 hideout-lastation.com
hideout-lastation.com
Créer de longues ombres avec le générateur d'ombre longue [Photoshop Plugin]
La conception à longue ombre est toujours populaire parmi les concepteurs. Auparavant, nous vous avions montré comment créer votre propre design d'ombre portée dans Photoshop en utilisant différents calques. C'est pratique, bien sûr, mais si vous êtes un passionné de Photoshop à la recherche d'un moyen plus facile d'obtenir le design de longue ombre que vous voulez, nous avons trouvé une extension Photoshop gratuite que vous pourriez utiliser.
Le générateur Long Shadow de Ray est un outil facile à utiliser qui vous permet de créer l'effet d'ombre portée en un seul clic . Cela fonctionne seulement avec la compatibilité d'Adobe Photoshop CS6 et de Photoshop CC cependant - une mise à niveau est exigée pour employer complètement ceci.
Installation
Long Shadow Generator est disponible au téléchargement pour Photoshop CS6 ici et Photoshop CC ici.
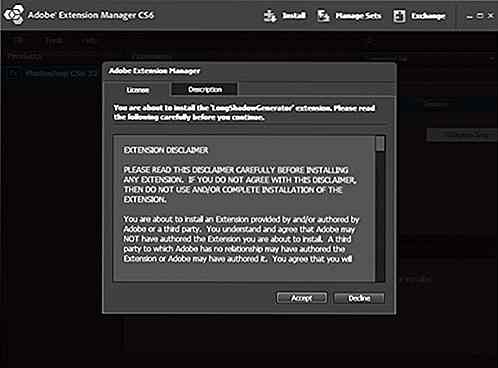
Une fois le fichier enregistré sur votre ordinateur, double-cliquez sur le fichier pour lancer le processus d'installation dans Adobe Extension Manager . Tout ce que vous avez à faire est de suivre les instructions jusqu'à ce que vous avez terminé.

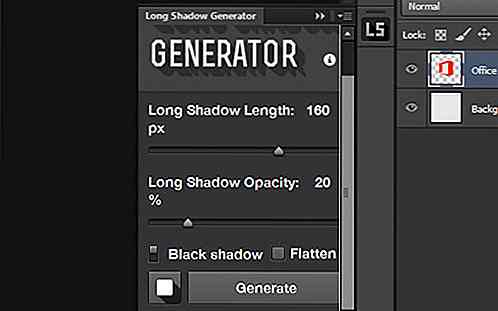
Avant de continuer, accédez à Fenêtre> Extensions> Générateur d'ombres longues dans votre Photoshop pour ouvrir le panneau conformément à la capture d'écran suivante:

Options et caractéristiques
Long Shadow Generator vous offre 2 options personnalisables pour répondre à vos besoins:
1. Long Shadow Length, qui personnalise la longueur de l'ombre créée. La longueur est mesurée en pixels et n'est disponible que dans des tailles prédéfinies: 10, 20, 40, 80, 160 et 320 pixels. La taille par défaut est de 40 pixels.
2. Long opacité de l'ombre, qui affecte la transparence de l'ombre. Par défaut, l'opacité est de 20%. L'ombre qui en résulte vient dans l'ombre noire et l'ombre blanche . Ainsi, cela vous facilitera la tâche si vous travaillez avec des arrière-plans clairs ou sombres.
Comme ce plugin suit la tendance du design plat, son ombre n'a aucun effet de dégradé ou d'éclairage, une option cochée par défaut. Si vous préférez ne pas l'appliquer, décochez simplement l'option Aplatir .
Enfin, vous aurez 4 directions d'ombre différentes : en bas à droite, en bas à gauche, en haut à droite et en haut à gauche. Pour changer de direction, appuyez simplement sur le bouton carré à côté du bouton Générer jusqu'à ce que vous obteniez ce que vous voulez.
Démonstration d'utilisation
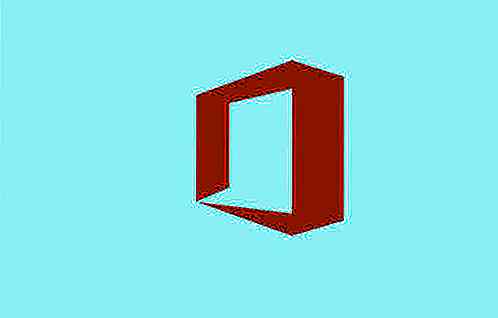
Voyons voir le plugin en action en utilisant cette icône Office de Martin.

Ce plugin fonctionne en créant un groupe de couches en fonction de la longueur de l'ombre. Plus la longueur est longue, plus les couches sont créées . Ces calques sont ensuite fusionnés en un seul en tant que couche d'ombre.
Si l'image a un fond fusionné, faites un peu de masquage pour les séparer car ce plugin applique une longue ombre en détectant la forme de l'image .
Maintenant, donnons à notre icône un long effet d'ombre. Dans le panneau Générateur d'ombres longues, modifiez la longueur d'ombre par défaut à 160 pixels et décochez l'option aplatir, comme cela.

Avant de cliquer sur le bouton Générer, vérifiez que vous avez sélectionné une couche à laquelle vous souhaitez ajouter l'effet. Cela ne devrait être qu'une couche . Maintenant, appuyez sur le bouton Générer et attendez.
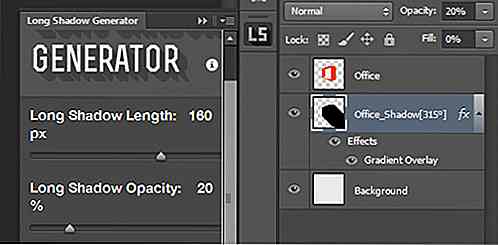
Quand c'est fait, une nouvelle couche apparaîtra avec le même nom que le calque sélectionné, plus un suffixe. Si vous avez déjà coché l'option Aplatir, cette nouvelle couche ne bénéficiera pas de l' effet Incrustation en dégradé .

Et c'est tout. Voici l'icône Office avec un bel effet d'ombre générée à partir d'un simple plugin.

![Comment activer / désactiver le message du centre d'action Windows sur votre PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)
Comment activer / désactiver le message du centre d'action Windows sur votre PC [Quicktip]
À quelle fréquence voyez-vous cette image lorsque vous êtes sur Windows? C'est embêtant, n'est-ce pas? Chaque fois que vous redémarrez votre PC, ce rappel vient vous harceler.Ces messages proviennent du Centre d'action . Le Centre d'action vous aide à analyser votre PC pour des problèmes de sécurité et de maintenance, et il vous alertera si nécessaire. Si Windo

Comment activer CSS3 Border Radius dans Internet Explorer 8 et ci-dessous
CSS3 nous donne la possibilité de créer des coins arrondis avec la propriété border-radius . Mais comme vous le savez peut-être, cette nouvelle fonctionnalité n'est pas reconnue dans Internet Explorer 8 (IE8) et ses versions antérieures. Ainsi, lorsque vous appliquez CSS3 Border Radius à un élément, il apparaît toujours comme une boîte avec des astuces pointées.Vous pouvez


![Gestion du contenu que vous voyez en mode Aperçu WordPress [Astuce WordPress]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)
