hideout-lastation.com
hideout-lastation.com
15 (plus) des expériences HTML5 inspirantes
Sauf si vous avez vécu sous un rocher, vous aurez entendu parler de HTML5. C'est juste maintenant partout, grâce à la promotion de l'ancien PDG d' Apple Steve Jobs et de certains développeurs qui croient que HTML5 peut prendre le contrôle de Flash.
Eh bien, en fait, nous ne voyons pas encore cette situation, mais HTML5 est vraiment magique en référence à ses capacités vidéo, illustration de toile et d'animation qui fonctionnent très bien et en douceur. Le fait est que c'est tellement prometteur que les projets surgissent partout dans les endroits qui ont été faits pour tester les limites du HTML5.
Croyez-y ou non, nous vous présenterons 15 expériences éclairantes qui font le meilleur usage du HTML5, et devinez quoi, vous pouvez expérimenter la gravité, l'animation musicale et le rendu de créatures qui fonctionnent comme des créatures! Amusez-vous bien avec eux et les meilleurs, ils sont mieux servis avec la dernière version de Mozilla Firefox et Google Chrome.
Juste au cas où vous n'êtes pas satisfait de ces jeux HTML5, nous en avons plus pour vous!
- HTML5: 48 démos Flash-Killing potentielles
- HTML5: 19 applications Web potentielles
Cycle de toile
Un effort de collaboration entre l'artiste Mark Ferrari et le codeur Joseph Huckaby, c'est une magnifique collection de scènes animées de la nature telles que les forêts en hiver, les paysages marins et les montagnes orageuses. Ils sont relaxants à regarder et vraiment magnifiques, avec des sons attachés aux images. Si vous voulez un peu de temps pour vous détendre du travail, vous pouvez passer par ces images et sentir votre tension fondre.

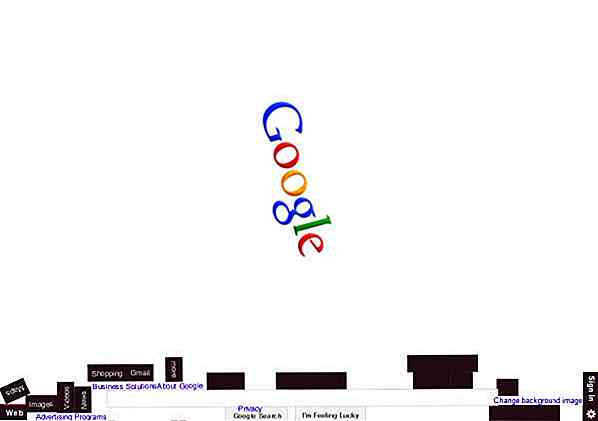
Google Gravity
Un autre de l'incroyable Mr Doob, celui-ci est moins interactif que le premier mais toujours cool. Il donne une copie de base de la page de recherche principale de Google. Mais quand vous pointez votre curseur, toute la page commence à "tomber" jusqu'à ce que tous les accidents se produisent en bas. Le logo Google fonctionne comme un lien actif qui actualise la page. Un bon jeu pour les grandes entreprises qui déteste Google, peut-être.

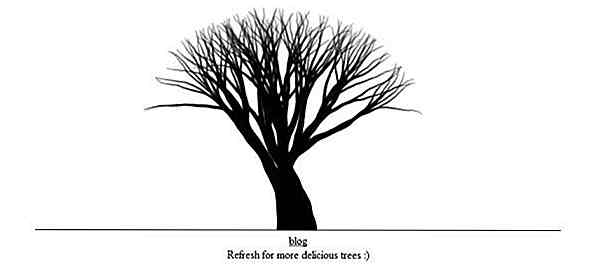
Arbres de toile
Fait par Kenneth Jorgenson, ceci pourrait être le seul endroit où vous pouvez voir l'expression «Refresh pour plus d'arbres délicieux :)». C'est exactement ce qu'il dit: vous cliquez sur le site Web et cela vous amène à un fond blanc. Un dessin à l'encre noire d'un arbre commencera à "pousser" tout en comptant sur le nombre de branches en cours. Vous pouvez actualiser pour voir autant de fois que vous le souhaitez.

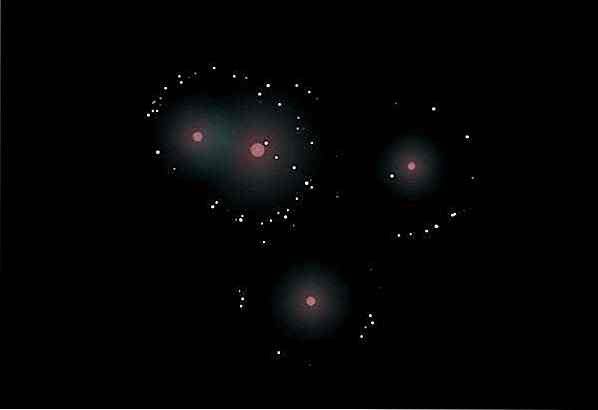
Magnétique
Ceci est un autre plaisir et addictif pour vous de profiter. Vous commencez fondamentalement avec quelques «aimants» qui peuvent être traînés autour de l'écran. Particules de lumière orbite autour d'eux et si vous changez de position, vous pouvez changer les formes qu'ils font. Si vous voulez plus d'aimants et de particules, double-cliquez dessus et faites-les glisser où vous le souhaitez. Oui, tout tourne autour des aimants et de la physique!

