hideout-lastation.com
hideout-lastation.com
Ressources fraîches pour les concepteurs et les développeurs - Septembre 2014
Nous avons voyagé à travers les profondeurs d'Internet et oui, nous sommes de retour avec un tas de nouveaux outils pour vous de choisir.
Cette fois, nous avons des livres gratuits pour aider les débutants à démarrer sur Typography et Node.js. Nous avons aussi quelques bibliothèques Javascript et même un petit quelque chose pour les fans d'Emoji. Plongeons dans.
Typographie pratique
La typographie est une chose qui détermine la lisibilité du contenu. Bien que la maîtrise de la typographie vous prendra des années de pratique, si vous êtes passionné, vous pouvez commencer maintenant en lisant Practical Typography composé par Matthew Butterick. Il vous guidera à travers tout ce qui concerne la typographie de A à Z. Personnellement, je suis époustouflé. Je pense que ce livre pourrait être comparable à quatre semestres d'apprentissage du sujet à l'université.

Noeud Débutant
Node a pris le contrôle d'Internet. Sa mise en œuvre et son application peuvent être vues de différentes manières: d'un outil de développement web pratique comme Grunt and Gulp à des services de serveur rapides comme Heroku. Si vous êtes nouveau sur Node, lisez ce livre en ligne: Node Beginner. De plus, vous pouvez également consulter notre article précédent sur le sujet, Guide du débutant vers Node.Js (JavaScript côté serveur).

Belle Open Source
Open Source a changé le cours du développement logiciel. Alors que le monopole des affaires était très coûteux, nous pouvons maintenant trouver de nombreux codes et applications open source que nous pouvons librement étendre, modifier et même transformer en un produit commercial. Trouvez les meilleurs projets open source sur 'Beautiful Open Source.'

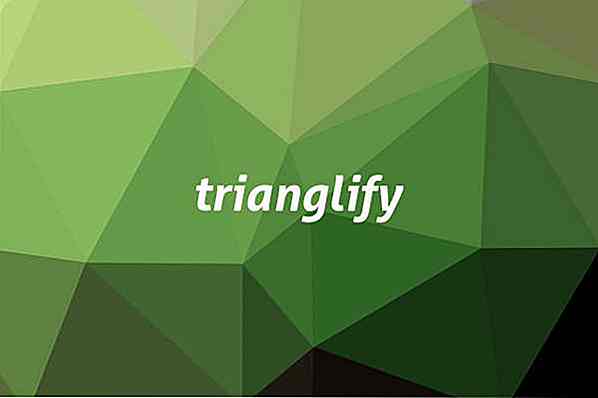
Trianglifier
Vous avez peut-être vu quelques sites Web afficher un arrière-plan hypnotisant comme indiqué ci-dessous. Si vous vous demandez comment vous pouvez créer un tel arrière-plan pour votre propre site Web, alors cette bibliothèque JavaScript est faite pour vous. Trianglify va générer le motif de fond en utilisant SVG. Trianglify fournit également une poignée d'options pour la personnalisation de sortie.

Onsen
Onsen est un framework mobile qui vous permet de créer une application mobile en utilisant HTML, CSS et JavaScript. En plus d'être optimisé pour des tailles d'écran multiples, Onsen est également conçu pour la performance. Le framework fonctionne comparativement plus rapidement que jQuery mobile. Vous pouvez également utiliser Cordova pour compiler Onsen dans une application réalisable et publier dans l'App Store et Google paly.

Emojify
Les gens parlent ces jours-ci avec Emojis, cette petite icône qui représente une expression faciale. Utilisez Emojify pour ajouter des emojis à votre propre site Web. Emojify fonctionne en transformant les mots clés listés dans la feuille de triche Emoji dans les icônes respectives.

