hideout-lastation.com
hideout-lastation.com
Créer de belles particules animées avec cette bibliothèque Javascript
Il y a des tonnes de bibliothèques d'animation gratuites avec des effets et des spécialités différents. Mais, la nouvelle bibliothèque Particles.js va dans une toute nouvelle direction en créant des particules animées qui se déplacent en temps réel sur toute la page.
Cette bibliothèque facile à utiliser est entièrement gratuite et ouverte sur GitHub. Il ne va certainement pas vous aider à améliorer l'UX de votre site, mais il peut vous aider à ajouter des effets de particules entrelacés à l'arrière-plan.
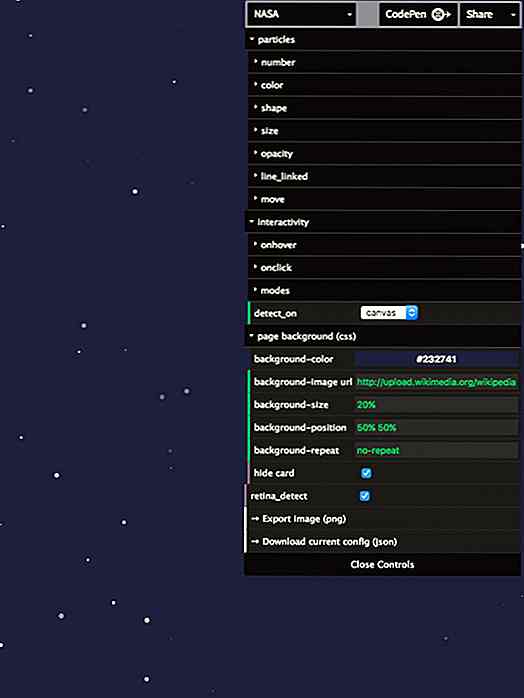
Sur la page principale, vous trouverez une démo interactive en direct où vous pourrez jouer avec les fonctionnalités de la bibliothèque. Cela vous permet d'ajuster la taille des particules, la vitesse, la forme, la couleur, la position, vous l'appelez.
 Comme cette bibliothèque est très détaillée, elle nécessite une bonne compréhension de JavaScript pour la faire fonctionner. C'est pourquoi cette démo en direct est si précieuse car elle permet à quiconque de jouer avec ces paramètres pour voir ce qui est possible en JavaScript.
Comme cette bibliothèque est très détaillée, elle nécessite une bonne compréhension de JavaScript pour la faire fonctionner. C'est pourquoi cette démo en direct est si précieuse car elle permet à quiconque de jouer avec ces paramètres pour voir ce qui est possible en JavaScript.Et, si vous êtes d'accord avec l'exportation de ces graphiques, vous pouvez enregistrer les images directement à partir de la page de démonstration de l'application Web. Vous pouvez exporter un fichier PNG brut ou même enregistrer tous vos paramètres personnalisés dans un fichier JSON qui est importé directement dans le script Particles.js.
Par défaut, vous pouvez choisir parmi une petite poignée de thèmes avec différents styles de particules:
- Étoiles de la NASA
- Bulles
- Neige
- Étoiles de chat Nyan
- Formes géométriques par défaut
Avec ces valeurs par défaut, vous pouvez toujours modifier tous les paramètres principaux pour affiner les couleurs, les positions, les vitesses et tout le reste.
 La meilleure partie de cette bibliothèque est la fonctionnalité de personnalisation en direct directement sur la page principale. Si vous voulez entrer dans les détails minutieux, vous devez vraiment comprendre le code JavaScript et le codage de frontend.
La meilleure partie de cette bibliothèque est la fonctionnalité de personnalisation en direct directement sur la page principale. Si vous voulez entrer dans les détails minutieux, vous devez vraiment comprendre le code JavaScript et le codage de frontend.Mais, même un débutant pourrait travailler à travers l'interface, choisir les paramètres souhaités et tout exporter en tant que fichier JSON.
Une bibliothèque géniale pour tous ceux qui cherchent à créer des particules dynamiques sur le web . Pour en savoir plus, visitez le repo GitHub et partagez vos impressions avec le créateur Vincent Garreauon sur Twitter @VincentGarreau.

Instagram vous avertit si quelqu'un capture un échange effectué dans Instagram Direct
Chaque fois que quelqu'un envoie un message temporaire via Instagram Direct, les chances sont bonnes qu'ils ne veulent pas que le message soit enregistré pour toujours. Pour ceux qui contourneront cette fonctionnalité en saisissant ce message temporaire, vous pourriez vouloir savoir qu'Instagram teste une fonctionnalité qui alertera ses utilisateurs si vous décidez de capturer le message envoyé via Instagram Direct.Le f

Changer le visage du Web Design: une étude de cas de 25 ans
Le World Wide Web a fêté ses 25 ans le 11 mars 2014 et, au cours de son évolution, le design web a également progressé à pas de géant. Nous n'avons plus à supporter un texte sans fin et des images à basse résolution. Les sites Web d' aujourd'hui, informatifs, innovants et faciles à naviguer sont si courants que vous avez probablement oublié à quoi ressemblaient les sites Web dans les années 1990.Jetons donc u