hideout-lastation.com
hideout-lastation.com
Google Webmaster SEO Guidelines pour les débutants
Après le lancement d'un nouveau site en ligne, il peut être difficile de gérer les efforts de marketing et les pratiques de référencement classiques, mais la création d'un sitemap n'est pas toujours suffisante pour obtenir des résultats rapides. Si vous souhaitez que Google explore votre site Web, vous devez comprendre un certain nombre d'idées. Beaucoup d'idées peuvent sembler être du bon sens, mais gardez chacune de ces étapes à l'esprit après le lancement d'un nouveau projet en ligne.
Beaucoup de ces idées que j'ai rassemblées en passant par divers articles de soutien Google. Ces techniques de SEO sont transmises par les pionniers de la technologie des moteurs de recherche. Beaucoup de ces tâches peuvent être complétées en un jour et votre site web sera mis sur le bon pied.
Je conseillerais aux webmasters au moins de faire des recherches sur certaines de ces idées si vous n'êtes pas familier avec le sujet. Google a beaucoup de méthodes puissantes pour organiser le contenu, avec Google Webmaster Tools qui peuvent augmenter considérablement le flux de trafic sur votre site Web.
À partir de la sémantique
Bien que ce conseil n'aide pas beaucoup si vous avez déjà codé un thème, la sémantique de votre site Web joue un rôle important lors du marquage de votre contenu. Les en-têtes, les listes non ordonnées et d'autres éléments HTML types sont utilisés pour définir le type de contenu sur la page. Assurez-vous de toujours écrire du code avec des balises HTML sémantiques et des attributs similaires.
Google récompensera le contenu de votre page et aidera à déterminer les mots clés importants dans tout le corps du texte. Cela peut être utilisé comme une description lors de l'affichage dans les résultats de recherche si vous n'avez pas de balise META dans votre zone de tête de document.
Dans le passé, j'ai écrit sur le codage HTML5 / CSS3 et la plupart de la syntaxe est facile à mémoriser. Il est important de souligner que Google considère la sémantique HTML comme importante pour votre classement . Prêtez donc une attention particulière lors de la création de votre site Web dès le départ!
Balises Meta utiles
Évidemment, les webmasters devraient être familiers avec l'utilisation des balises META. Les balises les plus importantes se concentrent sur la description de votre page et la liste des mots clés, mais il existe d'autres paramètres que vous pourriez trouver importants. Cet article de support Google sur les balises META présente certaines des idées les plus élémentaires. Vous placez ces étiquettes dans votre tête de document afin que l'information puisse être analysée rapidement .

