hideout-lastation.com
hideout-lastation.com
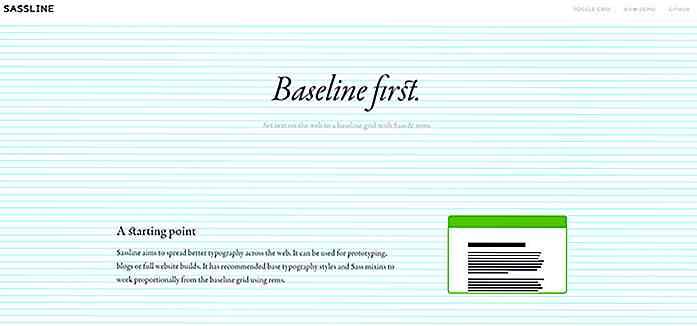
Créer des grilles de base sur le Web à l'aide de Sassline
Une grande partie du contenu en ligne est basée sur du texte, mais les gens ne seront pas intéressés à lire le texte sur votre site à moins que la typographie ne soit bien conçue.
Vous pouvez travailler avec des frameworks personnalisés mais ceux-ci peuvent vous sembler restrictifs . Essayez plutôt Sassline, une bibliothèque gratuite basée sur Sass pour créer un quadrillage parfait sur le web.
 Cet outil gratuit fonctionne sur Sass et vous devrez d'abord vous familiariser avec ce langage de prétraitement. Si vous êtes encore novice en matière de développement web, c'est une bonne idée de pratiquer votre CSS et Sass avant de choisir Sassline .
Cet outil gratuit fonctionne sur Sass et vous devrez d'abord vous familiariser avec ce langage de prétraitement. Si vous êtes encore novice en matière de développement web, c'est une bonne idée de pratiquer votre CSS et Sass avant de choisir Sassline .Mais une fois que vous l'aurez appris, vous ne dessinerez plus jamais les mises en page de la même manière.
Il utilise des unités de rem pour créer des lignes de base personnalisées qui correspondent à votre texte à travers le tableau . Cela inclut tous vos en-têtes, paragraphes, bloc-notes, tout.
Et Sassline est livré avec des points d'arrêt réactifs, ce qui vous permet d'ajuster automatiquement la taille de votre texte (et la hauteur de la ligne) en fonction de la grille Sassline. Cela dépend de Sass mixins qui nécessitent une expérience Sass si vous voulez travailler avec eux.
C'est pourquoi je recommande spécifiquement cet outil aux développeurs Web expérimentés qui cherchent à améliorer leur flux de travail.
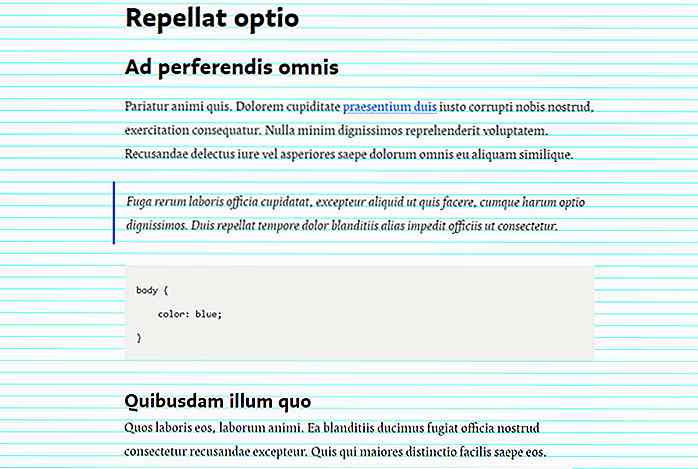
 La page de démonstration offre un exemple assez clair de la façon dont fonctionne cette grille de base, y compris les éléments de liste, les guillemets et diverses tailles d'en-tête.
La page de démonstration offre un exemple assez clair de la façon dont fonctionne cette grille de base, y compris les éléments de liste, les guillemets et diverses tailles d'en-tête.De plus, vous pouvez ajouter cela dans des frameworks frontaux comme Bootstrap si vous êtes prêt à apporter quelques ajustements mineurs à votre code. Toute la bibliothèque Sassline est très polyvalente et devrait être un incontournable pour les amateurs de Sass.
Pour commencer, visitez le dépôt principal GitHub et téléchargez une copie des fichiers sources.
Vous trouverez également des instructions d'installation et un lien vers ce blog génial vous guidant à travers la fonctionnalité de la bibliothèque Sassline par fonctionnalité.

15 idées cadeaux de poche pour aider à répandre l'amour de Noël
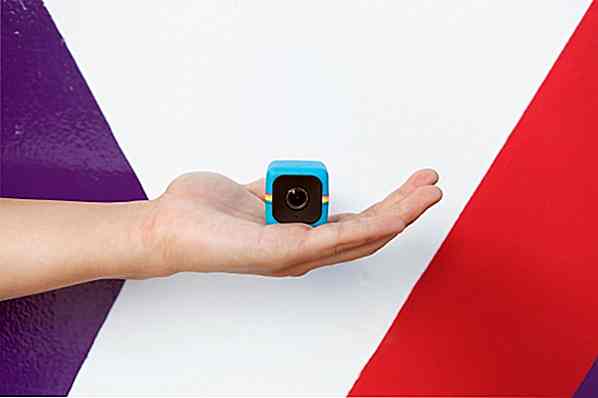
Vous avez probablement vérifié la plupart des idées de cadeaux disponibles sur le marché, mais si vous n'êtes pas en cadeaux encombrants qui pourraient faire un trou dans votre poche, alors vérifiez les options de poche que nous avons pour vous dans ce post. Vous trouverez de jolis petits appareils photo, des designs de lecteurs flash USB créatifs, des sauvegardes de batterie portables, un tracker d'activité, un portefeuille slim et même une machine à espresso à alimentation manuelle.Remarque:

Animate.css - Bibliothèque CSS3 pour créer facilement une animation
CSS s'est amélioré avec de nombreuses fonctionnalités qui rendent le développement web beaucoup plus intéressant et stimulant. L'une de ces fonctionnalités est les effets d'animation CSS3 . Avant CSS3, pour créer une animation, vous ne pouvez travailler qu'avec Javascript. Mais maintenant vous pouvez le créer facilement avec CSS3.Nous vo