hideout-lastation.com
hideout-lastation.com
Créer un effet de réverbération d'image CSS uniquement avec des bordures transparentes
Un effet de révélation d'image uniquement CSS peut être résolu de différentes manières. En fait, il est assez facile de coder un dessin dans lequel l' image se détache de son arrière-plan uni (il suffit de placer une image sur un élément plus petit avec un arrière-plan uni).
Vous pouvez obtenir le même résultat si vous utilisez des bordures transparentes, où la taille de l'élément d'arrière-plan reste la même que celle du premier plan et ajoutez des bordures transparentes afin de créer un espace vide dans lequel l'avant-plan peut déborder.
L' utilisation de cette dernière méthode présente certains avantages . Comme ce sont les bordures transparentes qui fournissent l'aire de débordement du premier plan, nous pouvons contrôler la direction du débordement entre les bordures gauche, droite, supérieure et inférieure. De même, avoir la même taille pour le premier plan et l'arrière-plan facilite le déplacement simultané des deux éléments sur la page.
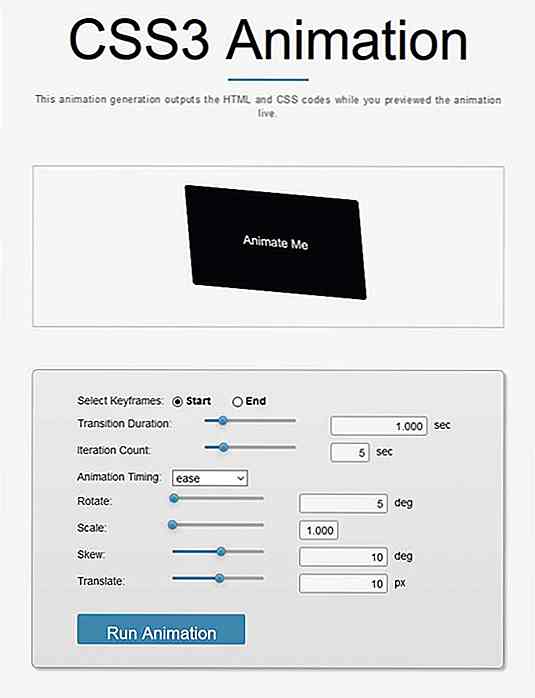
En un mot, nous allons voir comment créer un effet de révélation d'image CSS uniquement en utilisant un arrière - plan uni plus petit avec une image de premier plan qui a des bordures transparentes . Vous pouvez consulter la démo finale ci-dessous.
1. Créez le code initial
HTML-sage, un seul
Dans le CSS, nous utilisons deux variables CSS, --bgc et --dim pour la couleur d'arrière - plan et les dimensions du conteneur .foo, respectivement. Dans l'exemple, j'ai utilisé la même valeur pour la largeur et la hauteur pour obtenir une boîte de forme carrée, créer des variables séparées pour la hauteur et la largeur si vous voulez un rectangle.
Nous ajoutons aussi la position:relative règle position:relative à .foo, de sorte que ses pseudo-éléments, que nous allons utiliser pour révéler l'image, peuvent être positionnés de manière absolue (voir ci-dessous), et donc empilés les uns sur les autres .
.foo {--bgc: # FFCC03; --dim: 300px; largeur: var (- dim); hauteur: var (- dim); background-color: var (- bgc); position: relative; } Nous ajoutons une propriété de content vide aux deux pseudo-éléments, .foo::before et .foo::after, pour les rendre correctement rendus.
.foo :: before, .foo :: after {content: ''; position: absolue; gauche: 0; en haut: 0; } L'élément .foo, ses deux pseudo-éléments, .foo::before, .foo::after, et leurs pseudo-classes :hover obtiennent une propriété de transition qui leur ajoutera une transition de facilité pendant 500 millisecondes (une demi-seconde). seconde).
.foo, .foo: hover, .foo :: avant, .foo :: after, .foo: hover :: avant, .foo: hover :: après {transition: transformer 500ms de facilité; } 2. Ajouter l'image
Nous ajoutons l'image au pseudo-élément .foo::before tant qu'image d'arrière-plan et la dimensionnons pour couvrir tout le pseudo-élément avec les propriétés width et height . Nous l' empilons juste sous l'élément .foo utilisant la règle z-index: -1 .
.foo :: before {width: 100%; hauteur: 100%; background: url (camel.png) centre / couverture; indice z: -1; } Le mot-clé center centre l'image, tandis que le mot-clé cover l'image à l'échelle pour couvrir l'intégralité de l'élément tout en conservant ses proportions.
