hideout-lastation.com
hideout-lastation.com
20 Chargeurs animés géniaux et Spinners
La connexion Internet est de plus en plus rapide, mais de temps en temps il nous reste encore quelques instants à attendre pour charger une page Web. Les concepteurs font de leur mieux pour rendre votre temps d'attente amusant et indolore en utilisant divers chargeurs animés créatifs .
Les chargeurs vous montrent que le processus est en cours. Mais pour s'assurer que vous ne partez pas avant que le processus ne soit terminé, le secret des chargeurs impressionnants réside dans l' attention aux détails et l'animation intéressante . Ci-dessous vous trouverez 20 chargeurs fantastiques que vous pouvez télécharger et utiliser sur votre propre site web ou projet.
CSS loader par @ CKH4
Voir le chargeur Pen css par Connor (@ CKH4) sur CodePen.
Rainbow Loader par @jackrugile
Voir le Pen Rainbow Loader de Jack Rugile (@jackrugile) sur CodePen.
Rediriger Loader par @mr_alien
Voir le Pen Redirecting Loader de Mr Alien (@mr_alien) sur CodePen.
Loader CSS par @mattiabericchia
Voir le CSS Pen Loader par Mattia Bericchia (@mattiabericchia) sur CodePen.
Light Loader par @jackrugile
Voir le Pen Light Loader de Jack Rugile (@jackrugile) sur CodePen.
CSS3 Infinite Loader par @jonathansilva
Voir le Pen CSS3 Infinite Loader par Jonathan Silva (@jonathansilva) sur CodePen.
CSS Stairs Loader par @ispal
Voir le Pen CSS Stairs Loader par Irko Palenius (@ispal) sur CodePen.
CSS Loader par @code_dependant
Voir le Pen CSS Loader par Che (@code_dependant) sur CodePen.
Loader par @ majci23
Voir le Pen Loader par Maroà ...  Horniak (@ majci23) sur CodePen.
Rubik loader par @FilipVitas
Voir le chargeur Pen Rubik par Filip Vitas (@FilipVitas) sur CodePen.
CSS3 Loader Animation & ndash Peeek par @rss
Voir l'animation Pen CSS3 Loader - Peeek par Rà ±  ± za Selçuk Saydam (@rss) sur CodePen.
Pure Css Loader & ndash Square par @dghez
Voir le Pen Pure Css Loader - Square de Robert Borghesi (@dghez) sur CodePen.
Cocktail Loader par @MarcMalignan
Voir le Pen Cocktail Loader de Marc Malignan (@MarcMalignan) sur CodePen.
Loader a Day (jour 2) par @TheDutchCoder
Voir le Pen Loader a Day (jour 2) par Reinier Kaper (@TheDutchCoder) sur CodePen.
Polygon Loader par @dan_reid
Voir le Pen Polygon Loader de Daniel Reid (@dan_reid) sur CodePen.
Code Loader en CSS par @depy
Voir le Pen Code Loader en CSS par Deepak Kamat (@depy) sur CodePen.
Un élément de quatre couleurs loader par @tstoik
Voir le chargeur de quatre couleurs de l'élément Pen One par Tiffany Stoik (@tstoik) sur CodePen.
Loader # 1 par @samueljweb
Voir le Pen Loader # 1 par Sam Lillicrap (@samueljweb) sur CodePen.
Chargeons des choses par @tomchewitt
Voir le Pen Chargeons des choses par Tom Hewitt (@tomchewitt) sur CodePen.
Une autre animation de chargement par @redouglas
Voir le Pen Another Loading Animation de Robert Douglas (@redouglas) sur CodePen.

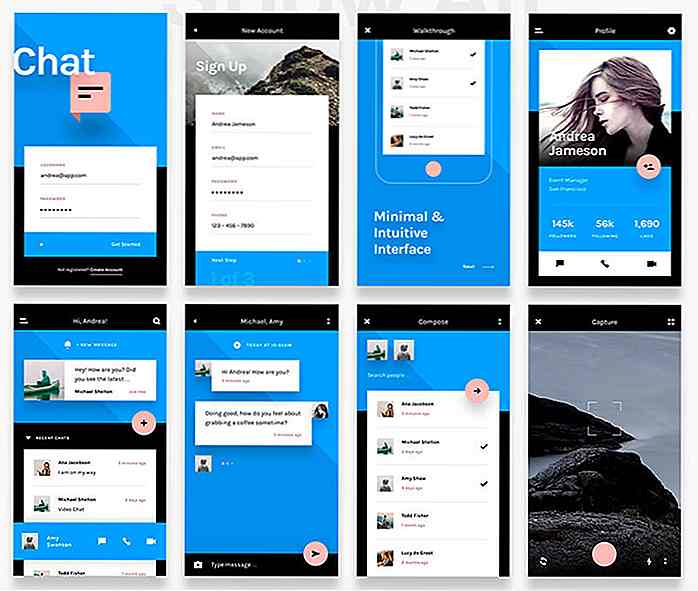
50 kits d'interface Web et mobile gratuits (2017)
Les graphiques sont la toute première chose que les utilisateurs voient sur un site Web. Une interface utilisateur de qualité et de qualité permettra à vos utilisateurs d'interagir avec votre site Web de façon transparente . En outre, lors du choix entre deux sites ou applications, les utilisateurs choisiraient toujours celui qui semble le plus esthétique et le plus convivial .Aupar

Facebook et votre vie privée: Pourquoi ça compte
La connaissance est le pouvoir. Il n'y a pas de meilleure façon de le mettre dans notre ère de l'information. Dans notre monde hautement numérisé, il est facile pour quiconque de recueillir des informations sur vous si vous utilisez une forme de technologie. En fait, plus vous mettez de la technologie dans votre vie, plus il est facile de recueillir des renseignements à votre sujet.Cont