hideout-lastation.com
hideout-lastation.com
Créez une Lightbox pleine page sensible et belle avec BaguetteBox.js
Il existe des dizaines de plugins Lightbox et ils sont tous parfaits pour des raisons différentes . Certains fonctionnent mieux sur les sites de portefeuille tandis que d'autres sont les meilleurs pour les mises en page réactives.
Mais, un de mes nouveaux plugins préférés est baguetteBox.js, créé par le développeur JavaScript Marek Grzybek.
Bien sûr, ce plugin est totalement gratuit à utiliser et open-source sur GitHub si vous voulez creuser manuellement le code.
La bibliothèque n'a aucune dépendance, donc vous pouvez l'exécuter sans jQuery, Zepto, ou quoi que ce soit d'autre. C'est une bibliothèque JavaScript pure avec une configuration très simple .
Il est conçu pour fonctionner parfaitement sur les appareils mobiles, de sorte qu'il peut prendre en charge les balayages et les taps, ainsi que le comportement par défaut sur les ordinateurs de bureau et portables. C'est l'une des rares galeries en plein écran qui prennent en charge les interactions mobiles, avec un effet modal complet .
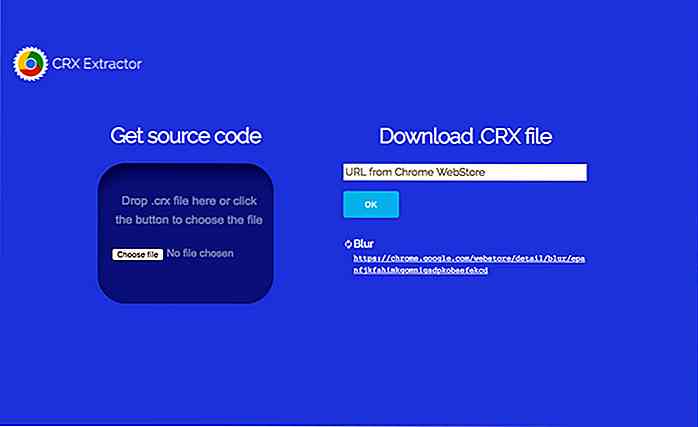
Consultez la page de démonstration pour la voir en direct. Il a une galerie complète, avec la seule ligne de code nécessaire pour le faire fonctionner :
baguetteBox.run ('. baguetteBoxOne'); Donc, cela cible un élément conteneur avec la classe .baguetteBoxOne et toute la galerie fonctionne.
Vous pouvez définir des options personnalisées si vous souhaitez des éléments tels que des légendes, des styles de bouton, des fonctionnalités de préchargement et des méthodes de rappel pour les événements onclick / onchange. Toutes ces options sont bien documentées sur GitHub si vous voulez plonger.
 Mais, cela ne prend pas beaucoup de choses pour aller au-delà d'un élément conteneur et de quelques éléments d'image de base.
Mais, cela ne prend pas beaucoup de choses pour aller au-delà d'un élément conteneur et de quelques éléments d'image de base.Vous avez un contrôle total sur les animations, les tailles d'image, les effets de balayage et le contenu de la galerie, tels que les titres / légendes. Cela nécessite JavaScript, donc il n'a pas une alternative CSS pure à la modale. Mais, puisque la plupart des navigateurs supportent JavaScript, cela ne devrait pas poser de problème.
Pour en savoir plus, visitez la page principale de baguetteBox.js et partagez vos impressions avec le créateur sur Twitter @feimosi.

Graphiques de produit: 6 techniques pour rendre les images plus informatives
Les concepteurs de sites Web sont devenus très rusés avec les techniques de marketing. Le contenu de la page de leurre est toujours bon, mais quand il s'agit de saisir vos visiteurs, les images d'attention sont la forme de média la plus populaire. Ils ne nécessitent pas de sonorités comme des vidéos de démonstration et ils peuvent rapidement transmettre des informations importantes en quelques secondes. Cela
![Choisir le bon framework JavaScript MVC [Infographic]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)
Choisir le bon framework JavaScript MVC [Infographic]
Avec la conception et le développement Web évoluant à un rythme rapide au cours des dernières années, de plus en plus de nouveaux outils sont introduits avec de meilleures approches pour faciliter la tâche d'un développeur Web, des outils comme Angular, Backbone et Ember . Voici quelques bibliothèques JavaScript populaires utilisées pour créer une application Web à l'aide de l'architecture MVC. Il permet