Il existe également une nouvelle méthode d'organisation des données appelée le protocole Open Graph. Cela permet aux webmasters de spécifier des informations plus détaillées sur chaque page du site. Les noms de propriétés commenceront à utiliser le suffixe og: comme og: image, og: url, og: description, parmi beaucoup d'autres variations. La balise og: image est vraiment intéressante car la valeur peut être récupérée par des générateurs de miniatures sur des sites comme Facebook et Reddit.
Ces balises META supplémentaires permettent aux blogs de publier une image spécifique spécifique qui peut ensuite être "poussée" vers d'autres services similaires . Une autre des balises alternatives que vous pourriez également utiliser est qui peut être ajouté avec la balise Meta de l'image Open Graph.
Ceci est juste un exemple d'un morceau de code source très pratique pour vos pages. Mais je conseillerais à tous les webmasters de se renseigner sur les dernières balises de métadonnées et de découvrir si certaines d'entre elles pourraient être utiles à vos projets de site Web.
Indexation de contenu
Après avoir lancé votre site Web en ligne, la prochaine étape importante consiste à créer du contenu. C'est la raison pour laquelle les gens visitent votre site, en raison de vidéos, de billets de blog, d'images ou d'autres informations intéressantes que vous publiez. Le moyen le plus rapide pour les internautes de trouver ce contenu est d' interagir directement avec un moteur de recherche comme Google.
Et cela m'amène à un point clé de la construction de contenu qui est la capacité à être facilement indexable . Évidemment le HTML sémantique est crucial et vous ne pouvez en bénéficier qu'en incluant d'autres pratiques de SEO comme les balises alt / title pour les images. Mais il existe d'autres ressources que vous devez connaître pour aider les moteurs de recherche à explorer vos pages Web.
Qu'est-ce que Robots.txt?
La meilleure façon de plonger dans Robots.txt est de lire cet article de support Google. Le sujet n'est pas déroutant mais il est important quand il s'agit d'indexer des pages sur votre site. Le fichier txt utilise une configuration de convention de dénomination standard pour aider les robots à déterminer quelles pages peuvent être indexées et quelles pages doivent être ignorées . Permettez-moi d'utiliser un exemple de l'article de support pour aider à expliquer ce concept:
User-agent: * Disallow: / dossier1 / User-Agent: Googlebot Disallow: / dossier2 /
Ces deux blocs sont deux entrées distinctes dans un seul fichier Robots.txt. L' User-agent spécifie le bot d'indexation auquel la règle s'applique, et la valeur Disallow est le fichier / dossier qui ne doit pas être indexé. D'autres agents utilisateurs courants incluent bingbot pour Bing et slurp pour Yahoo !. Je recommande également d'écrémer cet article de blog pour une liste plus complète d'agents d'utilisateur.
Ce fichier nécessite uniquement une personnalisation lorsque vous bloquez certaines pages ou certains dossiers . Sinon, il est bon de laisser toutes les pages indexables par défaut. C'est le fichier Robots.txt le plus basique que vous devriez créer et les codes ressembleraient à ceci:
Utilisateur-Agent: * Autoriser: /
Pourquoi créer un sitemap?
Une autre étape très importante pour l'indexation nécessite un sitemap. Il s'agit généralement d'un document XML nommé sitemap.xml situé dans le répertoire racine de votre site Web. Toutefois, il n'existe aucune règle absolue de Google et ils explorent n'importe quel sitemap, quel que soit le nom de fichier. Cela liste toutes les pages, sous-pages, articles de blog, catégories, tags et autres éléments de votre site Web. Ce fichier peut être généré manuellement ou vous pouvez utiliser un générateur de sitemap XML en ligne à la place.
Généralement, ce processus peut être pénible car les webapps gratuites limiteront le nombre de pages à inclure dans le sitemap mais la meilleure alternative est d'exécuter votre site sur un CMS comme WordPress, puis d'utiliser un plugin Sitemap automatisé.
Cela peut être régénéré aussi souvent que vous avez besoin d'inclure les dernières pages sur votre site Web. Et cela peut aider à classer vos pages par ordre d'importance par rapport aux autres (comme la page d'accueil). Utiliser le bon plugin nécessitera moins de quelques minutes pour créer votre sitemap et c'est un avantage important pour l'indexation de Google.

Étapes à suivre pour être reconnu
Maintenant que nous avons tous ces jolis fichiers et méta tags dans un nouveau site, comment pouvons-nous dire à Google et Yahoo! et les autres que nous sommes en ligne? Heureusement, de nombreux plugins sitemap peuvent automatiquement ping sur ces moteurs de recherche en leur faisant savoir sur le nouveau contenu. Cependant, il existe d'autres méthodes pour faire reconnaître votre contenu par Google.
Le premier endroit que vous pourriez essayer est Webmaster Tools URL Crawler où vous pouvez soumettre un tout nouveau domaine dans leur file d'attente . Cela peut prendre un peu plus de temps en raison de l'énorme quantité de soumissions. Mais il finira par passer et c'est un moyen infaillible de faire savoir à Google que votre site web est en ligne et en ligne.

Consultez la page Google Webmaster sur la soumission de contenu qui offre des ressources pour différents types de médias. Google est le moteur de recherche le plus utilisé parmi toutes les options et il est judicieux de créer du contenu autour de leurs directives .
Plus précisément, leur article sur les lignes directrices pour les webmasters se concentre sur la conception du contenu, la qualité du contenu et le code de l'interface. Assurez-vous que chacune de ces idées est couverte et vous n'aurez pas à vous inquiéter lorsque Google cherchera à explorer votre site Web.
Test de données structurées
Il existe de nouvelles façons de baliser le contenu HTML, ce qui aide les robots d'exploration à comprendre les différents types de médias de votre page. Les 2 solutions les plus populaires sont Schema et Microformats. Google a déclaré qu'ils prévoient de prendre en charge les deux formats et ceux-ci sont syntaxe tout aussi valide dans vos pages Web.
Schema est l'enfant le plus récent sur le bloc avec une bibliothèque de documentation beaucoup plus détaillée. Je préfère Schema car il permet aux développeurs de spécifier des blocs de données uniques sur chaque page . Ceux-ci pourraient être des images avec des vignettes, des biographies d'auteurs, des morceaux de musique, des informations sur l'entreprise, vraiment tout ce que vous pouvez penser peut être organisé en balisage de schéma. Les microformats sont moins spécifiques mais peuvent toujours être utilisés pour organiser les mêmes blocs de contenu.
Je tiens vraiment à souligner que l' écriture de données structurées dans votre code HTML est facultative et non obligatoire. C'est une idée géniale car elle aide les machines à comprendre les différentes formes de médias afin qu'elles puissent être présentées rapidement dans les recherches de vidéos / images. Mais aussi pour extraire des métadonnées supplémentaires lors de la recherche d'informations sur une entreprise, une personne, un film, etc.

