hideout-lastation.com
hideout-lastation.com
5 outils gratuits pour vous informer des modifications du contenu du site Web
Pour savoir quand un site web change de contenu, vous devez vous rendre sur ce site et le consulter fréquemment et manuellement . Cela ne ressemble pas à beaucoup de travail, à moins qu'il ne s'agisse d'un site de commerce électronique ou d'un site d'information où les changements de contenu Web se produisent rapidement et soudainement . Dans un tel cas, vous devriez laisser aux outils de surveillance de contenu Web.
À l'instar des outils de suivi des prix qui vous aident à faire vos achats, les outils de surveillance du contenu vous aident à suivre et à surveiller les modifications sur tout site Web à l'étude afin que vous puissiez agir immédiatement comme bon vous semble.
À cet effet, voici 5 des meilleurs outils de surveillance de contenu qui vous préviennent de tout changement dans vos pages préférées sans avoir à y accéder fréquemment. Nous allons jeter un coup d'oeil.
Wachete
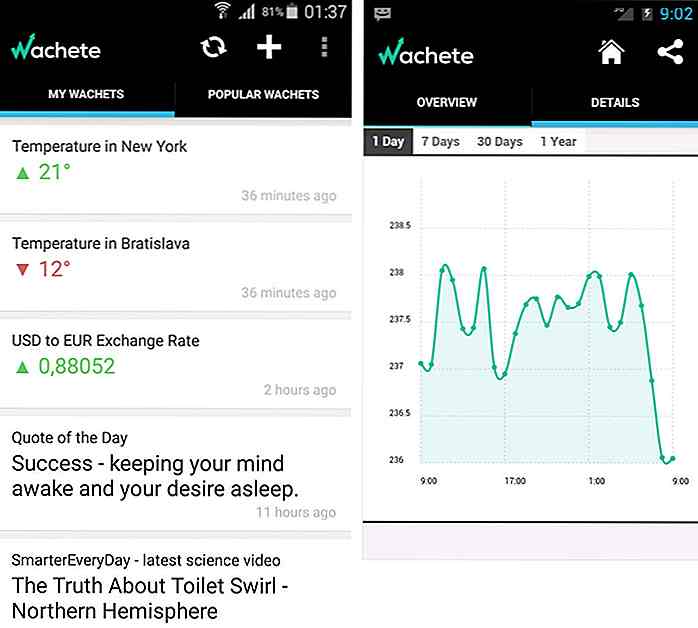
 Wachete a beaucoup plus à offrir que d'autres outils de surveillance de contenu sur cette liste. Ce qui le distingue, c'est sa capacité à surveiller les pages protégées par mot de passe ainsi que les pages dynamiques et JavaScript . En outre, vous pouvez suivre les modifications sur les pages qui nécessitent un clic ou une entrée et surveiller les pages configurées à partir de différents emplacements et plus encore.
Wachete a beaucoup plus à offrir que d'autres outils de surveillance de contenu sur cette liste. Ce qui le distingue, c'est sa capacité à surveiller les pages protégées par mot de passe ainsi que les pages dynamiques et JavaScript . En outre, vous pouvez suivre les modifications sur les pages qui nécessitent un clic ou une entrée et surveiller les pages configurées à partir de différents emplacements et plus encore.Étonnamment, vous pouvez également surveiller des parties spécifiques d'une page Web ou un site avec des sous-pages . Wachete envoie des notifications instantanées ou récapitulatives (selon vos préférences) par e-mail et signale également les modifications via son application mobile . Il collecte et stocke le contenu Web avec l'historique des modifications jusqu'à six mois, ce qui vous permet de suivre les anciennes pages ou les modifications au besoin.
 Vous pouvez surveiller librement cinq pages, ce qui suffit aux utilisateurs ordinaires qui souhaitent suivre les prix des produits et les offres d'emploi. Vous pouvez également suivre la disponibilité d'un site et télécharger toutes les données sous forme de feuille de calcul. Ce que j'aime le plus, c'est son ensemble d'API REST ainsi que sa fonctionnalité permettant de créer un flux RSS à partir du contenu d'une page, comme un flux de vos produits de wishlist.
