hideout-lastation.com
hideout-lastation.com
Construire des barres de progression réactives personnalisées avec ProgressBar.js
Les barres de progression sont largement connues par la plupart des utilisateurs sur le Web. Pour les développeurs, c'est souvent un processus compliqué de créer une barre de progression à partir de zéro . Mais avec ProgressBar.js vous n'avez pas à le faire!
Cette bibliothèque open source gratuite n'a pas de dépendances et supporte tous les principaux navigateurs, y compris IE9 +.
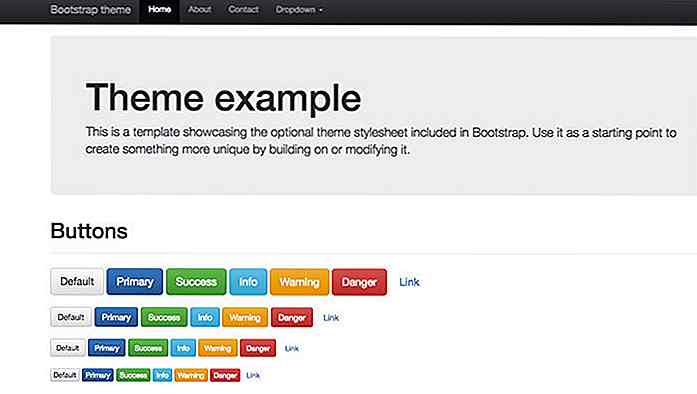
 Par défaut, vous pouvez utiliser une barre simple, ou vous pouvez choisir parmi quelques formes de base, telles que:
Par défaut, vous pouvez utiliser une barre simple, ou vous pouvez choisir parmi quelques formes de base, telles que:- Une seule ligne
- Demi-cercle
- Cercle complet
- Carré
- Triangle
Vous pouvez également créer vos propres formes personnalisées, comme un cœur, un nuage ou même le lettrage du logo de votre site Web. Certes, cela demandera un peu d'effort, mais le résultat final peut être incroyable.
La bibliothèque fonctionne sur les chemins SVG, donc si vous pouvez construire une forme en utilisant le balisage SVG, vous pouvez l' animer avec cette bibliothèque de barre de progression.
Les animations peuvent également inclure du texte ou avoir des motifs de démarrage / arrêt personnalisés . L'API complète a plus de détails avec des options / rappels que vous pouvez parcourir à votre guise.
ProgressBar.js a également un petit guide d'installation où vous pouvez télécharger et configurer le script en utilisant Bower, npm, ou la page GitHub plus simplifiée.
Et si vous créez quelque chose de cool, vous pouvez soumettre votre code dans le repo GitHub . Le créateur du projet, Kimmo Brunfeldt a un problème GitHub ouvert où vous pouvez soumettre des dessins personnalisés à inclure dans la bibliothèque.
Vous pouvez ajouter des barres de progression animées aux pages d'inscription, aux champs de téléchargement ou à n'importe quelle page Web en tant que préchargeur. Les options ne sont limitées que par le niveau de détail que vous souhaitez obtenir.
Par exemple, j'aime la démo de mesure de force de mot de passe puisqu'elle sert un but réel et avantage l'expérience d'utilisateur . Cet exemple est livré avec le plugin, vous pouvez donc le copier et le modifier à votre guise.
Pour voir plus d'exemples, consultez la page d'accueil ProgressBar.js ou jetez un coup d'œil à ce violon en demo l'animation du cœur.

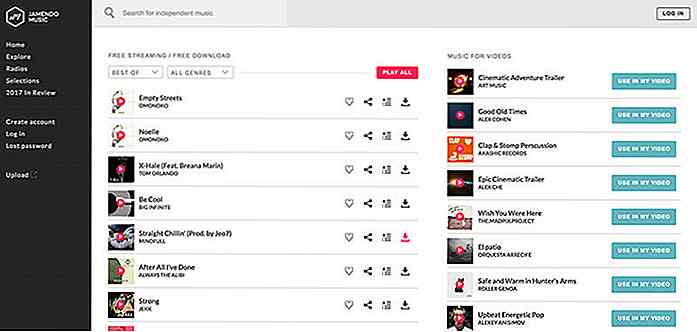
60 sites Web pour télécharger Creative Commons Music gratuitement
L'une des meilleures choses à propos de l'Internet est que vous pouvez trouver beaucoup de ressources créatives gratuites. Comme toutes les autres choses utiles, il y a une tonne de musique sur un éventail de sites Web que vous pouvez télécharger et utiliser gratuitement.Ce message est destiné à vous fournir une liste complète de sites Web grâce auxquels vous pouvez accéder et télécharger gratuitement de la musique Creative Commons . Creusons-n

Samantha Lee joue avec sa nourriture avec des résultats délicieusement étonnants
Il y a beaucoup de gens créatifs qui travaillent avec des médiums non conventionnels. Pour Samantha Lee, son médium de choix s'est avéré être de la nourriture.Se référant à elle-même en tant qu'artiste alimentaire, Samantha Lee, originaire de Malaisie, s'inspire de la culture populaire et des choses qui l'entourent . Elle a c