hideout-lastation.com
hideout-lastation.com
Tendances de conception Web ennuyeuses que vous devriez éviter (ou faire en modération)
Les gens aiment suivre les tendances . Et il n'y a rien de mal à cela. En fait, pour être «cool» suivant les tendances est un must. Ceci est très important pour les concepteurs de sites Web afin de suivre la concurrence croissante. Mais quand il s'agit de suivre les tendances, les concepteurs de sites Web ont parfois tendance à surpasser ou à négliger certains des détails les plus importants, en particulier pour la convivialité.
Dans ce post, nous allons essayer de souligner quelques-unes des choses les plus "agaçantes" des tendances de design actuelles . Quand vous comprenez ce qui les rend agaçants, vous pouvez éviter de les faire vous-même.
Défilement infini avec le contenu du pied de page
Le chargement infini est cool et dans de nombreux cas, les gens adorent la douceur de celui-ci. Merci à Pinterest, le défilement infini est encore chaud jusqu'à maintenant. Le problème se produit lorsqu'un site Web défile automatiquement et qu'il contient du contenu de bas de page qui est tout le temps poussé vers le bas.
Voici l'exemple parfait d'un combo scroll et footer infini.

DVF.com utilise un défilement infini et ils ont leur pied de page, enfin, en bas. J'ai essayé de faire défiler pour rattraper le pied de page, mais la page continuait à s'allonger .
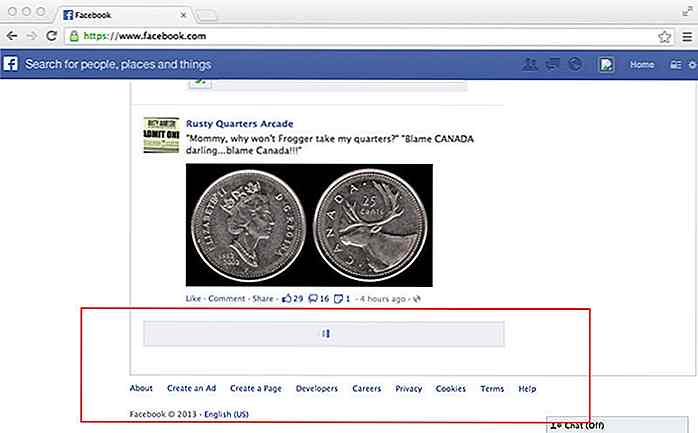
Ce n'est pas seulement ennuyeux, c'est un problème d'utilisabilité qui doit être résolu. Quelque chose que Facebook a réussi à résoudre assez facilement. Mais quand le parchemin infini a été introduit sur le site, ils ont aussi eu ce problème.
 (Source de l'image: Zachstronaut.com)
(Source de l'image: Zachstronaut.com)
Sites Web de Parallax Galore
Les sites Web de Parallax sont acceptables, et dans une certaine mesure, ils sont vraiment agréables à regarder. Ces types de sites Web étaient des gemmes à cause de leur rareté et de leur perfection. En ce moment même si c'est partout. La beauté dans la rareté est maintenant morte, et même les blogs de conception de sites Web évitent les didacticiels de parallaxe de nos jours.

