hideout-lastation.com
hideout-lastation.com
Construire des widgets à onglets réactifs avec GridTab
Il est toujours plus facile de créer des sites Web en utilisant des outils open source plutôt que de réinventer la roue. Ces outils vont des bibliothèques aux plugins plus petits, mais vous pouvez trouver une solution pour pratiquement n'importe quoi.
Le phénoménal plugin jQuery GridTab est un bon exemple. Il vous permet de définir une grille personnalisée, de définir les points d'arrêt et de créer un widget à onglets réactif adapté à tous les sites Web.
Vous pouvez ajouter vos propres classes CSS ou travailler avec des classes existantes pour créer une fonction d'onglet adaptée à votre conception. Ce plugin prend également en charge les éléments de navigation pour les commandes next / prev et la commutation entre les onglets .
L'installation est un jeu d'enfant et nécessite uniquement la bibliothèque jQuery en tant que dépendance . Une fois installé, vous pouvez récupérer GridTab à partir de npm ou le télécharger directement depuis GitHub.
Gardez à l'esprit que ce plugin de widget à onglets a un style par défaut, donc il a une feuille de style CSS séparée au-dessus du fichier plugin JS. Mais, vous pouvez toujours fusionner ce CSS dans le vôtre pour réduire les requêtes HTTP.
Pour initialiser le plugin, il suffit de passer la taille totale de la grille avec tout paramètre optionnel (tous listés sur GitHub).
Voici un script d'initialisation simple:
$ (document) .ready (function () {$ ('# gridtab-1'). gridtab ({grille: 3});}); Les paramètres incluent des sélecteurs personnalisés, des styles réactifs, des paramètres de bordure / de remplissage / de couleur et, bien sûr, une fonction de rappel .
Vous pourriez être curieux de voir comment tout cela fonctionne et à quoi il ressemble dans votre navigateur. Consultez la section "Démos" pour voir quelques exemples, y compris le code source brut que vous pouvez copier.
 La plupart des gens considèrent les onglets comme des fonctionnalités pour les widgets de petit profil. Toutefois, les sites Web de portefeuille peuvent également utiliser des grilles avec des fonctionnalités à onglets et le plugin GridTab est la meilleure ressource pour clouer cet effet.
La plupart des gens considèrent les onglets comme des fonctionnalités pour les widgets de petit profil. Toutefois, les sites Web de portefeuille peuvent également utiliser des grilles avec des fonctionnalités à onglets et le plugin GridTab est la meilleure ressource pour clouer cet effet.Tout ce que vous devez savoir, y compris la documentation complète, peut être trouvé sur la page GridTab principale. Cela inclut également un lien vers le rapport GitHub afin que vous puissiez parcourir la source et commencer à personnaliser vos propres grilles d'onglets réactives.

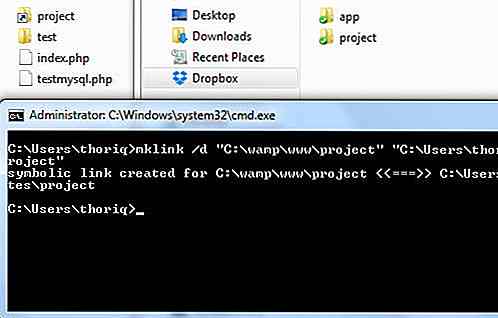
Lien symbolique et alias Apache pour le développement Web
De nos jours, de nombreux développeurs Web travaillent à distance . Nous pouvons maintenant trouver un grand nombre d'outils de collaboration et d'applications de partage de fichiers tels que Dropbox. Cependant, l'un des problèmes rencontrés est que les documents Web que vous enregistrez ne seront pas accessibles via une adresse localhost du navigateur, car ils sont en dehors d'Apache Server DocumentRoot .Pou
![Comment créer un blog statique en utilisant Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)
Comment créer un blog statique en utilisant Cactus [OS X]
Mise à jour : l'application Cactus a été abandonnée.Si vous n'avez pas besoin d'un CMS et que vous préféreriez simplement obtenir un site statique ou un blog, Jekyll est un bon outil pour tenter votre chance. Cependant, si vous préférez un outil avec une interface graphique, plutôt que de travailler avec des outils de ligne de commande, alors vous voudrez peut-être vérifier Cactus .Cactus est