hideout-lastation.com
hideout-lastation.com
Générateur de code CSS gratuit pour les filtres de style Instagram
Comment cool serait-il d'ajouter des filtres d'image sur votre site? Il y a quelques années, cela aurait exigé JavaScript, mais de nos jours, vous pouvez créer des filtres d'image personnalisés avec du bon vieux HTML et CSS.
Et avec la webapp de cssFilters, vous n'avez même pas besoin d'écrire du code CSS!
Cet outil gratuit vous aide à créer des filtres d'image personnalisés en utilisant des filtres CSS3. Vous pouvez trouver de nombreux guides qui couvrent la propriété du filtre CSS en détail. Mais avec cssFilters, vous n'aurez pas besoin de vous inquiéter de comment tout cela fonctionne, il vous suffit de personnaliser vos paramètres et de copier le code.

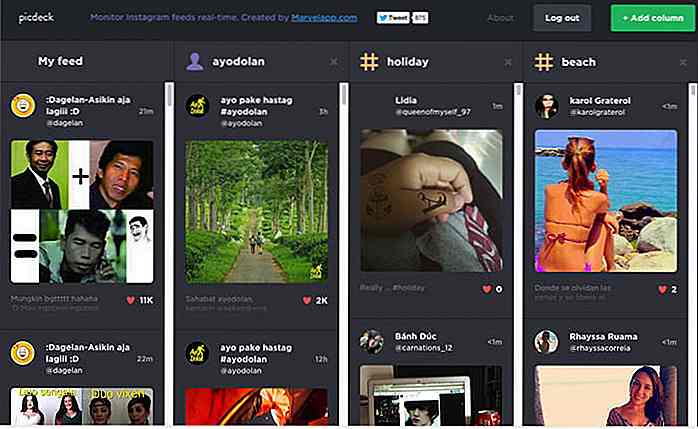
En haut de l'écran, vous remarquerez une longue barre pleine de filtres Instagram personnalisés. Ces filtres comprennent tous les choix populaires comme Hudson, Toaster, Inkwell, Lofi et bien d'autres.
Vous cliquez simplement sur le filtre que vous voulez, puis cliquez sur l'onglet "code CSS" dans le coin supérieur droit. De là, vous aurez le code HTML et CSS. Il suffit de copier / coller dans votre site Web et vous êtes prêt à partir.
Mais vous pouvez également personnaliser ces filtres avec les curseurs de paramètres. Sous l'onglet "générateur" vous pouvez modifier les paramètres comme la saturation et le contraste avec le flou, l'échelle de gris, sépia et même le style de superposition comme un dégradé linéaire ou gradient radial.
Chaque fois que vous déplacez un curseur, il met automatiquement à jour le code afin que vous n'ayez rien à enregistrer.
Et vous pouvez même échanger l'image par défaut en en téléchargeant une sur votre ordinateur ou en en choisissant une depuis Unsplash.

Cette application Web a été créée par Indrashish Ghosh et elle exécute la plupart des classes par défaut trouvées dans la bibliothèque CSSgram.
Mais les paramètres personnalisés vont bien au-delà des préréglages de base, et la génération de code libre en fait un outil pratique pour les codeurs et les non-codeurs. Nous avons déjà de nombreux générateurs CSS3 pour des propriétés telles que les dégradés de fond et les ombres de texte. Et maintenant, nous avons cssFilters comme premier générateur de filtre d'image CSS3.

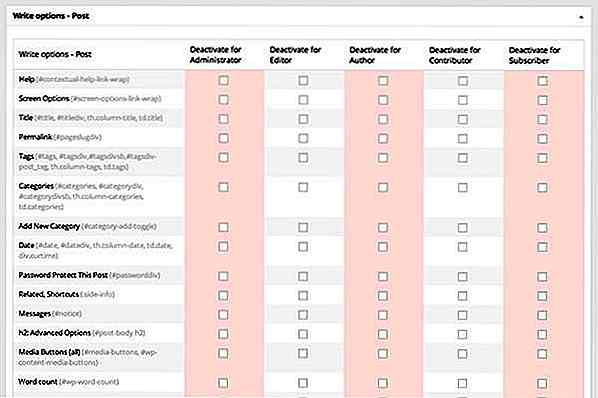
10 plugins WordPress pour une meilleure administration backend
L'une des meilleures parties de WordPress est la facilité de personnalisation avec les plugins . Pour illustrer sa flexibilité, voici quelques exemples de ce que vous pouvez faire sur votre site WordPress avec des plugins:Gérer le contenu de l'interfaceDétecter le code malveillantAméliorer les performances de l'imageGérer un blog multi-auteursAméliorer la gestion des utilisateursMême si WordPress est conçu pour répondre à autant de scénarios que possible, vous pouvez changer des choses comme supprimer un menu du tableau de bord pour des utilisateurs particuliers, ou simplifier le ba

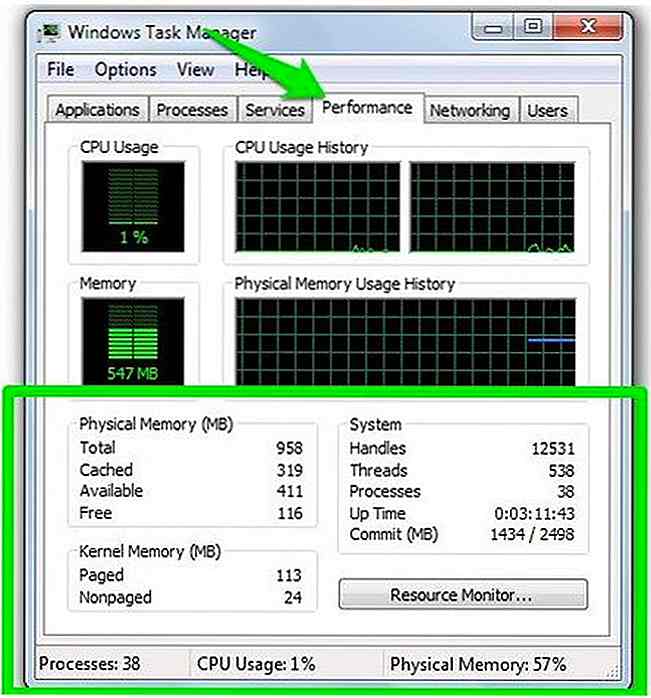
10 Meilleur analyseur d'espace disque pour Windows 10
Avec l' amélioration de la qualité des fichiers multimédias, des jeux et des logiciels, nos systèmes informatiques deviennent de plus en plus affamés pour plus d'espace de stockage chaque jour qui passe. Peu importe l'ampleur du disque dur de votre système, vous finirez par voir l'erreur de stockage faible .Lorsq