Sur la capture d'écran ci-dessous vous pouvez voir ce que nous avons jusqu'ici ( z-index est retiré de .foo::before pour qu'il puisse être vu):
 3. Ajoutez l'arrière-plan coulissant
3. Ajoutez l'arrière-plan coulissant Pour ajouter l' arrière-plan plus petit (diapositive) derrière l'image, nous utiliserons l'autre pseudo-élément, .foo::after .
Nous créons une autre variable CSS, - --b, pour la largeur de la bordure . Nous donnons trois frontières transparentes au pseudo-élément: ::after : top, right et bottom .
.foo :: après {--b: 20px; largeur: calc (100% - var (- b)); hauteur: calc (100% - calc (var (- b) * 2)); border: var (- b) solide transparent; border-left: aucun; box-shadow: encadré 0 var (- dim) 0 var (- bgc); filtre: luminosité (0, 8); indice z: -2; } La largeur est calculée comme calc(100% - var--b)) qui retourne la largeur totale de .foo moins la largeur totale de ses bordures horizontales (bordure droite seulement, puisqu'il n'y a pas de bordure gauche).
La hauteur est calculée comme calc(100% - calc(var(--b) * 2)) qui renvoie la hauteur totale de .foo moins la largeur totale de ses bordures verticales ( bordures supérieure et inférieure).
Avec la propriété box-shadow, nous ajoutons également une ombre à encart horizontal de la même taille que .foo (qui est var(--dim) ).
Un filtre CSS de brightness(.8) assombrit un peu la couleur de l'arrière-plan, et finalement, la règle z-index: -2 place le pseudo-élément ::after -dessous ::before que celui-ci ne contienne l'image.
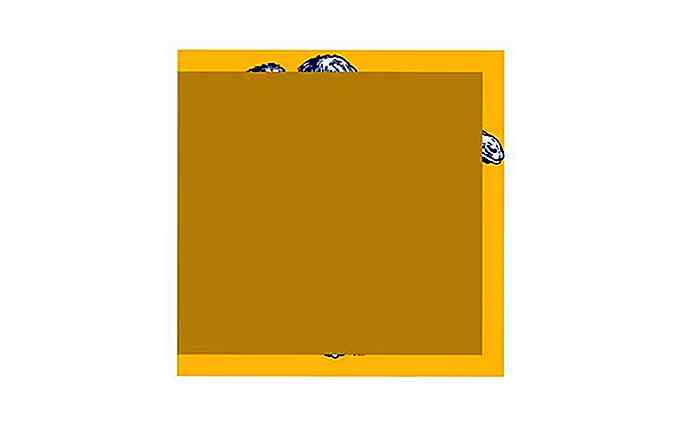
Voici la capture d'écran de la démo rendue jusqu'ici (avec z-index retiré des deux pseudo-éléments pour qu'ils puissent être vus):
 4. Ajoutez la transformation
4. Ajoutez la transformation Nous ajoutons la propriété transform aux deux pseudo-éléments, donc lorsque l'utilisateur survole .foo, les deux pseudo-éléments sont déplacés horizontalement .
Comme nous avons déjà ajouté la propriété de transition à tous les éléments à la fin de l'étape 1, le mouvement de l'image et son arrière-plan sont tous deux animés .
.foo: hover :: before, .foo: hover :: after {transforme: translateX (100%); } Ci-dessous, vous pouvez voir la démo finale .
Bonus: marge optionnelle
Si vous affichez .foo côté d'autres éléments sur une page et souhaitez que ces autres éléments disparaissent lorsque l'image et son arrière-plan sont déplacés, ajoutez une marge droite de la même largeur que celle de .foo à l'élément .foo:hover .
.foo: hover {margin-right: var (- dim); }

Partage de fichiers volumineux et de projets avec l'application de messagerie Pibox
Nous choisissons nos applications de messagerie préférées pour diverses raisons, préférences et besoins . Mais parmi tous les choix d'applications de messagerie disponibles, quand il s'agit de partager de gros fichiers, tous ne peuvent pas offrir.En général, les applications de messagerie limitent la taille de l'image. cela

25 Freebies au hasard pour les concepteurs de sites Web
Il y a beaucoup de designers qui sont assez gentils pour créer des cadeaux et les partager avec la communauté. Si vous recherchez des maquettes, des kits d'interface utilisateur, des modèles PSD, des polices, des icônes, des packs de marque et bien plus, nous en avons quelques-uns réunis dans ce post. Tou