En outre, il existe une légère idée fausse sur les sites Web de parallaxe. Il y a des gens qui pensent qu'un site web qui défile est considéré comme un site de parallaxe. C'est faux. Les sites Web de Parallax affichent de la profondeur en ayant des couches, alors que les sites Web à une seule page n'ont pas l'illusion de la profondeur.
Maintenant, les sites Web de parallaxe sont parfaits pour introduire un produit ou un service, quelque chose qui n'a pas besoin de beaucoup de texte, mais une présentation de fantaisie serait utile . Le problème se produit lorsque les sites Web de parallaxe sont utilisés pour remplacer les sites Web réguliers avec beaucoup de contenu. Au lieu de les séparer sur des pages différentes, ils sont tous chargés sur une seule page.
Un autre problème avec la surutilisation et la mauvaise utilisation des sites Web de parallaxe, y compris les sites Web à une seule page, est le moment où vous devez faire défiler l'écran pendant quelques secondes pour atteindre le fond.
Tout d'abord, il peut être difficile avec l'historique de navigation . Deuxièmement, ces sites ont tendance à être lourd en termes de chargement des fichiers . Quels utilisateurs avec une connexion Internet lente mépriseraient certainement et probablement plus jamais visiter à nouveau. Mais dans l'ensemble, une fois bien fait, les sites de parallaxe sont toujours capables de captiver le cœur des gens.
Éléments flottants
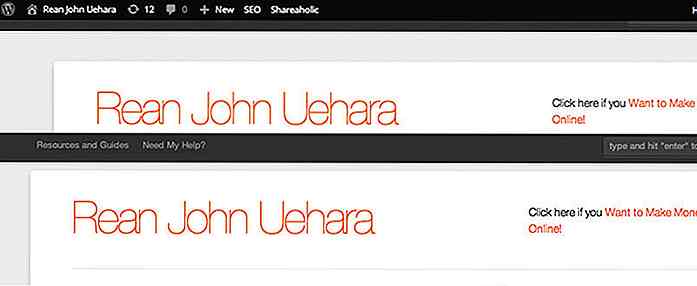
Il semble y avoir une grande fascination quand il s'agit d'éléments flottants dans un site Web. Des barres de menus flottantes qui restent en place même après que les utilisateurs ont fait défiler le bas de page, des icônes de médias sociaux flottantes qui demandent clairement à être cliquées, et des publicités flottantes sur la barre latérale. Cela se produit à la fois sur les sites Web de bureau et mobiles.
Voici quelques raisons pour lesquelles cela est mauvais :
- Les personnes disposant de petits écrans ne peuvent pas voir entièrement le contenu disponible.
- C'est odieux.
- Du point de vue du design, ils ne sont pas beaux du tout.

Jetez un oeil à la capture d'écran ci-dessus. C'est mon site web et je déteste 2 choses à ce sujet. Tout d'abord, chaque fois que je me connecte sur mon tableau de bord et que je visite la première page, la barre d'administration est toujours là pour couvrir les liens et la barre de recherche. La seconde est la barre de menu elle-même qui défile avec la page. Vous pouvez probablement comprendre ma frustration avec cela.
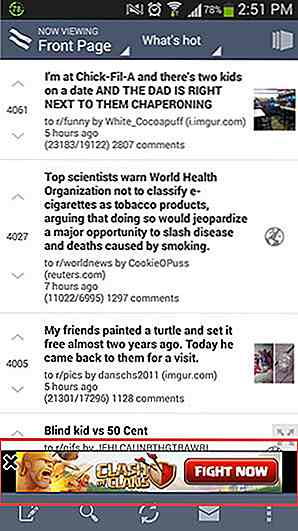
Voici un exemple pour les applications mobiles . Il flotte et quand il est fermé, il apparaît après quelques secondes (pas minutes).

