hideout-lastation.com
hideout-lastation.com
5 éléments HTML que vous ne connaissez probablement pas
Par le passé, nous avons beaucoup parlé des éléments HTML5 et démontré leurs fonctions. De nouveaux éléments tels que l'en- header, le footer, la nav, le nav et le main rendent notre structure de document plus sémantique ou "significative". En particulier, ces éléments aident les machines à comprendre facilement les sections du document .
Mais, les spécifications HTML sont énormes. Si vous visitez W3.org où réside la documentation, vous trouverez des centaines de pages documentant chaque élément de manière approfondie. Dans cette mesure, il y a peut-être quelques éléments HTML que vous avez ignorés, et ceux-ci incluent:
1. Échantillon
Sample Element ou samp définit la sortie d'un système informatique, d'un programme ou d'un script . Il a été introduit loin en HTML3! . Cet élément sera utile pour les tutoriels techniques ou les manuels informatiques. Cet exemple ci-dessous montre comment nous enroulons une erreur survenue dans Terminal.
Si vous tapez dir dans Terminal, il affichera la commande not found: dir .
Tous les navigateurs, y compris IE5, supportent cet élément, et ils l'afficheront avec une police de caractères Monospace comme le code et pre éléments pre .
 2. Élément d'entrée du clavier
2. Élément d'entrée du clavier Keyboard Input Element ou kbd est un élément qui définit une entrée utilisateur . Semblable à l'élément samp, kbd serait couramment utilisé dans les articles techniques ou informatiques.
Supposons que vous souhaitiez demander aux lecteurs d'entrer des caractères particuliers dans un champ de saisie d'une application. Vous pouvez envelopper les caractères de texte avec kbd, comme suit:
Pour confirmer la suppression de votre compte, tapez DELETE .
kbd peut également être utilisé pour représenter les touches du clavier.
Appuyez sur Entrée pour créer une nouvelle ligne.
Mais lorsqu'il est utilisé avec l'élément samp, il peut représenter une entrée qui est effectuée à travers l'écran de l'application, comme les boutons ou les menus. Voici un exemple:
Cliquez sur Accepter pour continuer.
Même si l'élément kbd est explicitement décrit comme "Keyboard Input", nous pouvons également l'utiliser pour un autre type d'entrée, tel qu'une entrée vocale. Si vous écrivez des tutoriels ou des manuels sur Siri, Google Voice ou Cortana qui nous permettent de communiquer avec l'appareil à l'aide de commandes vocales, enveloppez l'entrée vocale de cette façon.
... le mot clé Ok Google n'est pas désactivé en fonction de la région et peut être facilement activé en deux étapes seulement.
Semblable à samp, kbd sort également avec la police de caractères Monospace par défaut.
Suggestion de style
Ces éléments aident les machines à mieux comprendre le contenu. Mais comme ils sont tous rendus avec la police de caractères Monospace, les lecteurs verront à peine la différence. Dans ce cas, nous pouvons ajouter un style pour les rendre plus distincts.
Nous pouvons ajouter une classe, par exemple une button-input si elle représente une touche de clavier ou un bouton d'application.
Ensuite, en CSS, nous mettons les règles de style suivantes.
.button-input {border: 1px solide # 333; arrière-plan: linéaire-gradient (#aaa 0%, # 555 100%); / * W3C * / couleur: #fff; rembourrage: 3px 8px; border-radius: 3px; box-shadow: 0px 2px 0px 0px # 111; } Cela fera ressembler à un bouton réel.

3. Élément variable
Variable Element ou var, comme son nom l'indique, représente un caractère variable . Cet élément peut être utile pour écrire des tutoriels ou des articles qui comprennent des équations mathématiques, tels que:
var y = Math.sqrt(16); Dans l'exemple ci-dessus, nous enveloppons l'équation avec un élément de code, car l'équation est un code JavaScript. Nous enveloppons seulement le caractère qui est une variable avec l'élément var.
4. Elément définissant
L'élément de définition ou dfn est utilisé pour mettre en évidence un jargon ou un terme spécifique qui est particulièrement utilisé dans une communauté ou une industrie. L'industrie du développement Web, par exemple, est pleine de jargon qui peut ne pas être bien connu en dehors de l'industrie.
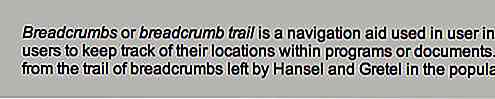
Et ci-dessous est un exemple où nous utilisons l'élément dfn pour envelopper le mot Breadcrumb ; nous avons pris la phrase suivante de Wikipedia.
Breadcrumbs ou breadcrumb trail est une aide à la navigation utilisée dans les interfaces utilisateur. Il permet aux utilisateurs de garder une trace de leurs emplacements dans les programmes ou les documents. Le terme vient de la traînée de chapelure laissée par Hansel et Gretel dans le conte de fées populaire.
Les navigateurs l'affichent en italique, correspondant à la convention typographique pour désigner une nouvelle instance, ou un terme étranger.

5. Marquer l'élément
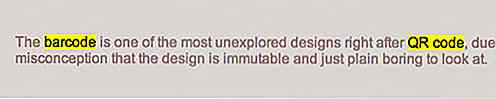
Mark est un nouvel élément introduit dans le cadre de HTML5. En bref, la mark est utilisée pour mettre en évidence le texte que vous voulez que les lecteurs prêtent attention. Ainsi, par défaut, les navigateurs rendent cet élément avec une couleur fluorescente brillante comme vous pouvez le voir ci-dessous.

Pour en savoir plus, vous pouvez vous diriger vers sa documentation, Semantic Level - Mark Element, où vous pouvez voir quelques exemples détaillés sur l'utilisation.
Pensée finale
Au lieu d'utiliser un élément générique comme div ou span, il est préférable d'envelopper votre contenu dans un élément plus sémantique comme indiqué ci-dessus, afin que la machine - qu'il s'agisse d'une application, d'un bot ou d'un lecteur - comprenne mieux le contenu . J'espère que cet article peut être une bonne référence pour commencer.

10 routeurs intelligents qui résolvent tous vos problèmes de WiFi
Nous passons de plus en plus de nos vies en ligne et la connectivité WiFi est devenue une nécessité dans de nombreux foyers, restaurants, attractions touristiques, installations publiques, centres de voyages et lieux d'hébergement comme les hôtels et les centres de villégiature. Pour un accès Internet de haute qualité, sans restriction et sécurisé, vous devez utiliser un routeur WiFi intelligent. Nous en

Jeux vidéo: font-ils plus de mal que de bien?
Les jeux ont pris d'assaut le monde du divertissement. Ce qui était un passe-temps pour les geeks et les nerds au début des années 90 a maintenant dépassé les films d'Hollywood en termes de revenus. Mais cela ne change rien au fait que beaucoup de gens, en particulier les parents, pensent que jouer à des jeux n'est qu'une perte de temps ou que les gens impressionnables (et les enfants) sont stupides .Le fa