hideout-lastation.com
hideout-lastation.com
Ajouter des boutons pré-conçus à votre site avec Butns.css
Les frameworks Frontend, tels que Bootstrap, viennent avec leurs propres styles de boutons, mais ils n'ont généralement pas beaucoup de variété .
La bibliothèque Butns gratuite offre une multitude de styles de boutons personnalisés sans l'ensemble du cadre. Ceci est parfait pour les développeurs qui ont déjà un design de page personnalisé mais ne veulent pas s'occuper de l'élaboration de leurs propres styles de boutons.
Vous avez des choix pratiquement illimités et des combinaisons à choisir. Butns a plus de 30 couleurs différentes de fond / frontière que vous pouvez mélanger et assortir pour des boutons plats traditionnels ou des boutons de pilule ou même des boutons fantômes .
Vous pouvez également choisir entre différents styles de dégradé qui engrènent deux couleurs différentes. Ces boutons dégradés sont superbes avec une ombre portée pour un effet de relief élevé.
Avec les couleurs et les ombres, vous pouvez également modifier la forme, la taille et la transparence de n'importe quel bouton.
Tout est contrôlé via des classes CSS, vous avez donc un accès complet à tout dans la bibliothèque.
Ce que j'aime le plus chez Butns, c'est que vous pouvez facilement passer d'un style à l'autre en mettant simplement à jour un nom de classe . Il n'y a pas de système trop complexe pour ajouter des styles ou éditer une feuille de style. Vous venez d'échanger des cours, et vous êtes prêt à partir.
Bien qu'il n'y ait aucun mal à écraser certaines de ces classes avec vos propres préférences. C'est la beauté de l'effet en cascade dans CSS.
 Pour commencer, téléchargez le fichier .css depuis la page d'accueil de Butns ou depuis le repo GitHub. Ils sont tous les deux liés à la version la plus à jour, donc l'une ou l'autre façon est OK.
Pour commencer, téléchargez le fichier .css depuis la page d'accueil de Butns ou depuis le repo GitHub. Ils sont tous les deux liés à la version la plus à jour, donc l'une ou l'autre façon est OK.Une fois que cela a été ajouté à votre page Web, il suffit d' ajouter le .button classe à tout ce que vous voulez avoir la forme d'un bouton. De là, il s'agit d' ajouter des classes supplémentaires en fonction des couleurs, de la taille et du style du bouton que vous voulez.
Jetez un oeil à la page GitHub près de la liste des classes. Vous trouverez une liste complète de toutes les classes pour personnaliser la couleur, le type de bouton et les options d'affichage comme petit / grand ou semi-transparent.
Butns.css est facilement l' une des feuilles de style de bouton les plus complètes sur le web. Vous pouvez l'ajouter à plusieurs projets Web, et tous peuvent avoir un look différent avec cette bibliothèque.
Il joue également bien avec d'autres frameworks tels que Bootstrap car les classes ne se chevauchent pas . Ainsi, vous pouvez fusionner Butns avec presque n'importe quel autre framework frontend sur le marché sans tracas.

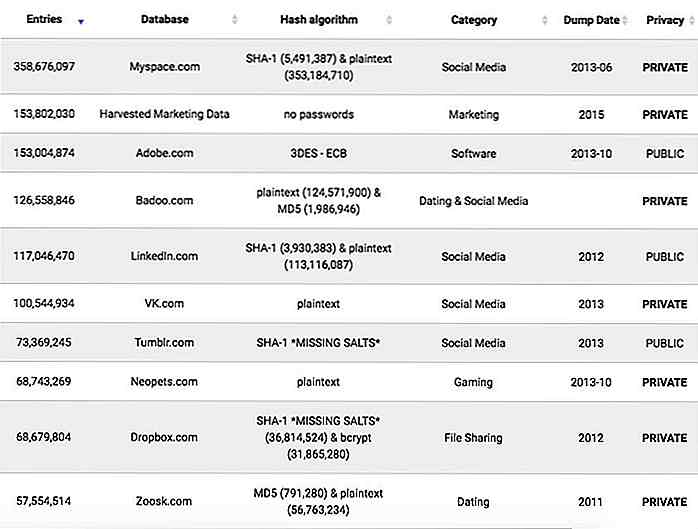
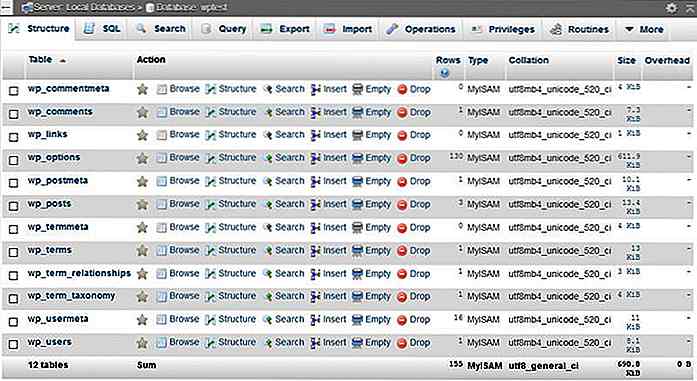
Meilleures pratiques pour réduire votre base de données WordPress
Une installation propre de WordPress commence par 12 tables de base de données par défaut, cependant, avec le temps, les données s'ajoutent rapidement. Vos nombreux posts, pages, commentaires, options et paramètres sont tous enregistrés dans la base de données. De plus, de nombreux plugins (et parfois même des thèmes ) créent également leurs propres tables de base de données. Mais beau

30 outils pour créer des questionnaires, des sondages et des sondages en ligne - Best of
Les tests, les tests et les examens sont parmi les meilleurs moyens d'évaluer la maîtrise d'un sujet à l'école. De même, les sondages et les sondages sont d' excellents outils de rétroaction pour la collecte de renseignements et à des fins de marketing. Si vous êtes un enseignant à la recherche d'un outil pour créer des tests en ligne rapidement et facilement, ou si un professionnel du marketing cherche à générer rapidement un sondage ou un sondage attrayant, voici l'article qu'il vous faut.Dans cet art