hideout-lastation.com
hideout-lastation.com
Comment ajouter des avis de vacances à votre site WordPress
Les festivités sont sur nous et quelle meilleure façon de répandre la joie que de mettre en place un avis sur le thème des vacances sur votre site ? Vous pourriez partir en vacances bientôt, vous pourriez souhaiter saluer vos visiteurs avec une carte spéciale, ou vous pourriez juste vouloir montrer un message spécial.
Il y a beaucoup de plugins WordPress pour Noël que nous avons déjà regardés, mais que diriez-vous de le faire vous-même? Avez-vous un peu de temps pour un petit projet WordPress pendant les vacances? Suivez le long pour apprendre comment ajouter quelques avis de Noël à votre site Web par l'intermédiaire du widget de texte, de la barre collante et d'un compteur de widget.
Création d'un widget de texte
Il n'y a pas de science de fusée ici, désolé! Vous pouvez ajouter un message rapide et l'afficher dans une zone de widget en allant dans Apparence> Widgets, en faisant glisser un widget de texte dans une barre latérale et en entrant votre message dans la zone. Vous pouvez utiliser le HTML ici, donc vous pouvez pimenter les choses avec une image si vous le souhaitez.
Je suis d'accord, c'est un peu ennuyeux mais il pourrait être juste le bon montant de festiveness à ajouter. Beaucoup de sites plus sérieux tels que les sites de commerce électronique ou les portefeuilles personnels seraient touchés négativement par la danse Santas, mais les gens apprécient quand même un peu de joie de Noël.
Sticky Bar
Que diriez-vous d'une barre de bâton, semblable au plugin Quick Notice mais que nous avons codé nous-mêmes? Nous pouvons également le faire coller au haut de la page sur le défilement facilement.
La première étape consiste à créer un plugin, laissez-moi vous montrer comment:
Dans votre répertoire plugins, créez un nouveau dossier nommé "my-sticky-bar". Dans ce dossier, créez un fichier nommé "my-sticky-bar.php" et collez-y le contenu suivant:
Une fois que vous enregistrez ce fichier, vous devriez être en mesure d'activer le plugin via la section Plugins dans l'admin WordPress. Ça ne fait rien pour l'instant mais on va bientôt arranger ça!
Nous devons faire deux choses: utiliser PHP et HTML pour produire notre message et utiliser CSS pour le styler .
Dans le fichier "my-sticky-bar.php", utilisez le code suivant pour ajouter le code HTML nécessaire au bon endroit:
add_action ('wp_footer', 'my_sticky_bar_display'); function my_sticky_bar_display () {echo "Joyeux Noël à tous!";}La première ligne est un crochet WordPress, il dit à WordPress d'exécuter la fonction "my_sticky_bar_display" juste avant la fin du corps. C'est bien de charger le code HTML de notre barre à la fin de la page. Ce n'est pas si important et peut être repositionné via CSS.
À ce stade, vous devriez être en mesure de voir votre message au bas de votre site, sans aucun formatage. Pour ajouter une mise en forme, nous devons joindre une feuille de style en la mettant en file d'attente.
Dans le même fichier:
add_action ('wp_enqueue_scripts', 'my_sticky_bar_styles'); function my_sticky_bar_styles () {wp_enqueue_style ('mon-sticky-bar', plugin_dir_url (__FILE__). '/my-sticky-bar.css'); }Enqueueing est un moyen d'ajouter des scripts et des styles de façon modulaire à WordPress. Pas besoin de comprendre tout cela - si vous collez ceci dans le fichier du plugin et créez le fichier "my-sticky-bar.css", vous pouvez commencer à ajouter vos styles. Faisons-le maintenant.
# my-sticky-bar {position: absolue; en haut: 0px; largeur: 100%; text-align: centre; couleur: #fff; arrière-plan: # 810400; rembourrage: 11px 0; text-transform: majuscule; espacement des lettres: 2px; }Le meilleur de tous, si vous remplacez "absolu" par "fixe" le message restera en haut de la fenêtre et suivra les utilisateurs autour quand ils défilent.
