hideout-lastation.com
hideout-lastation.com
Recadrer et redimensionner des images avec ce plugin jQuery simple
Le recadrage dynamique d'images est plus facile que jamais grâce à des bibliothèques telles que jQuery. Le code de base est facile à utiliser et la communauté a des milliers de plugins pour gérer les images .
Un tel plugin est Cropper, une solution de recadrage d'image open-source gratuite qui gère le zoom, le recadrage et même la sauvegarde des images .
Ce projet est disponible sur GitHub avec une très longue documentation avec des dizaines de fonctionnalités personnalisées.
 Cropper vous donne (le développeur) un contrôle complet sur tous les aspects de l'interface. Vous pouvez travailler avec plus de 30 options différentes et plus de 20 méthodes personnalisées intégrées dans le plugin Cropper.
Cropper vous donne (le développeur) un contrôle complet sur tous les aspects de l'interface. Vous pouvez travailler avec plus de 30 options différentes et plus de 20 méthodes personnalisées intégrées dans le plugin Cropper.Il est entièrement tactile, donc il fonctionne sur tous les appareils mobiles et prend en charge la molette de défilement / trackpad pour zoomer et dézoomer des photos. Les utilisateurs peuvent retourner, faire pivoter, redimensionner et repositionner des photos n'importe où sur la toile avant de les rogner.
Le plugin Cropper nécessite une copie de jQuery et il est livré avec deux fichiers : une feuille de style CSS et la bibliothèque de plugins JavaScript. Il suffit d'ajouter ces fichiers à votre page et il devrait être bon d'y aller!
Rappelez-vous, cet outil est livré avec beaucoup de fonctionnalités. La documentation en ligne peut vous aider, mais vous devrez vous salir les mains en configurant vous-même un champ de téléchargement d'images pour tout apprendre. Leur exemple de code sort juste tout à la console et ressemble à ceci:
$ ('# image'). cropper ({aspectRatio: 16/9, recadrer: function (e) {// Affiche les données du résultat pour recadrer l'image., console.log (ex), console.log (ey); log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Mais, vous devriez vraiment jeter un coup d'oeil à la démo en direct pour voir comment tout cela fonctionne.
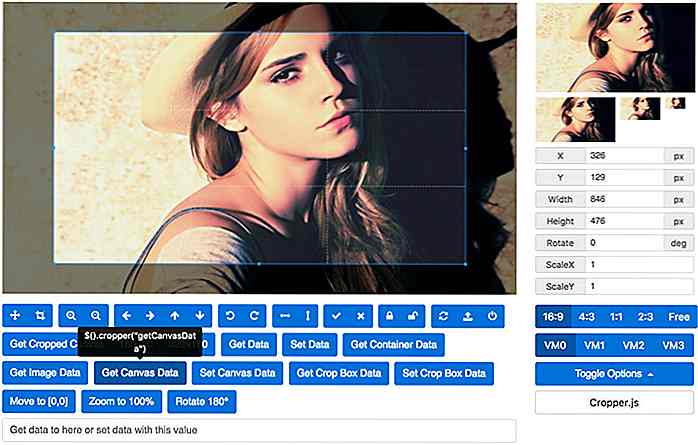
Vous pouvez trouver les données de sortie en direct des coordonnées X / Y, ainsi que les dimensions de l' image près du sommet. Cropper comprend également une fonctionnalité de téléchargement où l'utilisateur peut sélectionner une image à partir de leur ordinateur et commencer à recadrer directement dans le navigateur.
Les miniatures dynamiques sont mises à jour dans le coin, ce qui vous permet de voir à quoi ressemble le résultat final avant de sauvegarder. Modifiez le rapport d'aspect, la qualité de sortie, la position de recadrage par défaut et un tas d'autres choses encore.


Supercharge Siri pour contrôler les applications tierces avec GoogolPlex
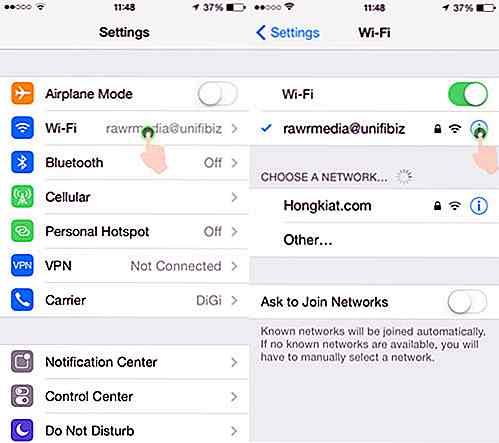
Introduit en tant que fonctionnalité dans l'iPhone 4S en 2011, Siri a permis aux utilisateurs iOS de contrôler leurs applications via des commandes vocales. Cependant, cela ne s'applique pas aux applications tierces, à moins que vous ne jailbreakez votre appareil iOS.Les bonnes nouvelles sont un hack appelé GoogolPlex, conçu par 4 étudiants de première année de l'Université de Pennsylvanie pour le hackathon PennApps Spring 2014, est sur le point de changer tout cela.En utili

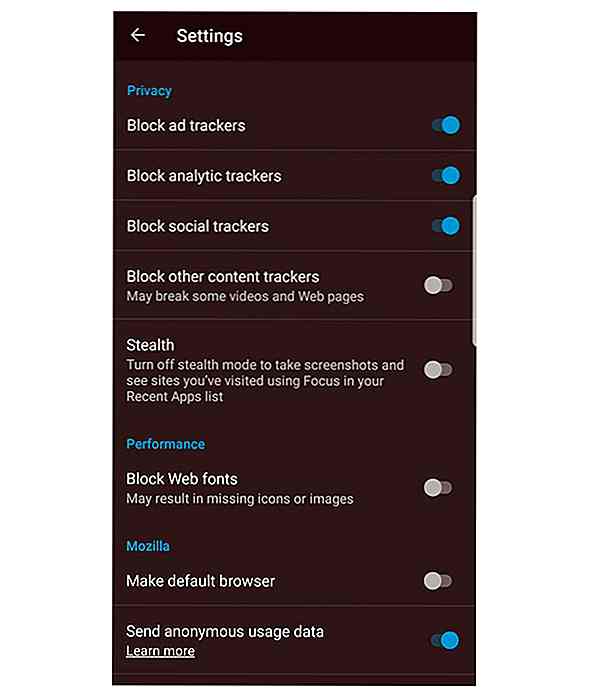
Obtenez l'expérience Firefox Focus maintenant sur les smartphones Android
Rappelez-vous Firefox Focus, le navigateur Web basé sur la vie privée de Mozilla? Eh bien, il a finalement fait le saut au système d'exploitation Android après avoir fait ses débuts sur les appareils iOS .Pour l'essentiel, l' expérience Firefox Focus sur Android est très similaire à celle que l'on peut trouver sur les appareils iOS. Firefo