hideout-lastation.com
hideout-lastation.com
9 bibliothèques Javascript pour construire des graphiques interactifs
Vous avez donc dans votre main des tonnes de données, avec un certain nombre de variables, que vous devez transmettre à quelqu'un d'autre. Les données brutes et non organisées vont être difficiles à comprendre. C'est pourquoi vous avez besoin d'aide dans les graphiques. Dans la conception Web, les graphiques sont l'un des meilleurs outils pour la visualisation de données . Il est facile à lire, facile à regarder et relativement facile à installer.
Mais prenons les choses d'un cran: ajoutons de l'animation et de l'interactivité à ces graphiques, afin que les lecteurs puissent non seulement apprendre quelque chose de nouveau à partir du graphique, mais aussi jouer avec. C'est en fait plus facile que ça en a l'air, grâce à un certain nombre de bibliothèques JS. Voyons les vérifier.
1. Graphique JS
Chart.js est une bibliothèque sans dépendance permettant de créer des graphiques dans 6 types différents: graphiques en courbes, diagrammes à barres, diagrammes radar, graphiques polaires, diagrammes à secteurs et à beignets. La bibliothèque est également divisée en fonction du type de graphique afin que vos pages ne soient pas enlisées avec ce qui n'est pas nécessaire. Il prend en charge la conception réactive et vous pouvez facilement modifier les variables comme la couleur ou l'animation pour personnaliser l'interface graphique.
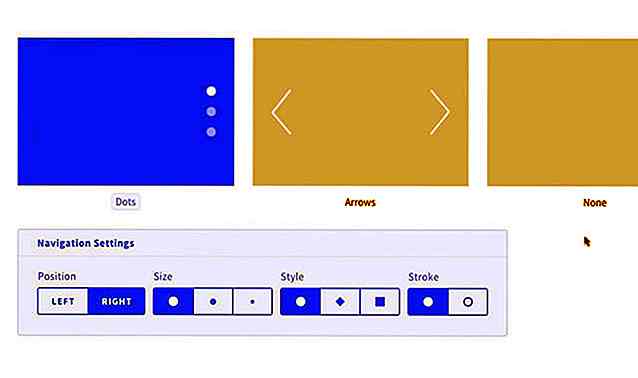
 2. Chartist JS
2. Chartist JS Chartist JS est une excellente bibliothèque pour créer des graphiques réactifs qui utilisent SVG. En plus de sa réactivité, Chartist vous donne de la flexibilité en utilisant une séparation claire des préoccupations: style avec CSS et contrôle avec JS. Pour faciliter la personnalisation, les fichiers SASS sont inclus. La grande chose ici est que vous avez des options illimitées pour animer votre graphique en utilisant l'API d'animation Chartist, SMIL, qui vous donne des options d'animation supplémentaires.
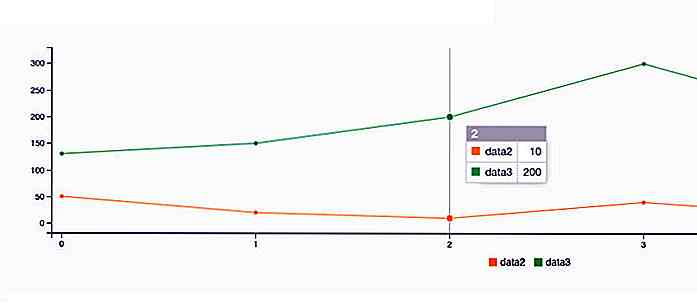
 3. C3 JS
3. C3 JS C3 JS est une bibliothèque pour construire des graphiques basés sur D3 JS. Il enveloppe le code requis pour construire des graphiques avec D3 JS, de sorte que vous pouvez passer l'écriture du code D3, et entrez simplement vos données. C3 est livré avec une variété d'API que vous pouvez utiliser pour contrôler vos graphiques facilement. Pour personnaliser votre graphique, définissez vos propres styles personnalisés pour les classes CSS données. Construire des graphiques à partir de simples graphiques en lignes pour jauger les cartes. Consultez cette page pour voir comment fonctionne la bibliothèque.
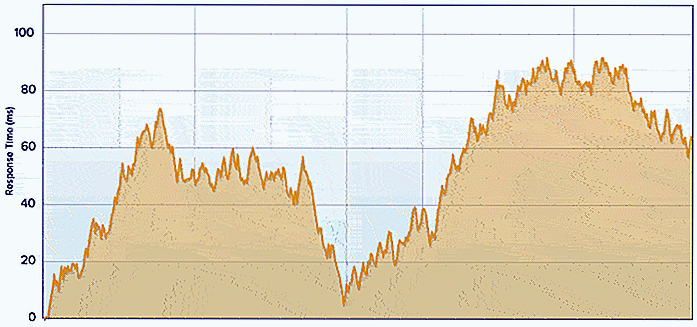
 4. Flot
4. Flot Flot est un plongeon jQuery pour créer des graphiques avec des éléments interactifs tels que l'activation ou la désactivation d'une série, les interactions avec les points de données, le panoramique, le zoom et plus encore. Flot est livré avec une variété d'options de type de graphique et si vous voulez plus de capacité sur votre graphique, voici quelques plugins que vous pouvez utiliser. Les graphiques fonctionneront bien avec les navigateurs qui supportent les canevas HTML.
