hideout-lastation.com
hideout-lastation.com
Comment ajouter un écran de démarrage dans l'application iOS
L'écran de démarrage est ce que vous verrez pendant quelques secondes lorsque vous ouvrirez une application mobile. L'écran de démarrage est utile à bien des égards pour améliorer l'expérience utilisateur et renforcer la marque de l'application mobile. Il montre aux utilisateurs qu'ils ont ouvert la bonne application, et est une bonne excuse pour montrer le logo de l'application.
Selon Apple, un écran Splash pourrait aussi donner l'impression aux utilisateurs que l'application est rapide et réactive . Donc, si vous avez une application iOS, vous pouvez également ajouter un écran de démarrage.
Dans ce tutoriel de notre série Cordova, nous allons vous montrer comment créer un Splash Screen. Assurez-vous que vous avez suivi nos messages précédents sur ce sujet:
- Définir un projet de développement mobile avec Cordova,
- Construit une interface utilisateur de base avec jQuery Mobile, et
- Ajout de l'icône de l'application
Commencer
D'abord, nous verrons les tailles requises pour créer l'écran de démarrage. De même qu'avec l'ajout de l'icône de l'application, les tailles d'image de Splash Screen varient en fonction de la version iOS prise en charge par l'application. A titre d'exemple ici, nous aurons besoin de trois tailles d'image; voir ce tableau ci-dessous pour les détails.
| Taille / Plates-formes | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 × 480 | ✔ | |
| 640 × 960 | ✔ | ✔ |
| 640 × 1136 | ✔ | ✔ |
Cette table est simplifiée en vérifiant la taille de l'image dans la version iOS prise en charge. Depuis, dans ce tableau, nous avons supposé que iOS 7 est seulement installé dans l'iPhone avec affichage Retina. Donc, là, nous pouvons voir iOS 7 ne nécessite que la plus grande taille d'image: 640 × 960 et 640 × 1136, qui sera utilisé dans l'iPhone 5 et 5c qui a une taille d'écran de 4 pouces.
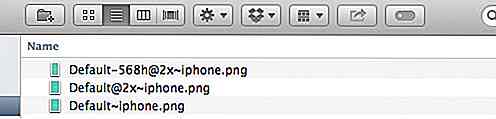
Une fois que nous avons déterminé les tailles, nous pouvons commencer à créer les images de l'écran Spalsh. Vous pouvez utiliser librement l'application que vous connaissez pour créer les images. Enregistrez les images au format PNG et nommez-les dans la convention suivante.
Ce sont les noms de fichiers standard que Cordova et Xcode utilisent pour récupérer l'image Splash Screen. Le respect de cette convention nous évitera une configuration superflue dans Xcode, afin de trouver les noms de fichiers personnalisés.

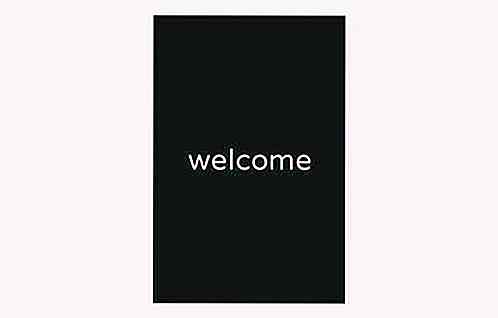
Voici ma photo Splash que j'ai créée avec Photoshop.

Ajouter l'écran de démarrage
Maintenant, il est temps d'ajouter l'image Splash Screen à notre application. Pour ce faire, déplacez vos images dans ce dossier: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . Dans Xcode, compilez l'application en cliquant sur le bouton Lire; l'application sera lancée dans iPhone Simulator et vous devriez voir l'écran de démarrage s'affiche pendant quelques secondes avant que nous entrions complètement dans l'application.

Pensée finale
Pour résumer, nous avons maintenant le contenu de l'application (bien que ce soit un contenu fictif), deux menus de navigation à droite avec un panneau coulissant ala Facebook, nous avons également ajouté l'icône, et enfin nous venons d'ajouter l'écran Splash. Notre application est presque terminée et nous sommes maintenant très proches de finir et de lancer notre application.
Donc, dans notre prochain post, nous allons comment compiler notre application dans une application distribuable avec Phonegap. Restez à l'écoute.

Créer, envoyer et gérer des factures sans effort avec des factures
La facturation peut être pénible, surtout si vous êtes un pigiste, car votre force peut être dans l'écriture, la conception ou le développement web, et non dans la comptabilité. Gérer cela manuellement vous donnera probablement des maux de tête, en particulier lorsque vous êtes pressé de respecter les délais.À moins d&#

Construire des sites statiques avec Kit et LESS - Partie I
Dans ce post, nous allons vous guider à travers un projet. Dans le projet, nous allons créer un site web HTML statique, et nous utiliserons le langage Kit pour construire les pages HTML, et LESS CSS comme langage de style.Si vous avez suivi notre article précédent sur l'introduction de "Kit", vous constaterez qu'il nous permet d' utiliser des variables et d'importer des fichiers externes, ce qui facilite la gestion d'un projet avec un grand nombre de pages HTML.Pui