hideout-lastation.com
hideout-lastation.com
Comment faire pour mettre en surbrillance le texte automatiquement lors du clic de l'utilisateur
Certains éléments de contenu sur les sites Web sont destinés à être copiés par les utilisateurs, tels qu'une adresse URL, une clé API générée automatiquement ou quelques lignes de code (extraits). Mais la copie de ces contenus pourrait être un défi, en particulier pour les utilisateurs qui utilisent un trackpad ou une souris merdique. Alors, rendons ça plus facile pour eux.
Si vous êtes tombé sur des sites Web tels que TheNextWeb, vous constaterez que l'URL du lien est mise en surbrillance lorsque vous cliquez dessus. Regardons comment cela est fait.
Commencer
Pour commencer, nous présentons le code HTML qui entoure l'URL du lien.
Lien courthttp://goo.gl/9JEpOz
Nous avons l'URL enveloppée dans un élément span avec une icône d'Ionicon. Le style de ces éléments dépend entièrement de vous, car cela dépendra de la disposition de votre site Web. Mais, dans le but de cette démo, je le style de cette façon:
 C'est simple, bleu et carré (prenez les codes de style ici).
C'est simple, bleu et carré (prenez les codes de style ici).Le JavaScript
Et voici la viande du code, le JavaScript. Le plan ici est de mettre en évidence l'URL que les utilisateurs cliquent dessus .
Nous commençons le code avec une variable qui sélectionne l'élément dans lequel l'utilisateur cliquera.
var target = document.querySelector ('. shortlink'); Le querySelector est une méthode JavaScript pour sélectionner l'élément; cela fonctionne essentiellement comme le constructeur jQuery $() . Vous pouvez utiliser la notation par points pour obtenir l'élément par la notation de classe ou # pour obtenir un élément par l'ID.
Ensuite, nous devons créer une nouvelle fonction JavaScript.
sélection de fonction (elem) {} Nous nommons notre fonction en tant que selection() . Et comme vous pouvez le voir ci-dessus, la fonction nécessite un paramètre pour passer l'élément qui enveloppe l'URL ou tout texte normal que nous aimerions mettre en évidence. Dans notre cas, ce serait l'élément span avec la classe shortlink__url .
Dans cette fonction, nous ajoutons quelques variables supplémentaires:
var target = document.querySelector ('. shortlink'); sélection de fonction (elem) {var elem = document.querySelector (elem); var select = window.getSelection (); var range = document.createRange (); } Premièrement, la variable elem sélectionne l'élément que nous traversons le paramètre de la fonction. La deuxième variable, select, exécute une fonction JavaScript native pour obtenir la sélection de texte. La dernière variable, range contrôle la plage de sélection; nous aimerions nous assurer que la sélection ne concerne que l'élément sélectionné.
Ensuite, nous chaînons ces variables avec quelques autres fonctions JavaScript comme suit:
var target = document.querySelector ('. shortlink'); sélection de fonction (elem) {var elem = document.querySelector (elem); var select = window.getSelection (); var range = document.createRange (); range.selectNodeContents (elem); select.addRange (plage); } La première addition, range.selectNodeContents(elem), définit la plage de la sélection qui, dans ce cas, est l'élément référencé dans l'élément. La dernière ligne, select.addRange(range) rend la sélection limitée à la plage spécifiée.
Génial! Nous sommes tous ensemble avec la fonction. Mettons-le en action.
Exécuter
Nous lions l'élément cible avec un événement onclick . Lorsque l'on clique sur l'élément, on exécute la fonction que l'on vient de faire et on passe le paramètre avec le nom de classe de l'élément où l'URL est encapsulée; dans ce cas, il s'agit de .shortlink__url .
target.onclick = function () {selection ('. shortlink__url'); } Nous avons fini. Comme mentionné précédemment, vous pouvez également le faire pour d'autres types de contenu sur votre site Web, que vous souhaiterez peut-être copier plus facilement.
Certains d'entre vous pourraient se demander si nous pourrions copier automatiquement, au lieu de simplement mettre en surbrillance, le raccourci lors du clic de l'utilisateur. Bien que cela puisse sembler une très bonne idée, il n'est malheureusement pas très facile à réaliser et peut provoquer une mauvaise expérience utilisateur. L'action de copie doit être entièrement sous le consentement de l'utilisateur.
Les étapes de ce post ne font que passer à l'action en surbrillance. Que nos utilisateurs le copient ou non est entièrement à eux.
Vous pouvez suivre les liens suivants pour voir la démo ou télécharger le code source.
- Voir la démo
- Source de téléchargement

20 Photos qui vous feront tomber amoureux de nouveau
Il y a une raison pour laquelle la photographie de mariage est si populaire. Une fois bien fait, il capture l'amour partagé entre deux âmes, la parfaite romance dans l'air, la façon dont un marié regarde fixement sa mariée dans sa robe de mariée, et le regard frappé qu'elle porte lorsqu'elle enfile son alliance.Nous u

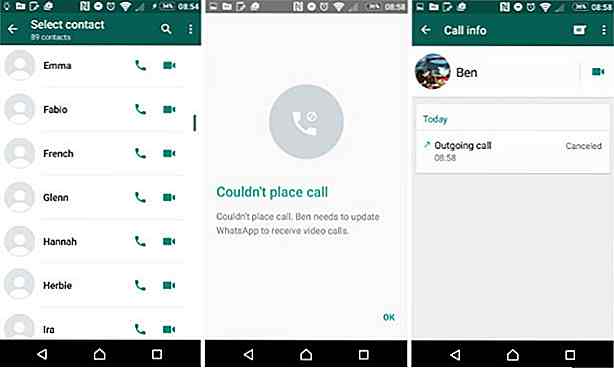
L'appel vidéo est déployé sur WhatsApp
WhatsApp vous permet actuellement d'envoyer des messages texte à vos contacts ou de les appeler directement. Bientôt, vous serez en mesure de faire des appels vidéo avec vos contacts WhatsApp ainsi.La fonctionnalité est en cours de déploiement et les deux côtés doivent avoir la fonctionnalité active avant de pouvoir l'essayer (assurez-vous que votre WhatsApp est mis à jour avec la dernière version).Pour fair