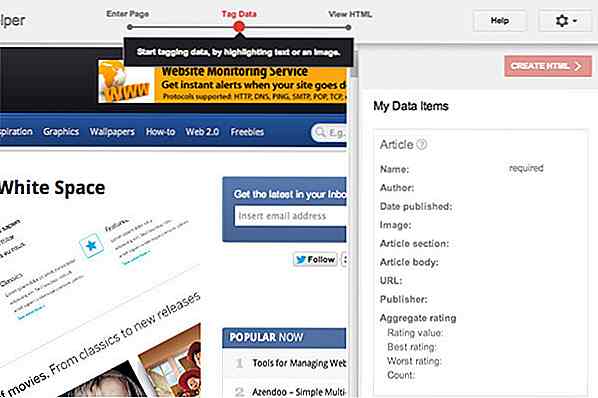
Google Webmasters dispose en fait d'un outil d'aide au balisage qui vous permet d'importer une page Web et de commencer à baliser le contenu de manière dynamique. C'est une webapp incroyable pour les débutants, car elle génère également une syntaxe HTML parfaite pour intégrer ce contenu dans votre site Web.
Ces formats de données riches sont déroutants au début et beaucoup de gens n'aiment pas l'idée d'un contenu HTML plus gonflé. Mais cela fait vraiment une différence avec les classements de recherche, ainsi que le rang de crédibilité de Google pour votre site Web. Si vous avez besoin de consulter une page sur votre site Web, utilisez cet outil de test de données structuré également géré par Google. Il va scanner toute page Web et sortir les différents schémas / microformats afin que vous puissiez examiner les erreurs possibles dans le balisage.
Utilisation des outils Google pour les webmasters
Le service en ligne Google Webmaster Tools est une application web très populaire. Il aide Google à organiser différentes statistiques sur vos sites Web et à explorer le contenu de l'indexation de recherche . Comme si cela ne suffisait pas, GWT peut également fournir des avertissements de santé et signaler les pages manquantes / cassées. Et de nouvelles fonctionnalités sont fréquemment ajoutées.

Si vous n'avez jamais utilisé les outils Google pour les webmasters ou si vous ne savez pas exactement comment cela fonctionne, j'espère combler le manque de connaissances avec ces conseils marketing de GWT.
Pourquoi utiliser GWT?
Réaliste Google Webmaster Tools est la meilleure collection de webapps SEO / SEM d'analyse et de test sur le marché . Il y a très peu de raisons de ne pas utiliser GWT, à moins que vous n'ayez pas de compte Google, ce qui n'est pas une bonne raison de passer outre certains des outils de classement les plus puissants pour votre site web! J'ai remarqué que rien qu'en validant un nouveau site Web dans GWT, il peut se classer beaucoup plus haut pour les requêtes de recherche connexes.
Google semble détenir un plus haut degré de mérite pour les sites Web qui ont été vérifiés dans GWT. Cela prend moins de 15 minutes et votre site Web sera toujours en train de capturer des statistiques très utiles sur les mots-clés de recherche, les classements SERP, les URLs morts, et d'autres morceaux de données pratiques.
Je veux fournir une procédure rapide pour les webmasters qui n'ont jamais utilisé les outils auparavant. Nous pouvons décrire le processus de démarrage et suivre avec les ressources les plus importantes que tout le monde devrait savoir utiliser.
Vérifiez votre site Web
Tout de suite après avoir rejoint Google Webmaster Tools, vous devez soumettre et vérifier votre premier site Web. Ce processus peut être complété par un certain nombre de méthodes. Cet article de support parcourt les étapes, mais les deux solutions les plus simples consistent à inclure une balise META personnalisée dans votre tête de document ou à télécharger un fichier de vérification HTML personnalisé sur le serveur . Chaque méthode devrait prendre moins de 5 minutes et le processus est presque instantanément reconnu par Google.
Une fois le site vérifié, vous aurez un accès complet au tableau de bord. Il n'y aura pas encore de statistiques et il faudra quelques jours à Google pour compiler les premiers résultats. Mais GWT est idéal pour trouver des problèmes de sécurité potentiels sur votre site Web, ainsi que d'autres problèmes tels que les titres de pages en double. Mais ma fonctionnalité préférée est l'allocation de plus d'un propriétaire de site Web. Vous pouvez inclure d'autres webmasters dans un site Web à partir du menu Gérer le site sur la page d'accueil de GWT.
Statistiques importantes
Avant que Google puisse collecter des statistiques, nous avons besoin d'eux pour localiser toutes les pages sur notre site Web et commencer à analyser les sources de trafic. Pour ajouter un sitemap directement dans GWT, accédez au tableau de bord du site Web, puis cliquez sur Optimisation> Sitemaps . Cette page vous permet de soumettre une URL de sitemap directe et fournit également des statistiques sur le nombre total de pages.
Sous le menu Optimisation, il y a un certain nombre d'excellents outils d'analyse. Les mots clés de contenu afficheront les mots clés les plus répétés et leur signification sur chaque page de votre site. Les améliorations HTML répertorient les avertissements potentiels pour les tags en double ou manquants dans vos pages. Ces deux pages sont agréables à vérifier de temps en temps, mais l'information n'est pas cruciale pour la santé de votre site Web.

