hideout-lastation.com
hideout-lastation.com
Comment activer l'application Chrome DevTools pour le débogage à distance
L'application Chrome DevTools est créée par Kenneth Auchenberg pour tenter de sortir devtools du navigateur - dans ce cas, à partir du navigateur Chrome. Cette application est basée sur NW.js et peut fonctionner sur Mac OS X ainsi que sur Linux et Windows.
Il y a beaucoup de raisons qui ont incité le fabricant à créer ceci mais sa vision consiste à donner aux développeurs la commodité du débogage à distance sur plusieurs navigateurs, tous à partir de la même plate-forme unifiée (app). L'idée prendra un certain temps à se rattraper et se matérialiser pour diverses raisons (et la résistance, que vous pouvez lire sur son blog).
Nous allons jeter un coup d'œil à l'application Chrome DevTools et voir ce que Google a à offrir aux développeurs.
Plus sur Hongkiat:
- Premiers pas avec les outils de développement Chrome
- 5 (Plus) Conseils utiles sur Chrome DevTools pour les développeurs
- Comment personnaliser le thème Google Chrome DevTools
Installation
Téléchargez le fichier Chrome-Devtools.app.zip et extrayez-le. Double-cliquez pour courir. Démarrez votre navigateur Chrome et activez le débogage à distance.
Pour ce faire sur le Mac, ouvrez le terminal et lancez la commande ci-dessous:
sudo / Applications / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Si vous exécutez Windows, ouvrez l'invite de commande et utilisez cette commande:
Démarrer chrome.exe -remote-debugging-port = 9222
Comment utiliser
Lorsque votre Chrome est déjà ouvert, avec la fonctionnalité de débogage à distance activée, vous pouvez maintenant naviguer vers n'importe quel site. Par exemple, nous avons ouvert Hongkiat.com pour cet exercice. Ensuite, nous nous dirigeons vers la fenêtre de l'application Chrome DevTools et actualisons cette liste (le bouton est en bas à droite).
Maintenant, vous verrez le lien Hongkiat.com répertorié (comme indiqué ci-dessous).

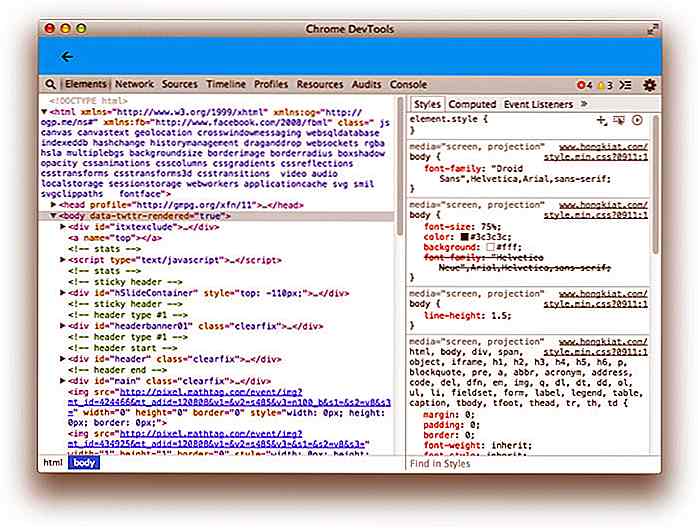
Maintenant, cliquez sur le bouton 'Go' . Vous serez redirigé vers une nouvelle fenêtre. C'est tout. L'application Chrome DevTools est déjà opérationnelle. Ce que vous verrez ici est le même que lorsque vous "inspectez l'élément" sur le navigateur Chrome.

Et à partir de là, vous pouvez utiliser l'application Chrome DevTools comme si vous utilisiez DevTools sur Chrome en mode natif: vous pouvez inspecter l'élément DOM, déboguer JavaScript, travailler avec la console et plus encore.
Et après?
Cette application est encore très expérimentale. Mais pour l'instant, l'idée de sortir le DevTool de Chrome permet aux développeurs de traiter l'application comme un éditeur fonctionnel, et de travailler avec d'autres runtimes comme node.js et iOS. Pour plus de possibilités, vous pouvez consulter le fil de pensée d'Auchenberg ici.

Créez facilement une disposition de grille dynamique avec FreeWall
Si vous connaissez Windows 8 ou Pinterest, vous connaissez la disposition dynamique de la grille. Une grille dynamique est une mise en page dans laquelle vous pouvez réorganiser et repositionner les éléments enfants selon les besoins ou lorsque votre navigateur est redimensionné. Un plugin jQuery populaire utilisé pour créer cette mise en page est jQuery Masonry mais si vous voulez plus d'options et même une animation, consultez FreeWall.FreeWa

Conseils financiers: 8 choses que vous devriez savoir avant 30
Pour beaucoup de gens, être dans l'état d'esprit «quelque chose de 20» est une excuse pour se moquer (parfois de piètre qualité) des décisions financières. Bien que l'âge de 30 ans ne soit pas nécessairement significatif, socialement parlant, nous sommes censés «avoir notre tour ensemble» à cet âge. Beaucoup de g