hideout-lastation.com
hideout-lastation.com
Kit de démarrage CSS pour les développeurs - Shoelace.css
Les développeurs frontend ont besoin de toutes les meilleures ressources possibles. Habituellement, cela signifie travailler sur un framework tel que Bootstrap car il est livré avec tout ce qui est nécessaire.
Cependant, il existe de nombreuses alternatives et Shoelace.css est un exemple avec lequel vous devriez être familier.
Ce kit CSS gratuit n'est pas vraiment un framework complet. Au lieu de cela, il ressemble plus à un kit de démarrage pour les développeurs qui ne veulent pas construire des dizaines de styles CSS personnalisés à partir de zéro.
Vous pouvez toujours utiliser une réinitialisation CSS mais cela formate uniquement chaque navigateur de manière égale. Une réinitialisation n'est pas une couverture pour gérer des tâches plus complexes, et c'est exactement le but de Shoelace.
 Il s'agit d'un package avec une interface de ligne de commande fonctionnant sur le nœud que vous pouvez installer avec n'importe quel projet. Bien, il a aussi une version CDN si vous ne voulez pas utiliser npm.
Il s'agit d'un package avec une interface de ligne de commande fonctionnant sur le nœud que vous pouvez installer avec n'importe quel projet. Bien, il a aussi une version CDN si vous ne voulez pas utiliser npm.Pour tout mettre en place, consultez le guide d'installation dans la documentation officielle. Bien que cette étiquette soit étiquetée comme une bibliothèque CSS, elle contient également des composants JavaScript . Bien que la plupart d'entre elles soient exécutées sur jQuery, vous devez l'inclure en tant que dépendance.
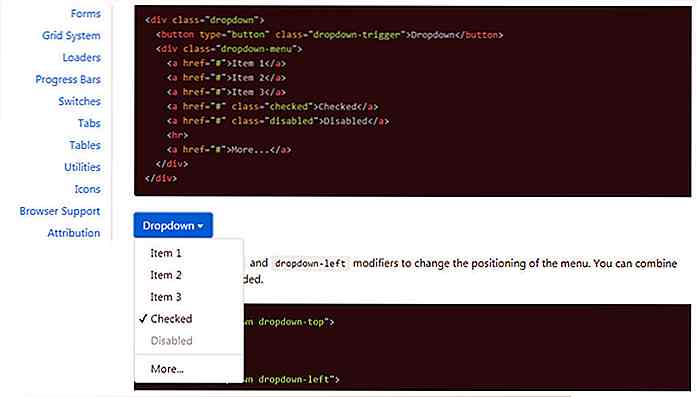
Si vous creusez plus loin dans les documents, vous trouverez la page de personnalisation qui vous montre comment modifier les variables en CSS . Ceux-ci vous permettent de construire des composants personnalisés et de modifier les styles de lacet par défaut en toute simplicité.
 Chaque composant a une sensation de Bootstrap-y à la conception, ainsi Shoelace travaillera pour à peu près n'importe quelle disposition.
Chaque composant a une sensation de Bootstrap-y à la conception, ainsi Shoelace travaillera pour à peu près n'importe quelle disposition.Cependant, il a également une courbe d'apprentissage plus raide que Bootstrap, car il n'est pas aussi populaire, et il n'a pas autant de soutien. À l'heure où nous écrivons, Shoelace est toujours en version bêta v1.0, ce qui lui donne amplement le temps de rattraper les frameworks frontaux plus importants.
Un rapide coup d'œil sur les documents devrait prouver que c'est prêt pour un site de production . C'est vraiment à vous de voir si Shoelace vaudrait la peine d'apprendre et de mettre en œuvre.
Jetez un coup d'œil sur le repo GitHub pour récupérer une copie et les docs en ligne pour plus d'informations de configuration . Si vous avez des questions ou des suggestions pour Shoelace, vous pouvez également envoyer une ligne au créateur sur Twitter @claviska.

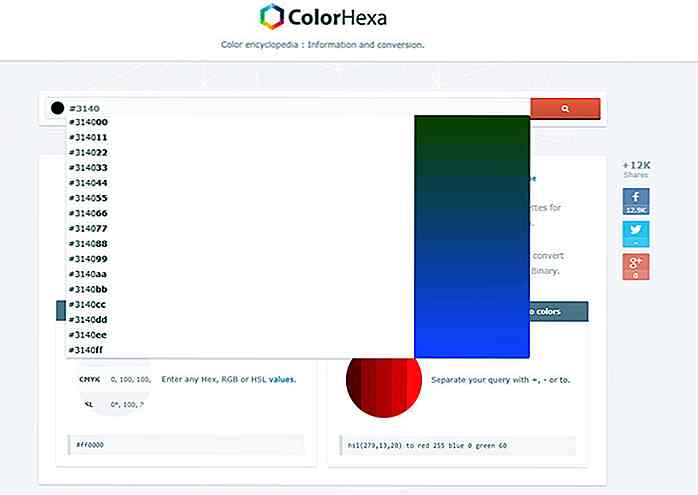
Modifiez vos conceptions CSS dans le navigateur avec CSS George
Avez-vous déjà voulu faire des modifications directes dans votre navigateur sans revenir à vos fichiers CSS? Une solution est Chrome Developer Tools, mais certains développeurs préfèrent un flux de travail plus simple .C'est là qu'intervient CSS George . Cet outil gratuit d'édition dans le navigateur fonctionne au-dessus de LESS et il est initié par un simple fichier JavaScript .La plupa

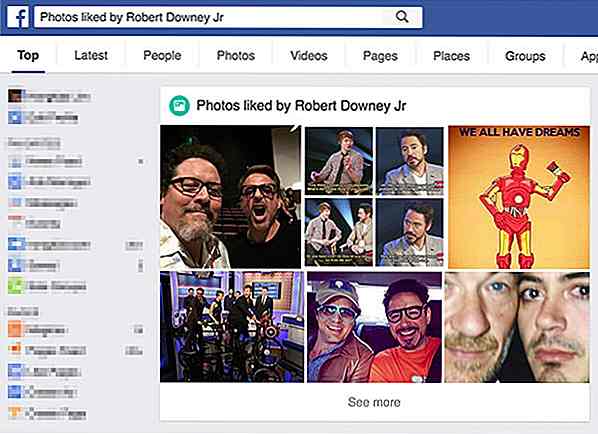
50 Trucs et astuces Facebook les plus recherchés pour 2018
Pour beaucoup d'entre nous, Facebook est une plate - forme de médias sociaux cool qui vous permet de communiquer avec des amis partout dans le monde. Cependant, en tant qu'utilisateur, Facebook est beaucoup plus divertissant et utile. Mais, seulement si vous savez comment y parvenir.Pour vous aider à tirer le meilleur parti de toutes les fonctionnalités amusantes et utiles de Facebook, je compile une liste complète des trucs, astuces et hacks les plus recherchés de Facebook. Vér