hideout-lastation.com
hideout-lastation.com
Une introduction aux pages de pièces jointes WordPress
Les pages de pièces jointes ne sont pas très bien connues ou comprises dans WordPress. Chaque élément que vous téléchargez via WordPress - que ce soit une image, un son, une vidéo ou toute autre chose - peut avoir sa propre page avec du contenu, comme n'importe quel autre article. En vous assurant que vos pages de pièces jointes sont bien formées et contiennent des informations pertinentes, vous pouvez ajouter de la profondeur à votre site Web et même augmenter votre score SEO dans le processus .
En outre, les pages de pièces jointes permettent aux utilisateurs de commenter des images qui peuvent être utiles pour les professions liées aux médias. Dans cet article, je vais vous parler un peu de ce type de page relativement obscure et comment vous pouvez l'ajouter à votre thème en utilisant un peu de code.
Comprendre les pièces jointes
Si vous utilisez WordPress mais que vous n'êtes pas en développement, cela peut vous surprendre que les images téléchargées soient stockées exactement de la même manière que les messages - en fait, ce sont des publications, tout comme les pages.
Ce qui différencie les pages, les publications, les images et les types de publication personnalisés est l'attribut post_type qu'ils ont dans la base de données. Les messages ont un type de message "post" (d'où la confusion des noms), les pages ont un type de page "post" et les pièces jointes ont un type de pièce jointe.
La raison pour laquelle les pièces jointes sont stockées en tant que messages est assez évidente, une fois que vous y pensez. Une image téléchargée a un titre, un auteur, une date de publication et ainsi de suite - les données utilisées par les publications régulières. En fait, le seul bit d'information supplémentaire est juste l'emplacement de l'image. Ceci est commodément stocké dans la table meta post.
Par conséquent, une page de pièce jointe n'est rien de plus qu'une seule page pour une pièce jointe. Tout comme une page de publication montre un seul article, une page statique montre une seule page; une page de pièce jointe montre une pièce jointe unique.
Exemple de page de pièce jointe
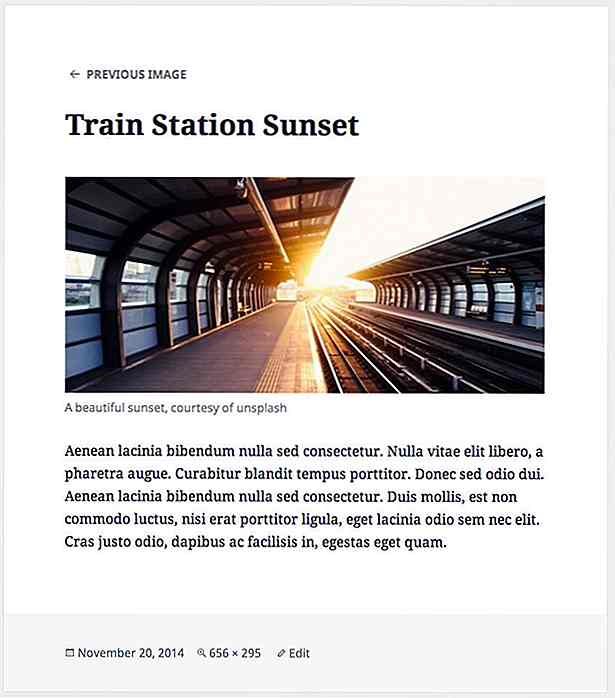
Le prochain thème de Twenty Fifteen à venir a un bon exemple d'une page de pièce jointe.
 Lorsque j'ai téléchargé cette image, j'ai rempli le titre, la légende, la description et le texte alt. Tout cela est très bien utilisé sur cette page. Notez l'inclusion de la taille de l'image dans le pied de page, un excellent ajout!
Lorsque j'ai téléchargé cette image, j'ai rempli le titre, la légende, la description et le texte alt. Tout cela est très bien utilisé sur cette page. Notez l'inclusion de la taille de l'image dans le pied de page, un excellent ajout!Mon thème a-t-il une page de pièce jointe?
La réponse à cette question est oui et non. Tout d'abord, regardons comment vous pouvez accéder à une page de pièce jointe.
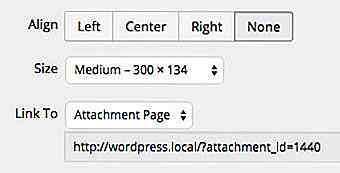
 Dans n'importe quel ancien post, ajoutez une image et assurez-vous de sélectionner "Page de pièce jointe" dans le lien vers la liste déroulante . Mettez à jour ou publiez votre message et visitez-le au début. En cliquant sur l'image dans le message, vous serez redirigé vers une page de pièce jointe. Il peut ne pas sembler bon (selon votre thème) mais c'est une page de pièce jointe.
Dans n'importe quel ancien post, ajoutez une image et assurez-vous de sélectionner "Page de pièce jointe" dans le lien vers la liste déroulante . Mettez à jour ou publiez votre message et visitez-le au début. En cliquant sur l'image dans le message, vous serez redirigé vers une page de pièce jointe. Il peut ne pas sembler bon (selon votre thème) mais c'est une page de pièce jointe.Pour comprendre pourquoi, apprenons un peu les fichiers modèles. WordPress utilise la hiérarchie des modèles pour déterminer quel fichier est utilisé lorsqu'une page spécifique est visitée. Votre page d'accueil utilise probablement index.php si elle affiche une liste de messages; les pages utilisent page.php ; les messages simples utilisent single.php et ainsi de suite.
