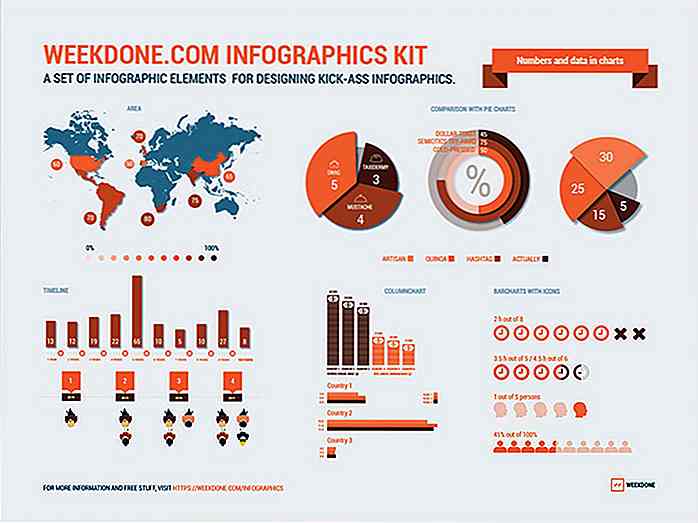
30 modèles et kits vectoriels pour concevoir votre propre infographie
L'infographie est l'un des meilleurs moyens de présenter l'information sous forme graphique ou picturale. Pour un concepteur, cependant, l' infographie signifie créer des centaines d'éléments comme des icônes, des graphiques, des graphiques, des boutons, etc. Cependant, au lieu de créer tous ces éléments à partir de zéro, les concepteurs infographiques gardent des modèles et des kits graphiques dans leur référentiel .Donc, pour t