hideout-lastation.com
hideout-lastation.com
Ajouter un effet de loupe sur votre page Web avec jfMagnify
Il y a beaucoup de plugins de zoom gratuits qui fonctionnent incroyablement bien. Cependant, la plupart d'entre elles sont conçues pour les images et spécifient des directions pour le contenu image uniquement .
Et si vous pouviez ajouter un effet grossissant à chaque partie de votre page Web? Merci à jfMagnify, vous pouvez.
C'est un plugin jQuery gratuit qui prend en charge non seulement le zoom de l'image, mais aussi le zoom de la page entière . C'est l'un des rares plugins qui vous permet également de choisir le niveau d'agrandissement et prend en charge les événements tactiles pour les utilisateurs mobiles.
 Notez que ce plugin peut sembler un peu lourd car il dépend de deux dépendances : jQuery régulière et jQuery UI . Ils sont tous deux nécessaires pour que jfMagnify fonctionne correctement. Sans oublier le script jfMagnify que vous devrez inclure sur votre page.
Notez que ce plugin peut sembler un peu lourd car il dépend de deux dépendances : jQuery régulière et jQuery UI . Ils sont tous deux nécessaires pour que jfMagnify fonctionne correctement. Sans oublier le script jfMagnify que vous devrez inclure sur votre page.La configuration est un peu délicate car vous ne pouvez cibler que des éléments agrandis dans un conteneur . Si vous souhaitez cibler la page entière, vous devez inclure une classe sur l'ensemble de votre site Web .
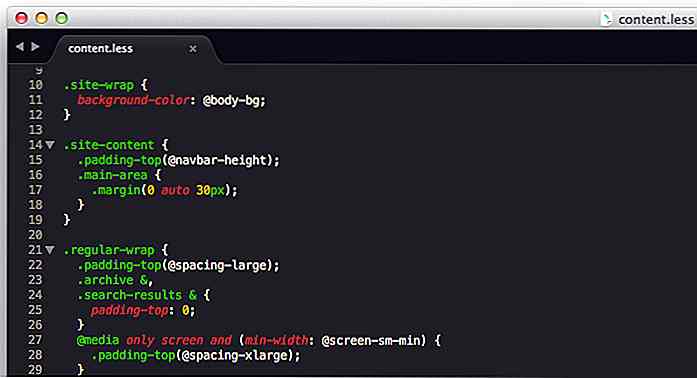
Voici à quoi ressemblerait la seule ligne de jQuery :
$ (". magnify"). jfMagnify (); Cela cible tous les éléments à l'intérieur du conteneur .magnify qui est généralement un élément div .
Ces éléments internes peuvent être des images, mais peuvent également inclure des petits caractères, par exemple sur les termes du site ou les pages de politique de confidentialité. Toute la documentation est disponible dans le repo GitHub, donc une fois que vous l'avez configuré, tout le processus devient beaucoup plus facile.
En outre, ce plugin est très volage et est livré avec beaucoup de règles de conteneur . Par exemple, l'élément conteneur ne peut pas avoir de position CSS statique, il doit donc être relatif, absolu ou fixe.
Vous pouvez trouver toutes les règles de style par défaut dans le rapport GitHub, mais il peut être difficile de le personnaliser si votre mise en page est déjà créée et en cours d'exécution. Les avantages de jfMagnify valent, à mes yeux, l'effort. Vraiment, cela dépend de vos besoins et si vous aimez l'interface.
Jetez un coup d'œil aux docs sur GitHub pour voir ce que vous en pensez. Et, vous pouvez également prévisualiser l'interface sur CodePen si vous voulez voir la bibliothèque en action avant de l'installer.
![SEO aujourd'hui - un bref aperçu [infographie]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)
SEO aujourd'hui - un bref aperçu [infographie]
Qu'est-ce que les pingouins, les pandas et les colibris vous rappellent? Si vous possédez un blog ou un site Web, ce sont les mises à jour «animales» de l'algorithme de Google qui aident à façonner l'état du contenu que vous voyez en ligne aujourd'hui. Tellement peut être dit en ce qui concerne SEO que vous seriez probablement capable de remplir d'innombrables livres avec l'information disponible.IDF Mar

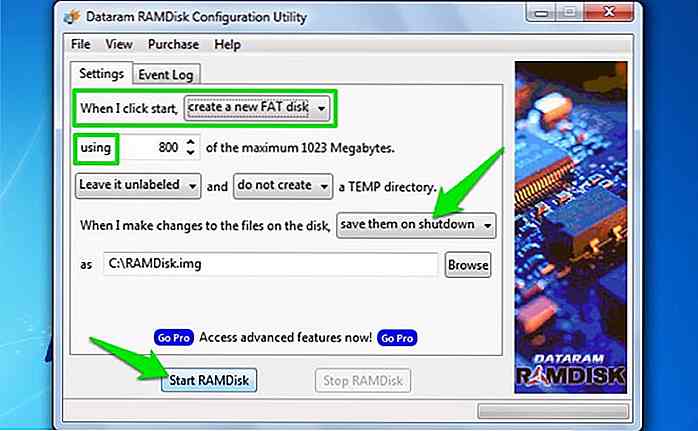
Si vous êtes un utilisateur de disque dur, vous devez avoir été informé de la mise à niveau vers un SSD pour un stockage plus rapide. Cependant, saviez-vous qu'il existe une mémoire de stockage encore plus rapide que le SSD, et que vous y avez déjà accès?La RAM à l'intérieur de votre PC est beaucoup plus rapide que le SSD, et rapidement je veux dire plus de 50 fois plus rapide . Un bon di