hideout-lastation.com
hideout-lastation.com
Construisez vos propres effets de défilement avec Roll.js
Vous pouvez trouver des dizaines de bibliothèques de défilement sur le Web. La plupart sont écrits en JavaScript et ont leurs propres effets que vous pouvez redéfinir pour les mises en page d'une seule page, les animations de défilement et bien plus encore.
Mais qu'en est-il de coder vos propres effets de défilement ? Ou que se passe-t-il si vous voulez simplement un moyen simple de suivre jusqu'à quel point la page a défilé?
Roll.js est la bibliothèque que vous cherchez. Ce script open source est fou petit et super facile à utiliser . Vous pouvez obtenir ce travail avec quelques lignes de JavaScript. Et surtout, cela ne vous oblige pas à effectuer quoi que ce soit de spécifique, mais vous donne plutôt les outils pour créer vos propres fonctions de défilement personnalisées.
 Le but de cette bibliothèque est d'aider les développeurs à structurer leurs effets de défilement sans trop d'efforts.
Le but de cette bibliothèque est d'aider les développeurs à structurer leurs effets de défilement sans trop d'efforts.Si vous jetez un coup d'œil au dépôt principal de GitHub, vous trouverez un guide d'installation complet avec quelques exemples d'extraits. Vous pouvez exécuter des fonctions pour appeler à quel point l'utilisateur défile ou à différents "volets" de la page.
Ceux-ci fonctionnent le mieux sur les mises en page d'une seule page, mais vous pouvez utiliser Roll.js pour autant.
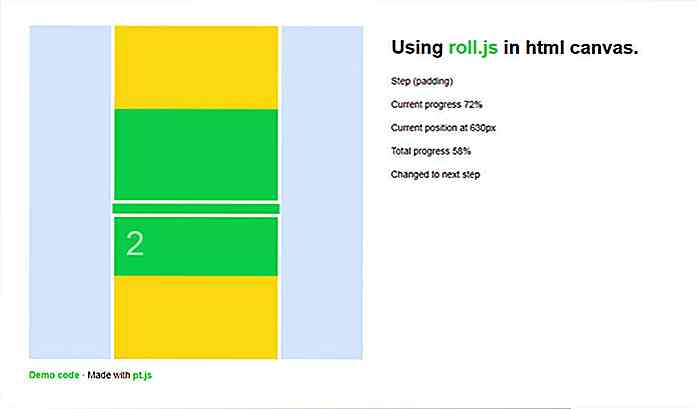
Avec un appel de fonction unique, vous pouvez extraire des données à chaque défilement comprenant:
- Total des étapes de la page (le cas échéant)
- Total% fait défiler la page.
- Position actuelle sur la page en pixels.
- Hauteur totale de la fenêtre d'affichage en fonction de la taille du périphérique.
Cela fonctionne également avec des liens de saut qui amènent les utilisateurs vers le bas (ou vers le haut) à certaines parties de la page.
Mais vous pouvez également trouver beaucoup de ces fonctionnalités dans d'autres bibliothèques. Qu'est-ce qui rend Roll.js si spécial?
Une partie de cela est la syntaxe, mais le grand vendeur ici est la taille totale de la bibliothèque de 8 Ko lorsqu'il est minifié. C'est sacrément petit pour une bibliothèque de défilement si détaillée!
 Vous pouvez voir comment cela fonctionne sur la page de démonstration principale et vous pouvez même télécharger le code source Roll.js pour creuser vous-même dans ces démos .
Vous pouvez voir comment cela fonctionne sur la page de démonstration principale et vous pouvez même télécharger le code source Roll.js pour creuser vous-même dans ces démos .Tout depuis les démos en direct et les fichiers de bibliothèque bruts peuvent être tirés de GitHub et ils sont super faciles à travailler.
Mais si vous avez des questions, des suggestions, ou si vous voulez partager vos remerciements pour cette superbe bibliothèque, vous pouvez envoyer un message au créateur @williamngan.

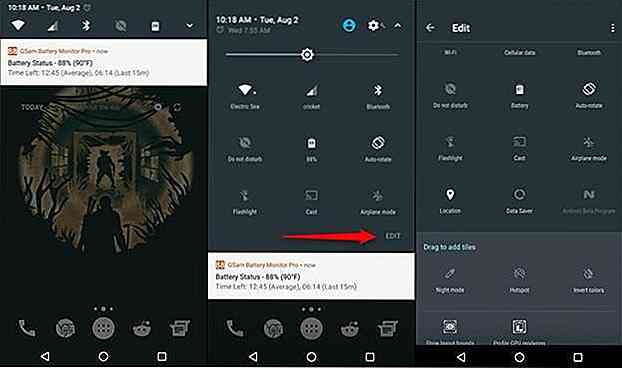
15 trucs et astuces pour tirer le meilleur parti d'Android 7 Nougat
Android 7.0 (nom de code Nougat), officiellement lancé le 22 août 2016 pour les appareils Nexus et Pixel, est en train de se déployer lentement pour les appareils mobiles partout dans le monde.Pendant que vous attendez avec impatience d'essayer le dernier Android sur votre téléphone ou tablette, nous vous apportons une liste de trucs et astuces utiles pour tirer le meilleur parti des nouvelles fonctionnalités et améliorations dans Android Nougat.Faites

9 plugins WordPress qui utilisent l'intelligence artificielle
L'année dernière, les plus grands esprits du monde comme Elon Musk, Stephen Hawking et Bill Gates ont commencé à s'inquiéter publiquement de l'intelligence artificielle (IA) qui entre lentement dans nos vies quotidiennes. D'autres leaders technologiques comme Eric Schmidt de Google prétendent que l'IA n'est pas quelque chose dont nous devons nécessairement avoir peur.L'