Vous pouvez surveiller librement cinq pages, ce qui suffit aux utilisateurs ordinaires qui souhaitent suivre les prix des produits et les offres d'emploi. Vous pouvez également suivre la disponibilité d'un site et télécharger toutes les données sous forme de feuille de calcul. Ce que j'aime le plus, c'est son ensemble d'API REST ainsi que sa fonctionnalité permettant de créer un flux RSS à partir du contenu d'une page, comme un flux de vos produits de wishlist.OnWebChange
 Si vous voulez suivre une information exacte, OnWebChange peut le faire aussi simplement que possible. Bien qu'il ne soit pas aussi puissant que Wachete, mais certaines de ses caractéristiques se démarque même de ce dernier. Ce qui m'a bloqué, c'est sa fonction de suivi public qui vous permet de placer un bouton sur votre site qui aide vos visiteurs à suivre n'importe quelle page de votre site Web .
Si vous voulez suivre une information exacte, OnWebChange peut le faire aussi simplement que possible. Bien qu'il ne soit pas aussi puissant que Wachete, mais certaines de ses caractéristiques se démarque même de ce dernier. Ce qui m'a bloqué, c'est sa fonction de suivi public qui vous permet de placer un bouton sur votre site qui aide vos visiteurs à suivre n'importe quelle page de votre site Web .De plus, vous utilisez la fonctionnalité "Modifier le rapport" pour partager un outil de suivi public avec vos amis et vos collègues et vous aider à suivre les modifications conjointement. Les pistes OnWebChange changent pour différents types de contenu comme les images, les documents, les PDF, etc. Une autre caractéristique surprenante est qu'il crée un flux RSS pour vous aider à suivre les changements, contrairement à celui de Wachete.
Il permet trois trackers gratuitement et offre un support multilingue et un puissant système de détection des changements avec de nombreuses options personnalisables. Il peut envoyer des notifications mobiles ou par e-mail sous forme unique ou digérée selon vos préférences. De plus, il envoie des courriels à plusieurs personnes, crée une liste de distribution d'e-mails et, même de façon surprenante, notifie l' URL 'Callback' .
ChangeTower
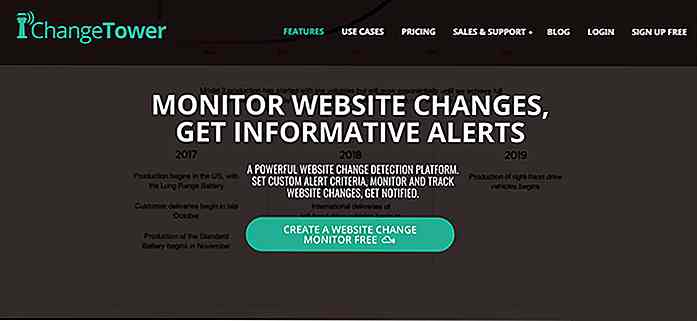
 En utilisant ChangeTower, vous pouvez surveiller trois adresses gratuitement . C'est un outil basé sur le cloud, facilement accessible et capable de surveiller les changements visuels. Vous pouvez suivre les mises à jour du code, les mots clés et les modifications de code, ainsi que les modifications visuelles apportées à une page Web. Cela dit, cela aide à automatiser votre travail de recherche.
En utilisant ChangeTower, vous pouvez surveiller trois adresses gratuitement . C'est un outil basé sur le cloud, facilement accessible et capable de surveiller les changements visuels. Vous pouvez suivre les mises à jour du code, les mots clés et les modifications de code, ainsi que les modifications visuelles apportées à une page Web. Cela dit, cela aide à automatiser votre travail de recherche.Ce que j'aime, c'est que l'on peut aussi vérifier la disponibilité d'un site et recevoir des alertes sur les conditions configurées . ChangeTower peut vous avertir, vous ou votre équipe, en utilisant des notifications par e-mail en temps réel et vous permet d' afficher les notifications et de détecter les détections . En outre, vous pouvez vérifier les données modifiées de trois mois gratuitement, et même l'exporter vers une feuille de calcul.
 Une autre caractéristique intéressante est qu'il vous envoie un rapport détaillé du contenu, de l'instantané et des changements HTML, vous aidant à comprendre facilement les changements. Certains de ses cas d'utilisation incluent la surveillance des principales exigences de conformité, des informations juridiques et de conformité d'entreprise ou du contenu (comme les prix des produits) sur tout site Web, y compris celui de vos concurrents.