Cela s'appelle une hiérarchie car il existe un ordre hiérarchique défini dans lequel le fichier correct est choisi . Par exemple, disons que vous visitez l'archive des tags pour votre tag "musique". WordPress recherche un fichier tag-music.php . S'il n'existe pas, il cherche tag.php . Si cela n'existe pas, il utilise archive.php. Finalement, il revient à index.php qui est un fichier requis afin qu'il existe toujours.
Ce qui se résume à, c'est que index.php est utilisé lorsque les fichiers plus haut dans le modèle ne sont pas définis. Les auteurs de thèmes sont habitués à des pages uniques, à des archives, à 404 pages et à d'autres, mais beaucoup oublient notre page d'archives. Ils oublient de l'implémenter et ainsi index.php est utilisé.
Si cela n'est pas intentionnel et que le fichier index.php n'est pas conçu pour gérer les images, vous pouvez obtenir des pages de pièces jointes bizarres. Si l'auteur du thème a implémenté attachment.php ou a créé index.php qui tient compte des pièces jointes, la page de votre pièce jointe sera correcte.
Comment créer une page de pièce jointe?
Si votre thème n'a pas encore de fichier attachment.php, vous devrez le créer.
Si c'est un thème créé juste pour vous, allez-y et ajoutez le fichier maintenant. Toutefois, si vous utilisez un thème tiers que vous avez téléchargé ou installé à partir du référentiel, vous devez créer un thème enfant. Les thèmes enfants sont utilisés pour étendre des thèmes existants sans modifier les fichiers d'origine. Une fois que vous avez ajouté un thème enfant (c'est super simple), créez un fichier attachment.php dedans.
Recherchez le fichier single.php dans votre thème, copiez le contenu entier et collez-le dans le fichier de la page de pièce jointe que vous venez de créer. Dans 70% des thèmes, cela devrait suffire.
Dans une grande partie du reste, vous souhaiterez peut-être supprimer certaines choses spécifiques à un message. Dans d'autres cas, en raison de la façon dont votre page de publication unique fonctionne, cela peut ne pas fonctionner comme prévu. Si c'est le cas, essayez plutôt d'utiliser le contenu de page.php .
Les avantages des pages d'attachement
Tout d'abord, des pages de pièces jointes existent sur votre site, que les utilisateurs les visitent ou non. Cela signifie qu'ils pourraient potentiellement être découverts par les moteurs de recherche. Pourquoi ne pas les rendre à la fois moteur de recherche et convivial, juste au cas où? En choisissant des images pertinentes pour votre contenu, en écrivant de belles légendes et descriptions d'images, vous pouvez ajouter un contenu beaucoup plus pertinent à votre site, en augmentant votre référencement naturel tout en offrant plus de services à vos utilisateurs.
Comme les pièces jointes sont des publications, elles ont aussi leurs propres commentaires. Si vous souhaitez que vos utilisateurs interagissent avec vos images, les pages de pièces jointes constituent un excellent moyen de le faire. Ceci est particulièrement pertinent pour les photographes, les artistes ou les musiciens.
En tant que développeur WordPress pour moi, la page d'attachement est aussi une façon de juger si un développeur de thème prend son thème au sérieux. Si la page de pièce jointe montre le même soin et l'attention aux détails que les autres pages, c'est un bon indicateur d'un thème décent.

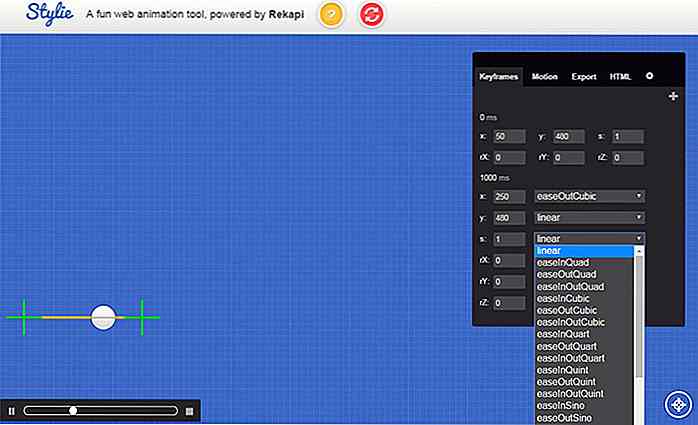
Stylie - Un générateur d'animation Web CSS gratuit
Si vous avez de la difficulté avec la syntaxe CSS3 et que vous voulez un moyen simple de créer des animations, Stylie est un excellent outil pour sauvegarder.C'est l'un des nombreux générateurs de code libre avec un accent sur les effets animés CSS pur. Stylie est totalement gratuit et open-source, hébergé sur GitHub et alimenté par une bibliothèque d'images clés appelée Rekapi.La bibliot

40 didacticiels de conception de personnages de dessin animé génial
Les personnages de dessins animés et les mascottes sont généralement utilisés pour identifier une marque . C'est l'outil parfait pour partager un message avec votre public. La création de caractères dans différents outils d'édition, tels que Photoshop, Illustrator ou Corel DRAW, est aussi très amusante et pourrait être un excellent moyen de vous familiariser avec un programme.Il existe