hideout-lastation.com
hideout-lastation.com
GIF animés comme Facebook avec jqGifPreview
Twitter et Facebook ont beaucoup de gens qui partagent des GIF animés quotidiennement. Si ceux-ci sont tous joués automatiquement, ils pourraient être horribles dans un flux.
Les deux réseaux contourner ce problème avec une fonctionnalité de prévisualisation pour tous les GIF. Cela permet à l'utilisateur de choisir les animations qu'il souhaite voir en choisissant quand démarrer / arrêter l'animation.
Avec le plugin jqGifPreview, vous pouvez apporter cette même fonctionnalité à votre site Web.
Ce plugin jQuery gratuit fonctionne sur tous les GIF de la page, ou peut cibler spécifiquement ceux que vous voulez. C'est une ressource fantastique, mais prend un peu de temps à mettre en place.
Un GIF en pause n'est en réalité qu'une image de l'animation, affichée sur la page.
Malheureusement, ce plugin ne tire pas automatiquement une image statique du GIF pour vous. Mais, vous pouvez le faire en utilisant PHP ou tout autre langage de backend, donc avec un peu de code, cela peut être automatisé.
Ce plugin utilise un attribut data- * pour stocker l'emplacement de l'image GIF . Une fois que l'utilisateur clique sur l'image, il va automatiquement charger dans l'attribut src de l'image et être affiché sur l'écran.
Simple, efficace et certainement un effet soigné! Tout ce dont vous avez besoin, ce sont les fichiers CSS / JS pour ce plugin que vous pouvez extraire directement de GitHub . Et bien sûr, vous aurez aussi besoin d'une copie de jQuery .
De là, vous configurez votre image comme ceci:
L'attribut src principal doit contenir l'image statique . Vous pouvez soit créer un script pour le générer, soit éditer et télécharger manuellement un tir statique pour chaque GIF.
L'attribut data-gif contient le vrai GIF animé et ils vont échanger le clic si vous ciblez la classe d'image principale (dans ce cas, c'est .myImg ). Maintenant, tout ce dont vous avez besoin est une ligne de jQuery pour que tout fonctionne:
$ (". myImg"). jqGifPreview (); Certainement, l'un des plugins jQuery les plus cool que j'ai vu ce mois-ci et il est assez facile à configurer.
Vous pouvez en apprendre plus en visitant la page GitHub et il y a aussi un aperçu démo en direct hébergé sur le site Web du développeur.

12 arts amusants faits par des objets et des aliments quotidiens
La réalité peut parfois être ennuyeuse, c'est pourquoi la plupart d'entre nous sommes reconnaissants pour les étincelles créatives générées par des artistes comme Victor Nunes. Nunes étire son imagination, et la vôtre, en transformant des objets du quotidien comme des chapeaux de stylo, des biscuits et des élastiques en caricatures de la vie - en tout cas, une partie, au moins.En tant qu

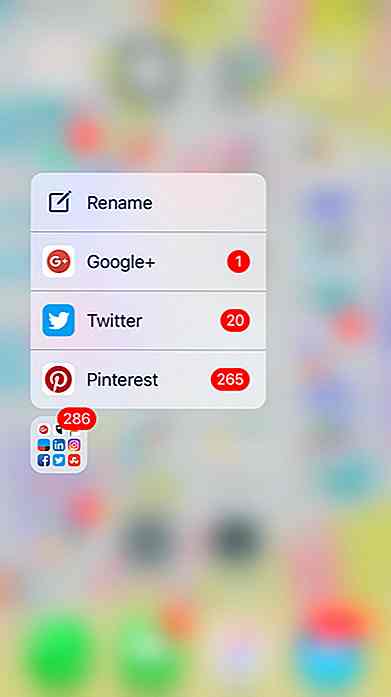
Afficher toutes les notifications dans un seul dossier d'application avec 3D Touch
Avoir trop d'applications sur votre iPhone peut causer des maux de tête quand il s'agit de gestion des notifications d'applications, surtout si les applications sont divisées en plusieurs dossiers. Heureusement, il existe un raccourci qui vous permet d'afficher toutes les notifications pour les applications qui sont regroupées dans un seul dossier via la magie de 3D Touch.Co