Cette méthode est géniale parce que vous avez un contrôle total sur tout! Par exemple, que diriez-vous de garder ce plugin actif tout le temps, mais de ne montrer le message que le 25 décembre? Pas de problème, il suffit de modifier légèrement la fonction
my_sticky_bar_display.add_action ('wp_footer', 'my_sticky_bar_display'); function my_sticky_bar_display () {if (date ('d') == 25 && date ('m') == 12) {echo "Joyeux Noël à tous!";}}Compteur Widget
Nous avons déjà ajouté du texte simple dans notre widget de texte, mais qu'en est-il de créer un compte à rebours pour nos utilisateurs?
La première étape consiste à faire savoir à WordPress que nous voulons créer un widget personnalisé. Nous devons définir une fonction et l'accrocher à
widgets_init. Créez un nouveau plugin, comme avant, et dans le fichier principal, collez ce qui suit:add_action ('widgets_init', 'christmas_countdown_widget'); function christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); }Nous aurons besoin de créer une classe nommée
Christmas_Countdown_Widgetavec quelques fonctions à l'intérieur. Commençons par créer une fonction constructeur. Collez tout ce qui se trouve ci-dessous dans le fichier du plugin principal.class Christmas_Countdown_Widget étend WP_Widget {fonction __construct () {parent :: __ construct ('christmas_countdown_widget', 'Christmas Countdown Widget', tableau ('description' => 'Un simple compte à rebours de Noël')); }}La fonction constructeur contient des informations importantes utilisées pour créer le widget. Il contient l'id du widget (christmas_countdown_widget), le nom qui apparaîtra dans l'interface utilisateur backend (Christmas Countdown Widget) et la description qui est également affichée.
Nous pouvons ajouter une fonction nommée
form()qui peut être utilisée pour afficher certains paramètres pour le widget. Nous ne l'utiliserons pas ici, mais gardons cela à l'esprit pour les projets futurs. Je vais juste ajouter une fonction vide pour le moment.Nous allons utiliser la fonction
widget()pour sortir le widget vers le frontal. Ajoutons un compte à rebours simple maintenant. Collez le code suivant à l'intérieur de la classe, sous la fonction__construct(). Notez que j'ajoute maintenant la fonction videform()maintenant.function form () {} function widget () {echo "Temps de Noël:". human_time_diff (time (), mktime (0, 0, 0, 12, 25, date ('Y'))); }Nous utilisons la fonction
human_time_diff()proposée par WordPress pour déterminer le temps entre aujourd'hui et le jour de Noël. Cela affichera quelque chose comme: "Time to Christmas: 5 days".C'est assez basique, mais vous pouvez utiliser n'importe quel type d'image, de texte, de style et de Javascript pour rendre ce look génial. Le code final et complet de notre widget est le suivant:
add_action ('widgets_init', 'christmas_countdown_widget'); function christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); } class Christmas_Countdown_Widget étend WP_Widget {fonction __construct () {parent :: __ construct ('christmas_countdown_widget', 'Christmas Countdown Widget', tableau ('description' => 'Un simple compte à rebours de Noël')); } function form () {} widget de fonction () {echo "Time to Christmas:". human_time_diff (time (), mktime (0, 0, 0, 12, 25, date ('Y'))); }}Joyeuses fêtes!
J'espère que je vous ai donné quelques idées pour ajouter un peu de joie de Noël à votre site Web! Si vous ne célébrez pas Noël, vous pouvez toujours utiliser ces méthodes et les appliquer à votre propre culture.
Manger et célébrer tout au long des vacances? Assurez-vous de lire notre article sur Noël WordPress Plugins pour des tonnes de bonnes idées et un accès rapide aux trucs de vacances!