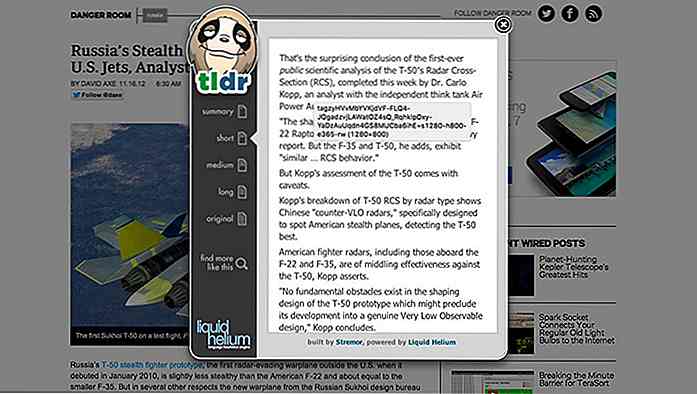
Popups et Pages Splash
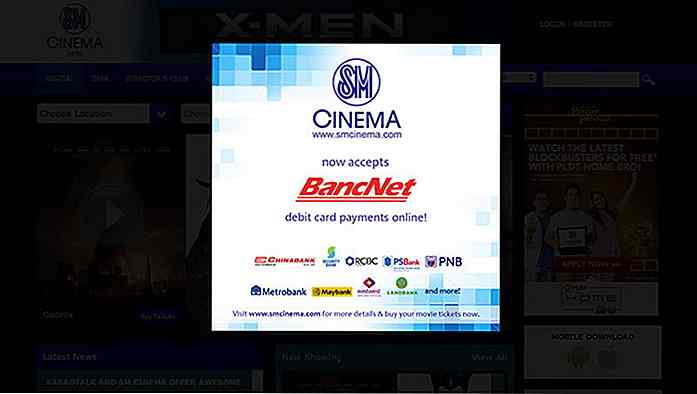
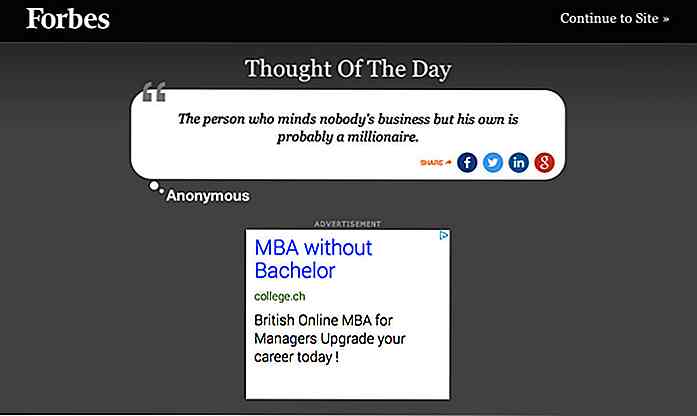
Les pages de démarrage sont anciennes. Les popups sont mauvais. Mais ceux qui ne fournissent pas de valeur sont essentiellement les hérauts de l'obscurité (voir la capture d'écran ci-dessous). Et quand je dis pas de valeur, je veux dire les popups ou les pages de démarrage qui existent uniquement pour afficher une publicité d'une tierce partie ou pour solliciter des likes Facebook et des followers sur Twitter.

Les pages de démarrage sont une histoire et ne devraient pas être utilisées du tout. Je ne sais même pas pourquoi Forbes s'accroche encore à une pratique aussi grossière.

Les popups sont un mal nécessaire. Et ils fonctionnent bien. Mais les gens les détestent. Alors, pourquoi les gens continuent à tomber pour ces popups? Simple: c'est parce qu'ils offrent de la valeur . Un ebook gratuit, un coupon de réduction, d'excellentes informations qu'ils obtiendront quand ils s'inscrivent à une newsletter, et des choses similaires.
Mon point ici est autant que possible, essayez d'éviter les popups . Cependant, si vous ne pouvez pas éviter les popups parce que vous avez un produit à promouvoir, au moins avoir la décence d'offrir quelque chose en retour pour le temps des gens (ou adresse e-mail).
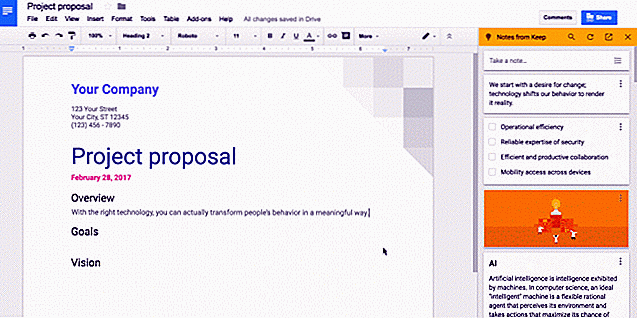
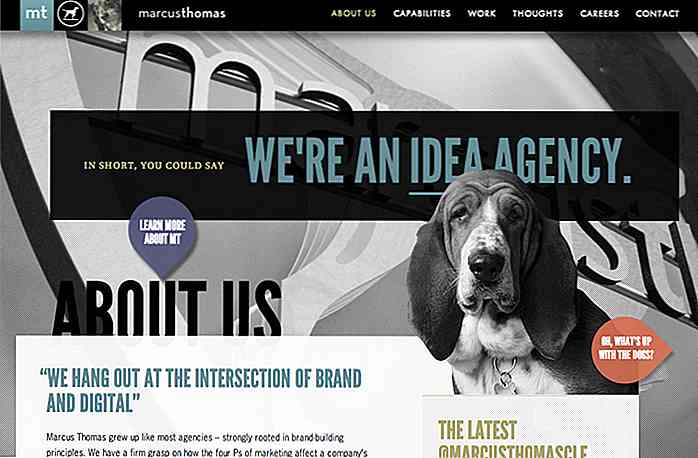
Contexte distrayant
Dans toutes les formes d'art, les débutants comme les experts adorent dire à tout le monde de toujours rester simple, stupide ! Et à juste titre, si le but du site web que vous concevez est de fournir des informations, alors l'accent devrait être mis sur le contenu, pas sur le contexte.
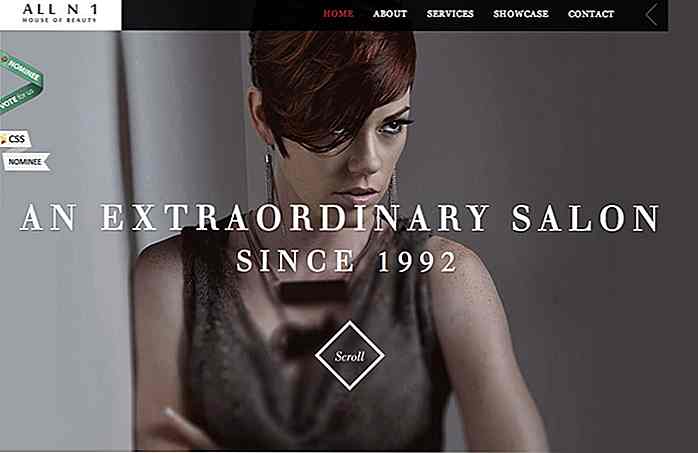
Voici un exemple de site Web avec un grand fond d'écran plein.

