hideout-lastation.com
hideout-lastation.com
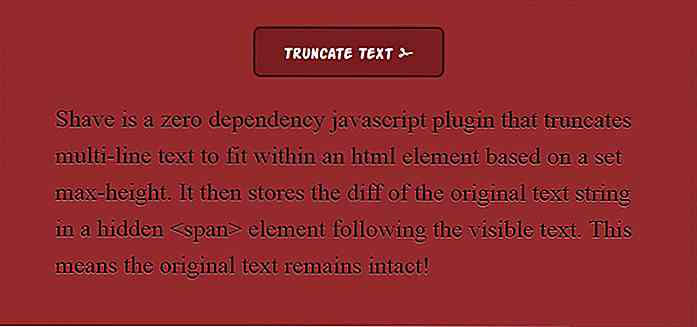
Texte tronqué dynamique avec le plugin Shave.js
La plupart des blogs WordPress utilisent la fonction "lire plus" pour afficher le texte d'aperçu d'un article. Ce texte est tronqué et coupé à un certain point pour économiser de l'espace et encourager les lecteurs à cliquer plus loin pour continuer à lire .
Mais parfois, vous voudrez ajouter cette fonctionnalité sur une seule page. Entrez Shave.js, le plugin JavaScript conçu pour tronquer dynamiquement le contenu .

Un fait intéressant à propos de ce plugin est qu'il a été créé par Dollar Shave Club, l'équipe qui a fait l'une des publicités les plus drôles que j'ai jamais vues. Je ne savais pas que leur équipe avait même une page GitHub mais elle était pleine de repos à la fois originale et fourchue.
Ce plugin particulier est assez récent et compte déjà plus de 800 étoiles. Il est dépourvu de dépendance, donc il peut fonctionner sur JavaScript, quel que soit le navigateur ou d'autres bibliothèques incluses .
La configuration du code est également très simple avec la fonction shave () qui ne prend que deux paramètres: un sélecteur d'élément et une hauteur maximale pour cet élément. Voici un exemple très basique:
maxheight = 320; se raser ('.elemclass', maxheight); Naturellement, il existe des paramètres supplémentaires que vous pouvez passer pour les caractères personnalisés après le texte tronqué ou plusieurs sélecteurs pour lesquels vous souhaitez appliquer l'effet de rasage .
Vous pouvez réellement voir une démo en direct sur le site du plugin Shave et ils ont aussi une belle démo CodePen.

Rasage est conçu pour fonctionner sur jQuery ou Zepto si vous préférez l'une ou l'autre de ces bibliothèques. Mais puisqu'il fonctionne également sur JS vanilla, il est l'un des plugins les plus faciles à télécharger sur votre site et à commencer à utiliser.
Il n'y a pas trop de scénarios où vous voudrez tronquer le texte, mais quand vous le faites, il est beaucoup plus facile d'utiliser un plugin comme Shave que d'écrire tout le code vous-même.
Pour commencer, téléchargez une copie à partir du repo GitHub ou tirez d'un repo comme npm. Vous trouverez également des directives et de la documentation sur le repo GitHub pour pouvoir copier, coller et vous raser littéralement!

20 jeux mobiles très addictifs que vous devez essayer
Chaque jour, nous nous réveillons avec un paysage de jeu qui regorge de nouvelles entrées, ce qui rend ce jeu de match parfait de plus en plus insaisissable. Si vous n'avez pas essayé de gamifier l'expérience de votre téléphone, la recherche montre que vous devriez vraiment essayer, pour votre santé mentale à tout le moins - et l'une des meilleures raisons de le faire est de soulager le stress.Que vou

30 beaux temples en Asie, vous devez visiter
Vous cherchez des destinations exotiques dans le monde pour vous adapter à vos projets de voyage cette année? Le monde est un bel endroit et il y a beaucoup de sites à voir. Mais si vous voulez faire les choses un peu différemment, que diriez-vous de visiter des temples exotiques trouvés dans toute l'Asie?Dans