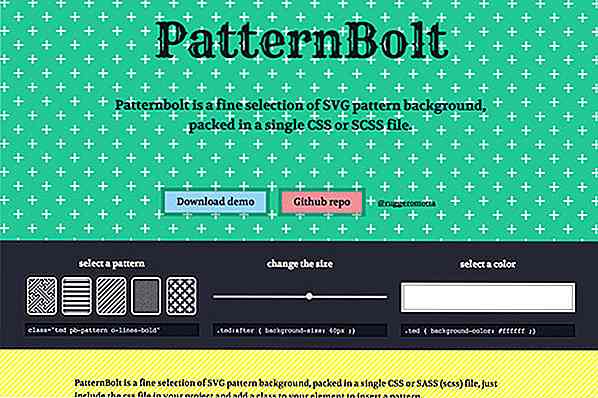
Patternbolt
Patternbolt est une collection de modèles SVG. Les modèles viennent dans un fichier CSS ou SCSS. Vous pouvez facilement implémenter les arrière-plans sur votre site Web via les classes d'accueil. Au moment de la rédaction, Patternbolt a environ 16 backgrounds avec (espérons-le) plus à venir.

Pexels
Besoin d'images gratuites? Cherchez pas plus loin. Pexels a rassemblé un tas d'images à haute résolution que, comme mentionné, vous pouvez utiliser gratuitement - sans compter qu'il continuera à télécharger 30 images gratuites chaque semaine. Vraiment intéressant bookmarking.

MatchHeight
Atteindre une hauteur de colonne égale est difficile. Par conséquent, il existe de nombreuses méthodes pour le faire, et l'une des façons est avec ce plugin jQuery, MatchHeight. Comme son nom l'indique, MatchHeight vous permet de définir facilement plusieurs colonnes dans la mise en page du site. Le plugin s'occupe de tous les obstacles du calcul et de la hauteur des colonnes. Appelez simplement le script et configurez la sortie avec une série d'options fournies.

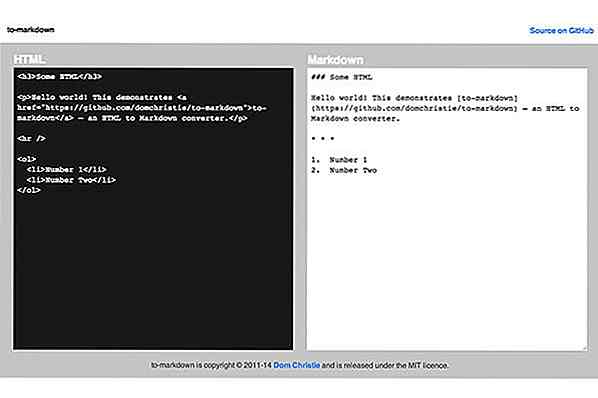
À-démarquer
Markdown est un moyen simplifié d'écrire pour le web, qui devra ensuite être compilé au format HTML avec les éléments d'emballage appropriés. Si vous avez besoin de convertir HTML en Markdown à la place, utilisez cet outil, To-Markdown.


Le cadre d'hélice associe Bootstrap et Google Material Design
L'immense popularité de la conception matérielle de Google ne devrait pas surprendre. Il fait partie d'un style d'interface utilisateur moderne se concentrant davantage sur le design plat avec un accent sur les modèles UX et d'utilisabilité .En prenant les concepts de conception matérielle et en les ajoutant à Bootstrap, nous obtenons le framework Propeller .Ce fr

30 choses que j'ai apprises en 30 jours en tant que nouvel éditeur
Après avoir été écrivain pendant environ un an, j'ai récemment commencé à travailler comme rédacteur technique pour Hongkiat.com (HKDC) . Comme c'est mon premier rôle éditorial, j'apprends sur le tas avec une équipe éditoriale expérimentée et professionnelle.J'aimerais partager mes expériences et mes observations avec des lecteurs, des écrivains et des rédacteurs en herbe, en espérant que je puisse donner un aperçu de cette période de transition d'écrivain à éditeur . Avant de commencer, p