hideout-lastation.com
hideout-lastation.com
Copiez facilement des codes à partir de sites Web avec SnappySnippet
En tant que développeur Web, nous pouvons parfois trouver des éléments inspirants sur un site Web qui vous fait vous demander comment ils ont construit cette chose. Ensuite, vous penseriez à obtenir une copie de ce code. Chrome Devtools ainsi que Firebug de Firefox ont été livrés avec la fonctionnalité qui nous permet de copier facilement HTML et CSS sur un site Web.
Toutefois, ces outils fonctionnent pour copier uniquement du code HTML ou CSS; vous ne pouvez pas utiliser ces outils pour copier le CSS lié à l'élément HTML que vous avez sélectionné. Par exemple, supposons que vous sélectionnez un élément HTML contenant deux éléments enfants, comme suit.
En soumettant vous êtes d'accord avec nos termes et conditions
Chacun des éléments a ses propres règles de style spécifiques résidant dans la feuille de style. Certains éléments HTML peuvent avoir hérité de quelques règles de style qui rendraient complexe la copie du code HTML et CSS . Voici où vous aimeriez un outil comme SnappySnippets.
Commencer
SnappySnippet est une extension de Chrome (l'obtenir ici), qui une fois installé, vous donnera un nouvel onglet nommé SnappySnippet dans Google Chrome DevTools. C'est ici que nous allons utiliser SnappySnippet.

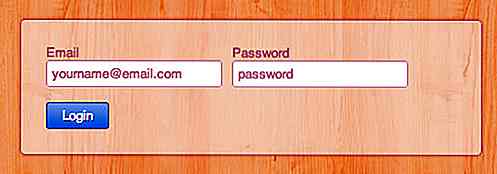
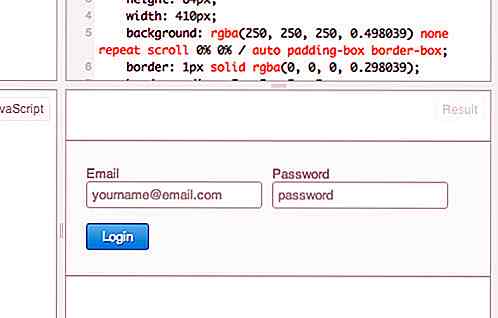
Pour le tester, nous avons préparé une page web contenant quelques éléments HTML formant un très joli formulaire de connexion web. Chacun de ces éléments HTML hérite des codes CSS. Copier tous ces codes de manière traditionnelle en utilisant les fonctionnalités normales du navigateur DevTools, va prendre un peu de travail.

Avec SnappySnippet cependant, tout est beaucoup plus simple.
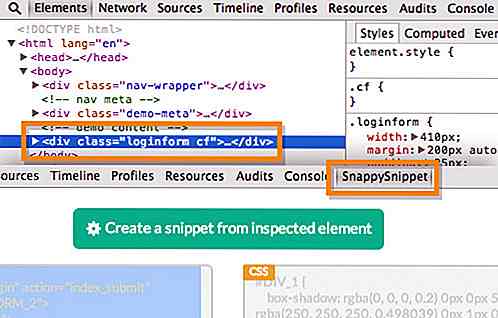
Commencez par sélectionner l'élément que vous souhaitez copier, puis ouvrez l'onglet SnappySnippet et cliquez sur le bouton Créer un extrait à partir de l'élément inspecté .

Comme vous pouvez le voir dans la capture d'écran ci-dessous, l'élément que nous avons sélectionné est copié en incluant les éléments enfants et placé dans le volet HTML du côté gauche. Toutes les règles de style qui forment ces éléments HTML sont également copiées et placées dans le volet CSS.

Les paramètres
SnappySnippet nous permet de définir la sortie du code. Sous les deux volets utilisés pour placer le code HTML et CSS, vous trouverez le panneau Paramètres . Vous pouvez définir plusieurs choses, telles que la suppression de la propriété CSS avec le préfixe -webkit- de la sortie, l'insertion du préfixe pour l'ID donné aux éléments HTML, etc.

Partage de Code
Les développeurs Web peuvent être familiers avec une plateforme de partage de code comme Codepen . Ces sites Web permettent aux développeurs Web de partager des extraits de code de travail . C'est comme un site de réseau social mais au lieu de partager des statuts et des selfies, nous partageons des codes. Avec SnappySnippet, vous pouvez envoyer les codes que vous avez copiés à Codepen, JSFiddle et JSBin.
Pour envoyer le code, assurez-vous que vous avez ouvert une session sur le site Web respectif où vous allez envoyer vos codes. C'est aussi pour s'assurer que les codes seront immédiatement sauvegardés dans votre compte. Ensuite, cliquez simplement sur l'un de ces trois boutons de partage.

Les codes que vous copiez retourneront exactement comme vous le voyez sur le site.

Pensée finale
SnappySnippet est un outil très pratique pour copier des codes mais n'oubliez pas de ne pas l'utiliser comme un moyen de plagier les codes d'autres développeurs . Quelle que soit la copie que vous faites, viser un but d'apprentissage, avec l'espoir d'apprendre quelque chose de nouveau à partir des techniques utilisées. La copie flagrante n'est pas tolérée, qu'elle soit protégée par copyright ou non. Utilisez bien cet outil.

Plus de 20 polices gratuites pour les concepteurs
Une bonne police peut ajouter beaucoup à la conception en termes de profondeur et de créativité . Par conséquent, les concepteurs recherchent constamment de nouvelles polices à ajouter à leurs outils. Dans cette collection, j'ai sélectionné les meilleures polices fraîches et créatives de 2017 que vous pouvez télécharger gratuitement et les utiliser pour rendre vos créations plus accrocheuses.Du sans-seri

Pourquoi "juste écrire" est le meilleur conseil d'écriture que vous aurez jamais
Quand j'ai commencé comme écrivain professionnel, j'ai lu toutes les ressources que je pouvais trouver sur le sujet. Au fur et à mesure que je lisais, lisais et lisais un peu plus, je remarquais qu'un conseil ne cessait de surgir: «Si tu veux devenir écrivain, écris juste.Au début, je pensais que ce n'était pas très utile. Évidemm