hideout-lastation.com
hideout-lastation.com
Comment afficher des données en tant que table dans la console du navigateur
La console est un outil intégré au navigateur qui enregistre les erreurs qui se produisent sur le site Web. S'il y a des erreurs - telles que des liens brisés, des fonctions JavaScript incomplètes ou des propriétés CSS inconnues - les navigateurs afficheront des messages d'erreur dans la console.
En plus de cela, nous pouvons également interagir avec la console via le shell et l'API de la console, ce qui est utile lors du test de certaines fonctions et de la sortie de données. Ici, nous allons vous montrer un conseil pratique pour l'utilisation de l'API Console.
Accès à la console du navigateur
Dans Chrome, nous pouvons sélectionner le menu Affichage> Développeur> Console JavaScript pour afficher la console. Alternativement, nous pouvons également utiliser la touche de raccourci: Cmd + Option + J sur OS X, et Ctrl + Maj + J sous Windows.
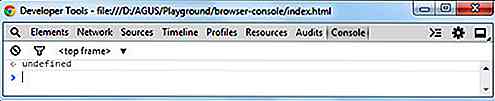
L'illustration ci-dessous montre une console Chrome sans erreur.

De là, nous pouvons commencer à utiliser la commande fournie dans l'API Console.
Interagir avec la console
Nous pouvons interagir avec la console du navigateur via la console elle-même et en ajoutant du JavaScript dans le document. A titre d'exemple, nous demandons à la console de sortir "Good Morning!" En tapant la commande console.log() directement dans la console:

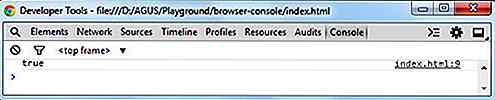
Comme mentionné, nous pouvons également appliquer le console.log() dans le document. Une utilisation pratique de console.log() est de tester une instruction conditionnelle JavaScript. Nous pouvons voir plus clairement si le résultat renvoie true ou false à l'aide de console.log() .
Voici un exemple:
var a = 1; if (a == 1) {console.log ('vrai'); } else {console.log ('faux'); } Le code ci-dessus retournera vrai, puisque la variable contient le nombre 1 . Dans la console, vous devriez voir le navigateur afficher le texte true .

Données de sortie en tant que table
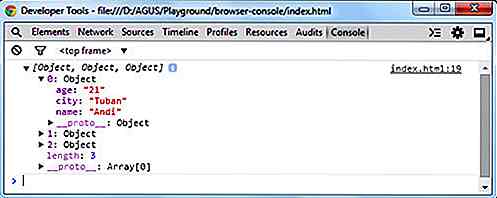
Parfois, nous aurions affaire à un tableau de données ou à une liste d'objets, comme indiqué ci-dessous:
var data = [{nom: "Andi", âge: "21", ville: "Tuban"}, {nom: "Ani", âge: "25", ville: "Trenggalek"}, {nom: "Adi", âge: "30", ville: "Kediri"}]; console.table (données); Ces données seront difficiles à lire lorsque nous utiliserons la méthode console.log() . La méthode console.log() affichera le tableau dans l' arborescence pliante, comme illustré ci-dessous.

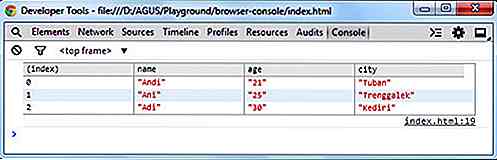
Lorsque nous traitons avec un tel tableau, l'utilisation de console.table() est le meilleur moyen de le produire. Cette méthode affiche les données dans un format de tableau. En prenant les mêmes données que ci-dessus, il faudra:

Conclusion
La console du navigateur aide les développeurs Web à gérer les erreurs sur les sites Web. Nous pouvons également l'utiliser pour tester la sortie de données, comme avec la méthode console.log() . Lorsque nous avons un tableau de données, la commande console.table() est plus utile, car elle affiche le tableau dans un format de tableau facile à lire. Prenez note que la console.table() est uniquement applicable dans les navigateurs basés sur Webkit tels que Chrome, Safari et la dernière version d'Opera.
Lecture supplémentaire
- Basic JavaScript Array
- Extrait d'API de console pour le texte sublime

6 phrases dans des annonces d'emploi indépendantes qui crient NE PAS APPLIQUER
Sur une journée de travail donnée, combien d'heures passez-vous sur les sites de travail à la traîne? Un? Deux? Quatre? À première vue, ces heures ne semblent pas être un gros problème. Une heure par jour n'est rien comparé au temps habituel qu'il faut pour écrire, concevoir, programmer ou commercialiser, n'est-ce pas? Faisons

10 virus informatiques les plus destructeurs
Obtenir un virus informatique est arrivé à de nombreux utilisateurs d'une manière ou d'une autre. Pour la plupart, il s'agit simplement d'un léger inconvénient, nécessitant un nettoyage, puis l'installation de ce programme antivirus que vous aviez l'intention d'installer, mais qui n'a jamais été utilisé. Mais da