 hideout-lastation.com
hideout-lastation.com
Créez facilement des effets en cascade avec CascadeJS
Les animations fantaisie sont à la pelle sur le web. Ils deviennent plus faciles à créer avec des tonnes de bibliothèques d'animation incroyables.
Cascade.js est une bibliothèque de plus à ajouter à la liste, et c'est certainement une bibliothèque unique. Avec Cascade, vous pouvez concevoir des effets d'animation personnalisés en utilisant des lettres en cascade dans du texte ou des éléments en cascade dans un conteneur principal.
Cette bibliothèque n'a pas de dépendances ; il fonctionne sur JavaScript classique. Vous pouvez l'installer via npm, Bower ou en téléchargeant une copie directement depuis GitHub.
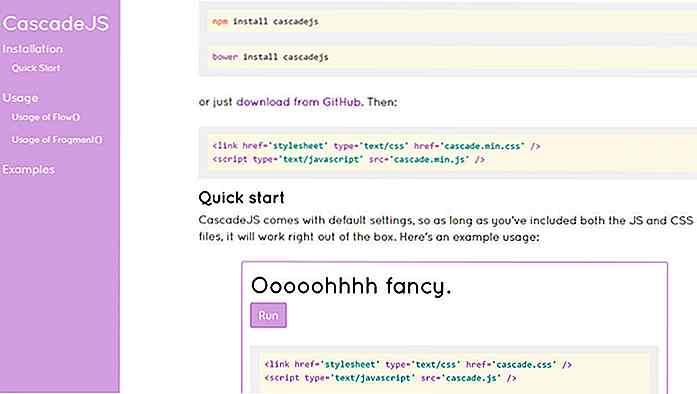
Pour que CascadeJS fonctionne, vous avez besoin de deux fichiers : un fichier CSS et un fichier JavaScript. Ils sont tous deux livrés avec des versions minifiées pour vous faire économiser quelques Ko sur le format de la page.
Chaque élément Cascade est décomposé en parties distinctes qui s'animent individuellement à travers les éléments. Ceux-ci sont ajoutés dynamiquement, vous n'avez donc pas besoin de modifier quoi que ce soit dans votre code HTML.
Mais, vous devrez configurer la fonction flow() dans votre fichier, après avoir ciblé l'élément que vous voulez animer.
Vous pouvez réellement utiliser jQuery avec cette bibliothèque si vous le souhaitez, mais ce n'est pas obligatoire . Donc, si vous préférez sélectionner des éléments avec jQuery, n'hésitez pas à l'utiliser à la place.
Voici un extrait de JavaScript vanilla de la démo du site principal:
Vous pouvez passer l'élément flow() sans paramètre ou vous pouvez tous les configurer vous-même. Il faut huit paramètres optionnels pour éditer le style d'animation, le timing, la durée et les classes CSS optionnelles.
CascadeJS a une autre fonction appelée fragment() qui vous permet de diviser des lettres (ou des éléments) dans des conteneurs séparés, sans les animer. Vous pouvez utiliser cette fonction pour colorier et restyler du texte sur la page en ciblant chaque lettre dans un mot. Assez cool, non?
Tous les exemples de code sont ouvertement disponibles sur la page principale de la bibliothèque, vous pouvez donc copier / coller et bricoler vous-même. Mais, vous trouverez également la documentation sur la page GitHub si vous cherchez une façon plus claire de commencer.


Comment savoir qui est derrière cette adresse e-mail
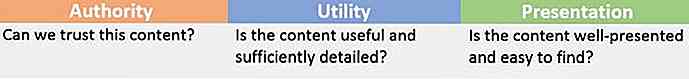
Imaginez ceci. Vous avez reçu un e-mail affirmant que vous avez gagné un prix ou un montant dans un tirage au sort ou peut-être avez-vous reçu un e-mail qui vous semble très intéressant. Avant de pouvoir faire confiance au message transmis par e-mail et avant d'envoyer votre réponse, il est important d' identifier correctement la personne associée à cet e-mail .Il exist

Créez la réalité virtuelle sur le Web avec JavaScript et WebVR
L'Oculus Rift, le HTC Vive et d'autres produits VR ont changé l'avenir de la technologie. Nous pouvons nous moquer de l'idée des casques de réalité virtuelle, mais tout comme Internet dans les années 1990, la réalité virtuelle est la voie de l'avenir.Et grâce à WebVR, nous avons déjà un moyen de fusionner Internet avec VR en utilisant une puissante API JavaScript . Cette bib



![Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)