 hideout-lastation.com
hideout-lastation.com
Créer une barre de progression matérielle de conception facilement avec Mprogress.js
On ne peut nier que la conception matérielle de Google a radicalement changé le web. Il offre un langage de conception commun que les concepteurs d'interface utilisateur peuvent appliquer à tous les sites Web et applications mobiles.
Cette tendance de conception matérielle a conduit à de nombreuses bibliothèques, y compris le cadre populaire Materialise. Et l'un des projets de nouveaux matériaux les plus cool que j'ai trouvé est Mprogress.js .
Cette bibliothèque JavaScript génère une barre de progression de style matériel à l'aide de CSS et JavaScript purs. Pas de dépendances, pas de bêtises. Simplement un chargement simple (et préchargé) avec une apparence de conception matérielle qui correspond à n'importe quel site Web ou application Web.
L'installation est assez simple et nécessite seulement deux fichiers : un CSS et un script JS de Mprogress.
 Vous pouvez télécharger les deux à partir du dépôt GitHub ou utiliser un gestionnaire de paquets tel que npm ou Bower. De là, vous devez créer un nouvel objet Mprogress et lui dire de démarrer le chargeur.
Vous pouvez télécharger les deux à partir du dépôt GitHub ou utiliser un gestionnaire de paquets tel que npm ou Bower. De là, vous devez créer un nouvel objet Mprogress et lui dire de démarrer le chargeur.Cela peut être fait avec littéralement une ligne de code :
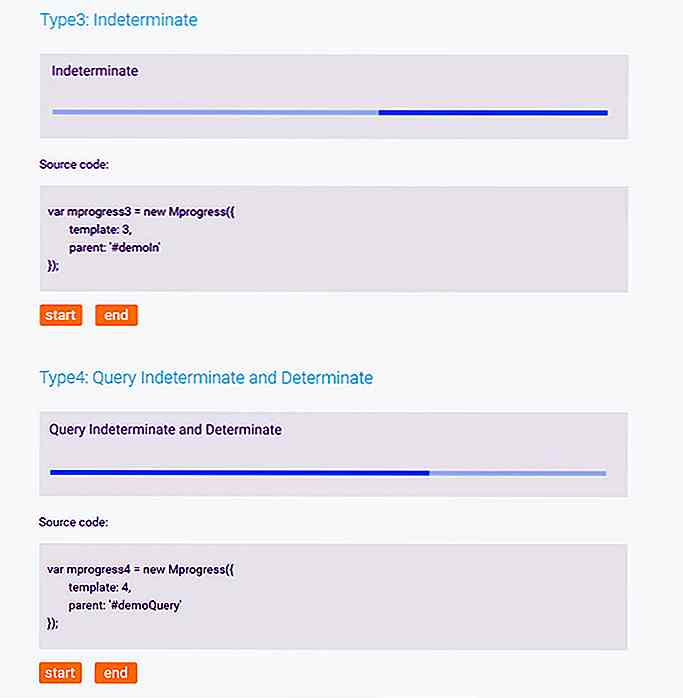
var mprogress = nouveau Mprogress ('start'); D'autres propriétés peuvent être appliquées pour modifier le timing de l'animation, la vitesse ou la couleur d'affichage de la barre de progression. Cette configuration vous permet même de créer des modèles personnalisés en fonction du style de conception matériel par défaut. Impressionnant!
Jetez un coup d'œil à la page de démonstration pour voir ce chargeur en action. Ce n'est pas une barre de chargement fascinante, mais elle offre une solution intéressante sans que vous ayez besoin d'en construire une à partir de rien.
Vous pouvez exécuter des méthodes comme set() pour définir un pourcentage ou inc() pour incrémenter la barre de chargement . Il peut être géré par programme pour créer un chargeur HTTP, mais cela nécessite un travail supplémentaire en JavaScript.
 La beauté de Mprogress.js est sa simplicité . Cela ne vous dit pas comment structurer les données ou ce que vous devez charger. Cela peut être le chargement de la page ou le traitement d'un fichier. Ou il pourrait être suivi de combien de temps l'utilisateur a défilé depuis le haut de la page.
La beauté de Mprogress.js est sa simplicité . Cela ne vous dit pas comment structurer les données ou ce que vous devez charger. Cela peut être le chargement de la page ou le traitement d'un fichier. Ou il pourrait être suivi de combien de temps l'utilisateur a défilé depuis le haut de la page.Il y a tellement de choses que vous pouvez faire avec cette bibliothèque et avec des dépendances nulles vous pouvez l'utiliser pour n'importe quel projet web. Pour commencer, consultez le rapport MProgress sur GitHub où vous pouvez également parcourir la documentation .

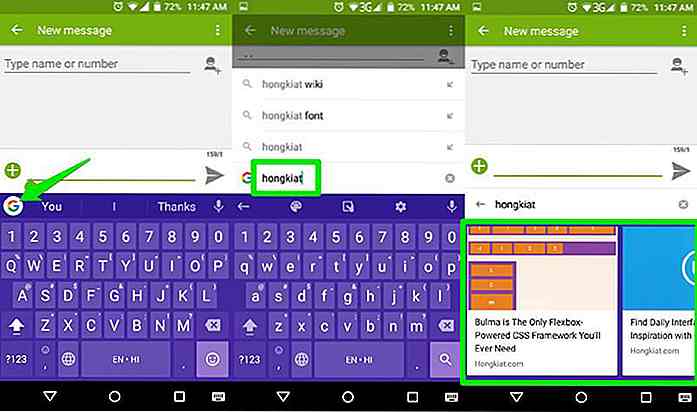
10 caractéristiques Cool Gboard et comment les utiliser
Gboard, Google Keyboard avec un nouveau nom et des fonctionnalités intéressantes, a récemment fait son chemin à Andriod. Votre téléphone Android serait déjà mis à jour avec ce nouveau clavier par défaut. Si les fonctionnalités limitées de l'ancien clavier Google vous obligeaient à passer à un clavier Android tiers, alors Gboard pourrait vous faire changer d'avis .Gboard est au

20 trucs et astuces pour Apple Watch les plus recherchés
Vous avez une question sur la façon de faire quelque chose sur votre nouvelle Apple Watch? Voyant comment c'est la première génération de l'Apple Watch, vous avez probablement beaucoup de questions sur la façon de l'utiliser. Pour commencer, l'Apple Watch doit être jumelé avec votre iPhone. Cela