Si vous vous dirigez vers le site Web lui-même, vous verrez qu'il utilise plusieurs grandes images comme arrière-plan. Et c'est fantastiquement appliqué! La raison? Les images utilisées ici ne sont pas placées là comme un simple arrière-plan, mais comme un moyen d'attirer l'attention des gens, de donner des repères visuels sur ce qui compte vraiment.

Que pensez-vous du site Web montré ci-dessus. Pensez-vous que c'est distrayant?
Conclusion
C'est par nécessité ou par passion que naissent les choses ci-dessus, et il n'y a absolument rien de mal à cela. Cela devient seulement "mauvais" quand ils sont utilisés de manière excessive ou sans pensée pour les utilisateurs.
Rappelez-vous, la conception consiste à rendre les gens à l'aise et à les aider à utiliser votre site Web avec une grande facilité, et non à les frustrer.

Cette photo de fraise rouge-moins brise l'Internet
Internet est plein d' images qui vous donnent une perspective totalement différente si vous les regardez de près. Le célèbre art 3D et la photographie en perspective forcée sont de bons exemples. De même, une image intéressante a circulé sur Internet, déconcertant les gens quant à ses propriétés.À première

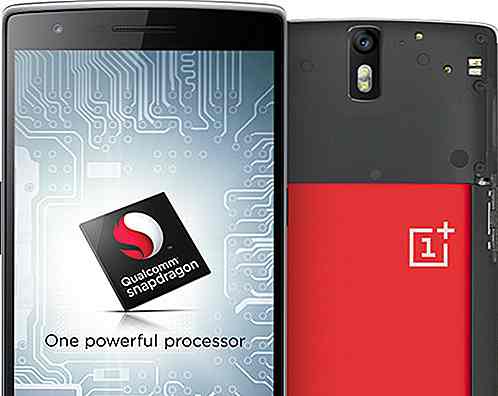
Tout ce que vous devez savoir sur OnePlus One
Le jeu de smartphone au cours des dernières années a été dominé par les mêmes vieux noms: Samsung et Apple, plus une foule d'autres fabricants comme LG, HTC, Sony et Motorola là-bas en termes de ventes et de popularité. Eh bien, récemment, un nouveau téléphone fait ses débuts, secouant l'industrie, comme nous l'avons appris. Ce télépho