 5. EChart
5. EChart Echart est une bibliothèque incroyablement complète de Chine qui prend en charge plusieurs types de graphiques, peut traiter des données volumineuses (traçant jusqu'à 200 000 points de données sur un graphique cartésien), a la possibilité d'extraire, d'intégrer et d'échanger des données sans effort. permettant de passer facilement d'un type de données à un autre, et beaucoup plus.
 6. Peity
6. Peity Peity ajoutera un mini graphique à votre page Web. C'est un petit plugin jQuery qui transforme un élément en une ligne, une barre, un donut ou un camembert de mini svg . Vous avez juste besoin de créer un élément et de donner une valeur de 1/5 et de faire un appel de peity('pie') sur cet élément pour créer un mini graphique à secteurs. Par exemple, pour créer un graphique en anneau qui n'est mis en surbrillance qu'au cinquième, voici le code HTML:
1/5
Vous pouvez personnaliser la couleur, le rayon, la largeur et la hauteur du graphique, mais par défaut, il est affiché en petite taille.
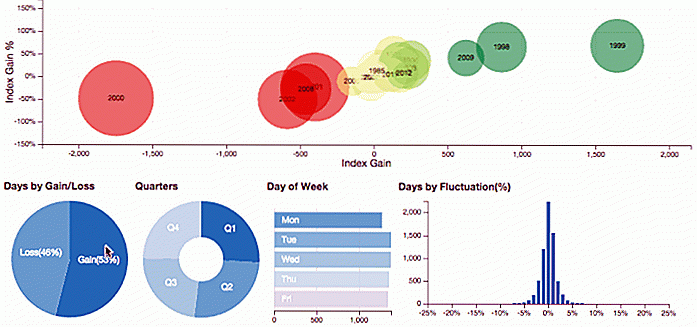
 7. DC JS
7. DC JS DC JS a des similitudes avec C3 JS en termes de moteur utilisé; ils utilisent tous les deux la bibliothèque D3 pour rendre les graphiques en SVG. DC JS est créé pour vous aider à visualiser les données et les analyses pour les navigateurs et pour les appareils mobiles. Comme il s'appuie sur le D3 JS, il vous permet d'ajouter une interaction utilisateur à votre graphique. DC JS est une bibliothèque puissante pour créer des graphiques de complexité simple à élevée.
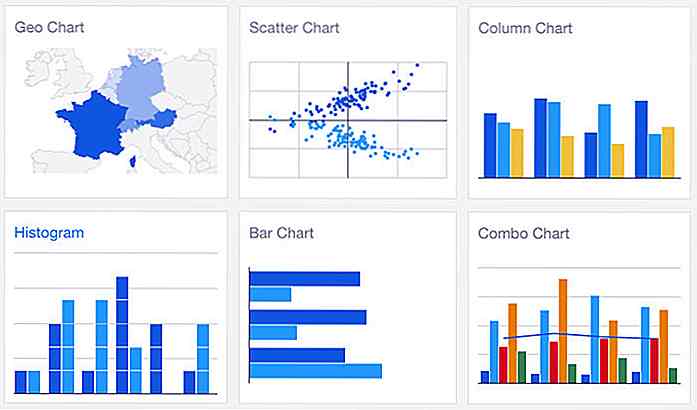
 8. Graphique Google
8. Graphique Google Vous pouvez créer des graphiques interactifs et des outils de données à l'aide de l'API Google Visualization via Google Chart. Il existe des galeries de graphiques pour consulter les fonctionnalités de visualisation des données de Google Chart. Pour commencer, intégrez du JavaScript simple à votre page Web pour charger les bibliothèques Google Chart dont vous avez besoin. Ensuite, dressez la liste des données que vous voulez cartographier, et faites quelques personnalisations à travers les options du graphique. Enfin, créez un objet graphique avec un ID, et sur votre page Web, créez un
 9. NVD3
9. NVD3 NVD3 est un ensemble de graphiques et de composants de diagramme réutilisables créés avec D3 JS. Cette bibliothèque est donc un «modèle» qui vous aidera à créer des graphiques plus facilement. Découvrez les nombreux exemples de graphiques construits avec NVD3 ici.
 Maintenant, lisez: Bibliothèques JavaScript pour créer des cartes interactives et personnalisées
Maintenant, lisez: Bibliothèques JavaScript pour créer des cartes interactives et personnalisées 

Top 8 des caractéristiques de WordPress 4.1 thème Twenty Fifteen (revu)
Au moment où vous lisez ce WordPress 4.1 est proche de la version (ou a été) et il portera un nouveau thème par défaut, Twenty Fifteen . En fait, j'aime tellement ce thème que j'ai changé mon site personnel dès que le premier aperçu est sorti.Dans cet article, je veux vous montrer mes fonctionnalités préférées de Twenty Fifteen et pourquoi je pense que c'est un ajout digne de WordPress. Pour moi, T

22 plugins WordPress pour créer des formulaires, des sondages et des sondages
Il est de notoriété publique que l' un des meilleurs moyens d'impliquer les utilisateurs sur votre site Web et de recueillir des informations importantes sur les utilisateurs, consiste à utiliser des sondages, des formulaires et des enquêtes. Pour les sites Web construits sur la plateforme WordPress, il existe une abondance de plugins gratuits dont vous pouvez profiter.Cep