Une autre caractéristique intéressante est qu'il vous envoie un rapport détaillé du contenu, de l'instantané et des changements HTML, vous aidant à comprendre facilement les changements. Certains de ses cas d'utilisation incluent la surveillance des principales exigences de conformité, des informations juridiques et de conformité d'entreprise ou du contenu (comme les prix des produits) sur tout site Web, y compris celui de vos concurrents.Visualping
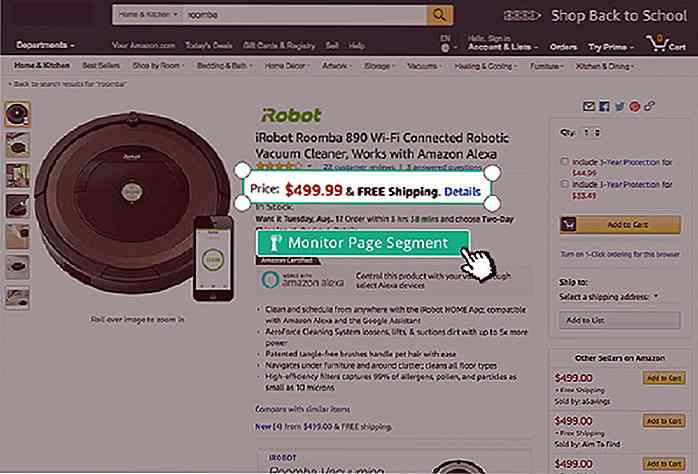
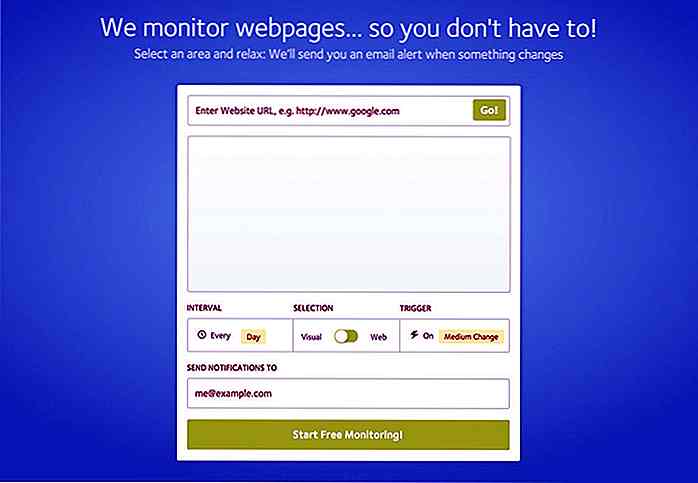
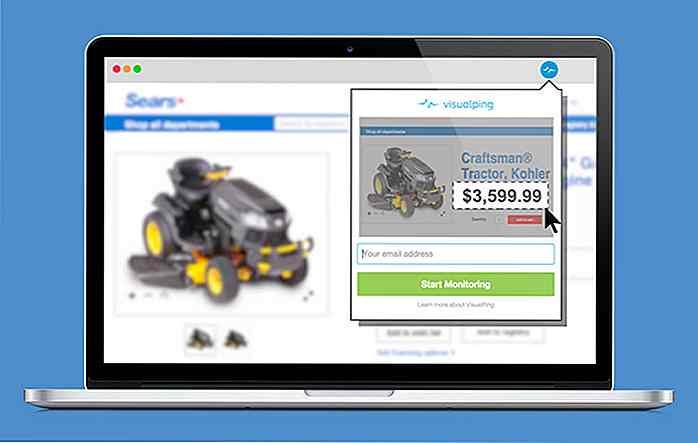
 Si vous recherchez un outil de suivi de contenu gratuit et facile à utiliser pour le Web, Visualping est fait pour vous. Étonnamment, vous pouvez recevoir des notifications avec des captures d'écran du changement que vous suivez - grand ou petit. Ceux-ci peuvent être reçus toutes les heures, tous les jours, toutes les semaines ou tous les mois vers une adresse e-mail ou un canal Slack, contrairement à ChangeTower.
Si vous recherchez un outil de suivi de contenu gratuit et facile à utiliser pour le Web, Visualping est fait pour vous. Étonnamment, vous pouvez recevoir des notifications avec des captures d'écran du changement que vous suivez - grand ou petit. Ceux-ci peuvent être reçus toutes les heures, tous les jours, toutes les semaines ou tous les mois vers une adresse e-mail ou un canal Slack, contrairement à ChangeTower.Ce qui m'a intéressé, c'est qu'il détecte aussi les changements visuels, comme ChangeTower. Son application Chrome peut être définie pour suivre les pages et envoyer des alertes sur tout ce qui vous intéresse. Cela dit, vous pouvez facilement surveiller les changements de contenu et automatiser les tâches de recherche comme le suivi des prix spéciaux, des remises, des offres d'emploi, des classements de pages de recherche, des fils de nouvelles, etc.