Post-processeurs CSS pour les débutants: conseils et ressources
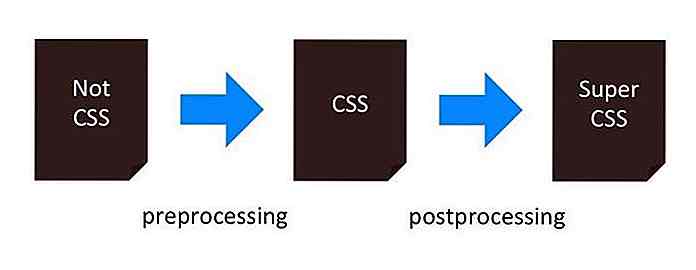
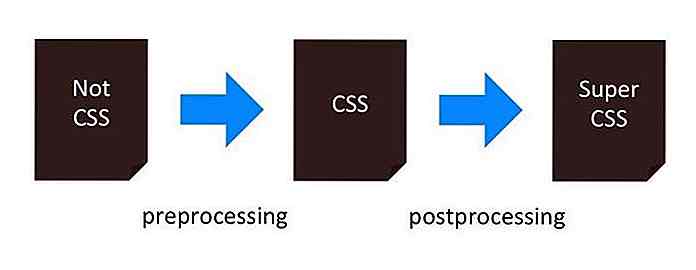
Le pré-traitement CSS est un concept que la plupart des développeurs Web ont déjà appris ou lu. Nous avons couvert en détail le prétraitement CSS pour aider les développeurs à se familiariser avec cette technologie répandue. Mais qu'en est-il des post-processeurs ?Ces outils relativement nouveaux sont similaires en ce sens qu'ils affectent le flux de travail de développement web, mais ils opèrent de l' autre côté du développement CSS ( développement "post").Dans ce post,

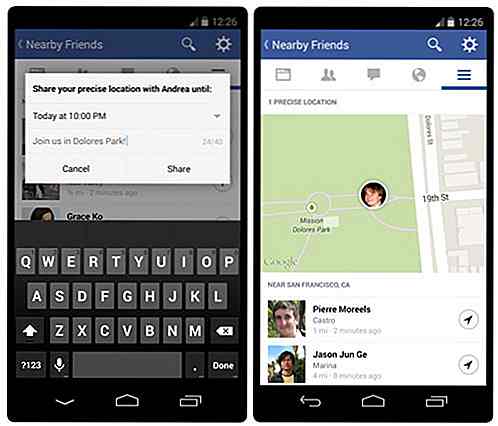
5 choses essentielles que vous devriez savoir sur Facebook Amis à proximité
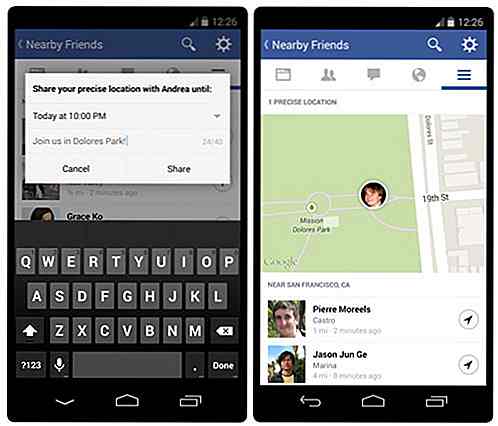
Friends à proximité est une fonctionnalité Facebook qui vous informera de l'emplacement de vos amis lorsqu'ils sont à proximité . Vous pouvez également utiliser la fonctionnalité pour suivre l'emplacement de votre ami en temps réel. Cette fonctionnalité est disponible dans l'application mobile de Facebook, où une fois activé, vous serez parfois averti lorsque vos amis sont à proximité de votre position actuelle. De cette fa
 Cette méthode est géniale parce que vous avez un contrôle total sur tout! Par exemple, que diriez-vous de garder ce plugin actif tout le temps, mais de ne montrer le message que le 25 décembre? Pas de problème, il suffit de modifier légèrement la fonction
Cette méthode est géniale parce que vous avez un contrôle total sur tout! Par exemple, que diriez-vous de garder ce plugin actif tout le temps, mais de ne montrer le message que le 25 décembre? Pas de problème, il suffit de modifier légèrement la fonction