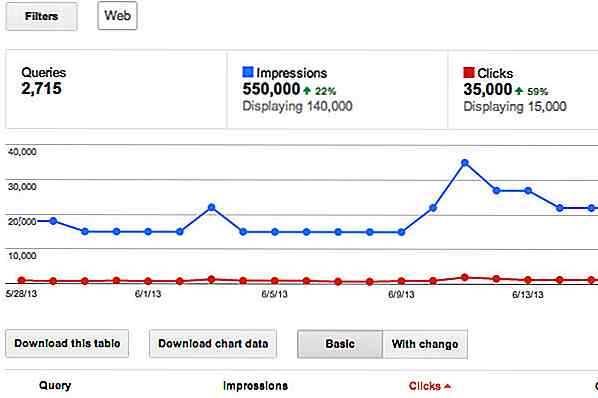
D'autres domaines que vous pouvez examiner sont le trafic> requêtes de recherche et le trafic> liens vers votre site. Les requêtes de recherche sont presque similaires aux résultats de Google Analytics, sauf que vous pouvez voir un chiffre total du nombre quotidien pour chaque requête. Ces données peuvent vous aider à comprendre la capitalisation boursière sur certains sujets ou comment vous pouvez modifier les balises de titre / description de méta pour capturer un pourcentage plus élevé de visiteurs de recherche.
Les statistiques trouvées dans "Liens vers votre site" sont un peu plus utiles que les liens internes. La page décrira un tableau d'URL qui pointent vers votre page d'accueil ou d'autres pages sur le site. Évidemment, cela signifie que vous pouvez trouver une table du «contenu le plus lié» sur votre site et déterminer quelles pages sont naturellement liées ailleurs . GWT fournira même le texte du lien lorsqu'il sera disponible.

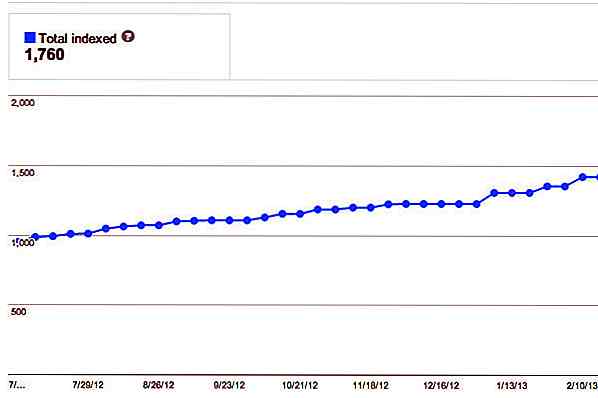
Un autre graphique de données intéressant peut être trouvé dans Santé> Statut de l'indice . Cela va cataloguer le nombre de pages que Google peut indexer chaque jour. Lorsque vous remarquez que ce graphique est orienté vers la droite et vers le haut, cela signifie que Google trouve naturellement du nouveau contenu sur votre site et construit avec succès un index sur votre contenu.
Optimisation de site Web
Maintenant, l'autre grand domaine avec lequel GWT aide est la santé générale et les avertissements potentiels sur votre site. La page Santé> Malware n'est pas souvent utilisée, sauf si Google vous contacte à propos d'un problème de logiciel malveillant. Cela entraînera l'apparition d'une grande page d'avertissement sur votre site à partir des résultats de recherche Google, et il est préférable de corriger tout problème de logiciel malveillant au fur et à mesure (sauf si ce n'est pas trop fréquent).
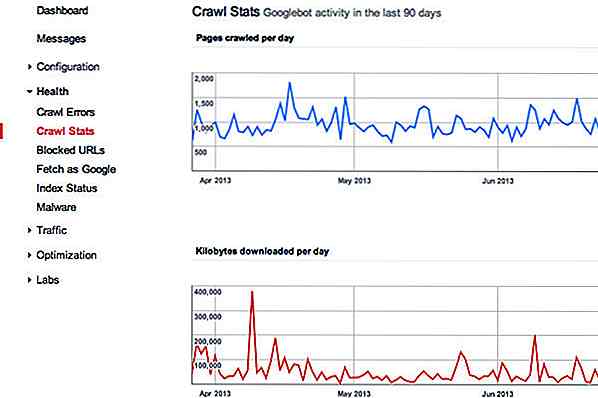
Mais des bogues plus communs peuvent être trouvés dans Crawl Stats & Crawl Crawl . La page d'erreurs notifiera les pages qui renvoient une erreur 404, parmi d'autres problèmes avec la connectivité DNS. Sur la page Crawl Stats, vous pouvez trouver encore plus de graphiques sur le nombre moyen de pages explorées dans une journée, ainsi que le nombre de Ko transférés et le temps de latence lors de chaque requête.
Ces chiffres sont importants pour la gestion de la santé de votre site Web, mais il y a tellement d'optimisation que vous pouvez faire avec la vitesse de la page.