 Avec Visualping vous pouvez choisir de surveiller une page en utilisant le mode visuel ou le mode web . De plus, vous pouvez choisir d'utiliser un proxy pour surveiller la page, et même utiliser sa fonction bloqueur pour bloquer les publicités obstructives, les pop-ups d'inscription à la newsletter, etc.
Avec Visualping vous pouvez choisir de surveiller une page en utilisant le mode visuel ou le mode web . De plus, vous pouvez choisir d'utiliser un proxy pour surveiller la page, et même utiliser sa fonction bloqueur pour bloquer les publicités obstructives, les pop-ups d'inscription à la newsletter, etc.Versionista
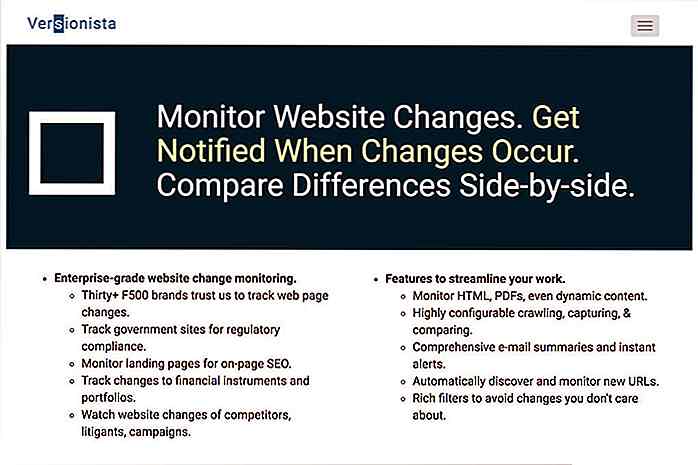
 Vous pouvez facilement recevoir des alertes pour les changements de sites utilisant Versionista . Il offre cinq moniteurs dans son compte gratuit, ce qui est suffisant pour l'essayer. Bien qu'il ne soit pas aussi accrocheur que ChangeTower ou Visualping, il contient pourtant de puissantes fonctionnalités . Il compare facilement les différences entre les versions multiples d'un site et stocke l'historique des versions pour vous.
Vous pouvez facilement recevoir des alertes pour les changements de sites utilisant Versionista . Il offre cinq moniteurs dans son compte gratuit, ce qui est suffisant pour l'essayer. Bien qu'il ne soit pas aussi accrocheur que ChangeTower ou Visualping, il contient pourtant de puissantes fonctionnalités . Il compare facilement les différences entre les versions multiples d'un site et stocke l'historique des versions pour vous.Il est intéressant de noter que vous pouvez obtenir des alertes instantanées et des résumés par e-mail des modifications de contenu et afficher des données de modification détaillées pour suivre le contenu textuel, les liens ou les éléments ajoutés ou supprimés. Ce que j'aime le plus, c'est sa visionneuse de comparaison qui montre les changements côte à côte pour un site web . De plus, son ensemble de filtres avancés vous permet d'éviter les notifications indésirables.
Vous pouvez configurer l'outil pour analyser les sites selon la fréquence requise à partir de l'emplacement requis. Versionista vous permet de catégoriser les pages pour faciliter la gestion et le flux de travail et de suivre les détails de chaque modification ou version surveillée par l'outil. Son tableau de bord est extensible, filtrable et triable pour ne montrer qu'une liste partielle de pages avec leurs changements récents.

Freebie: Pack d'éléments infographiques
Si vous aimez notre dernière version gratuite de 5 ensembles d'éléments de bannière inforgaphic, nous sommes de retour avec une autre version gratuite d'infographie, disponible exclusivement pour nos loyaux lecteurs Hongkiat par nos amis de freepik.C'est un super pack contenant 100% d'éléments vectoriels incluant des graphiques, des graphiques, des chronologies, des bannières, des camemberts, des pyramides, des cartes infographiques et des buntings, le tout dans une belle palette de couleurs prête à être éditée. En dehors

10 raisons pour lesquelles vous avez besoin d'optimisation du code
Pendant que nous écrivons du code, nous prenons continuellement des décisions et choisissons entre des solutions qui peuvent sembler équivalentes au premier abord. Plus tard, il s'avère généralement que certains choix conduisent à un programme plus efficace que d'autres, donc une recherche des meilleures pratiques de codage et des techniques d'optimisation se produit naturellement, et nous commençons à voir l'ensemble du processus de développement comme un problème d'optimisation à résoudre .Bien que les