Vous pouvez également déterminer ces statistiques en temps réel à l'aide de Fetch as Google (Health> Fetch as Google) . L'outil répond à vos attentes: il affiche une page Web expliquant comment Googlebot verra la page. Il y a seulement certaines fois que vous pouvez trouver cela utile, mais les résultats sont incomparables avec d'autres applications Web . Et il est bon de savoir que Google offre aux webmasters autant d'outils uniques pour organiser, indexer et vérifier le contenu du site.
Une autre partie importante de l'optimisation est la réévaluation des étiquettes de titre et de description sur chaque page. Parfois, lorsque vous effectuez un classement pour des mots clés, la balise de titre peut ne pas capturer l'intérêt des personnes, et vous pouvez donc remarquer un très petit pourcentage de CTR.
Je recommande d'utiliser cet outil d'optimisation pour prévisualiser l'apparence de vos balises de titre dans une page de recherche Google. Le but est de créer un contenu facile à comprendre pour les utilisateurs . Rédigez des titres répondant, selon vous, aux requêtes que les utilisateurs de Google recherchent.
Autres articles utiles
- Les gains les plus rapides en SEO
- Le guide du professionnel du référencement pour les outils Google pour les webmasters
- Le Guide 2012 des outils Google pour les webmasters
- 18 experts SEO sur "Comment faire SEO" en 2012
- SEO en 2013: 7 facteurs étonnamment simples qui prendront la tête
Dernières pensées
J'espère que ce guide sera utile aux webmasters et qu'il restera pertinent dans le futur. Ces méthodologies communes de SEO devraient fonctionner pour n'importe quel type de site Web si c'est un magasin d'affaires, de blog, ou d'ecommerce.
Et les tendances sont en constante évolution, mais ces techniques d'indexation / optimisation devraient exister depuis de nombreuses années au sein de l'industrie Internet. Idéalement, cet article servira de guide de référence, mais j'ai peut-être passé sous silence d'autres caractéristiques importantes.
Si vous pouvez penser à d'autres conseils cruciaux pour de nouveaux sites Web, veuillez les partager avec nous dans la section de discussion ci-dessous.

30 kits d'interface utilisateur frais et gratuits pour votre prochain projet (partie 2)
Vous cherchez plus de kits d'interface utilisateur pour développer la bibliothèque de génialité de votre concepteur Web? Eh bien, vous êtes venu au bon endroit! Dans ce post, j'ai sélectionné 30 magnifiques kits d'interface qui seront certainement d'une grande aide pour votre prochain projet.Il y a
![Comment utiliser le mode de fusion CSS3 [Astuces CSS3]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)
Comment utiliser le mode de fusion CSS3 [Astuces CSS3]
Remarque: Cette fonctionnalité nécessite d'activer la page chrome: // flags pour qu'elle fonctionne.Si vous avez déjà utilisé un éditeur graphique ou photo comme Photoshop et Pixelmator, vous devriez déjà vous familiariser avec les modes de fusion. Blending Modes est une collection de modes qui permet à un objet de se fondre avec d'autres objets, produisant ainsi une sortie contrastive du mixage . Si cela