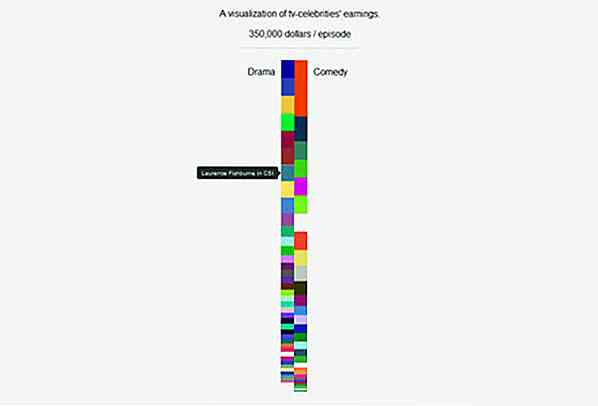
Graphique des gains des célébrités
Vous voulez voir une représentation visuelle de combien les célébrités de télévision gagnent par épisode? C'est un petit graphique cool qui montre des piles de barres de couleur qui représente combien une célébrité spécifique fait par enregistrement d'une émission de télévision (ou faite, dans des cas comme Charlie Sheen). Il a été réalisé comme l'un des nombreux projets et expériences de Daniel Rapp.

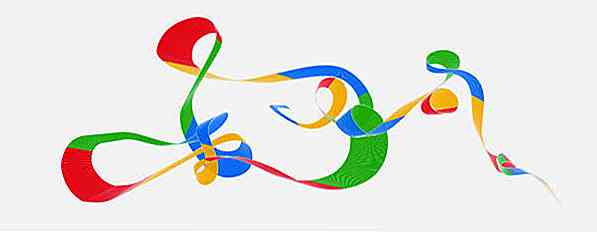
Ruban de toile
Paul Truong a fait cette application intéressante qui vous permet de peindre en utilisant un ruban multicolore constamment en mouvement à travers l'écran. Il fait des formes et des dessins, et l'effet est assez joli. Tout ce que vous avez à faire est de le faire glisser sur l'écran, en parlant de simplicité, hein.

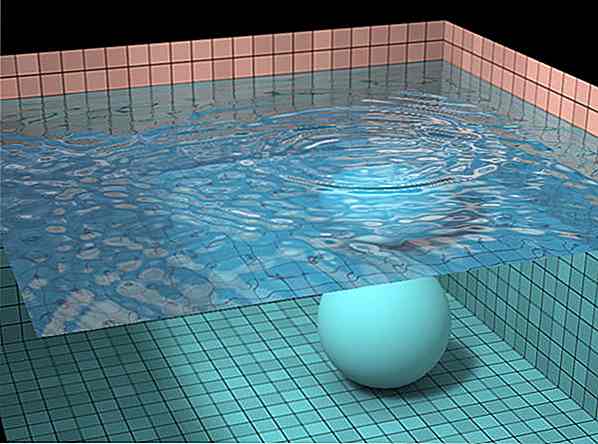
WebGL Eau
Voici une démo cool utilisant la révolutionnaire WebGL (Web-based Graphics Library), qui est mieux servi avec Google Chrome. Avec la démo, vous pouvez dessiner sur l'eau pour faire des ondulations, ou faire glisser la sphère pour la déplacer et appuyer sur quelques touches du clavier pour régler la direction de la lumière et basculer la gravité, tout pour observer comment l'objet bougé interagit avec l'environnement, effrayant réaliste.

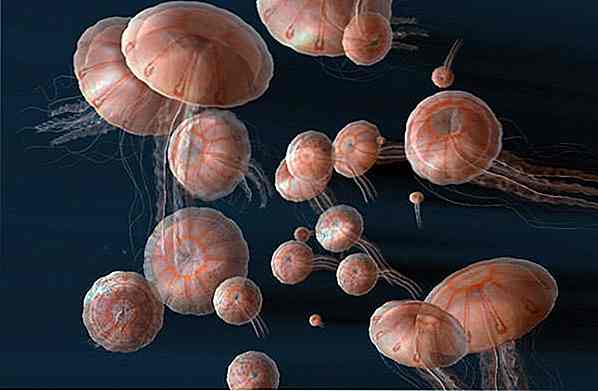
Chrysaora
Encore une autre démo époustouflante appliquant la magie de WebGL, où vous pouvez voir un groupe de méduses extrêmement belles et surtout, vives, se mouvant dans l'eau, irradiées par le rayon de soleil onirique. Soyez témoin de la période que HTML5 et WebGL donnent au Web, la meilleure façon de voir avec Google Chrome.

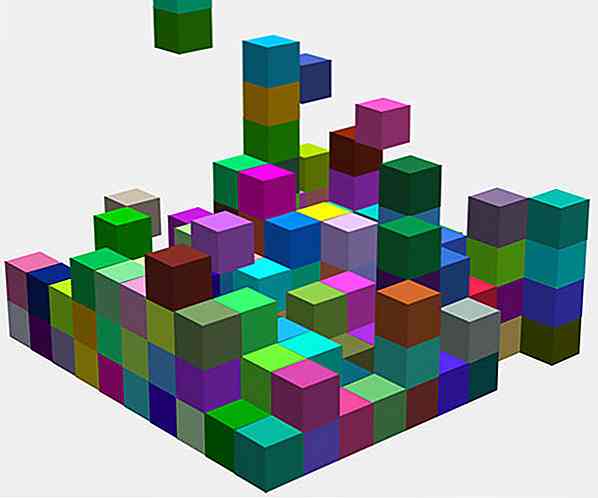
Voxel Rain
La pluie de Voxel signifie que les boîtes 3D multicolores descendent pour former un grand bloc tournant. C'est comme mettre en valeur les possibilités de l'ordinateur dans les années 1990, et maintenant il s'agit de navigateur Web en utilisant la puissance du HTML5, l'ère la plus brillante de l'Internet n'est pas plus loin.

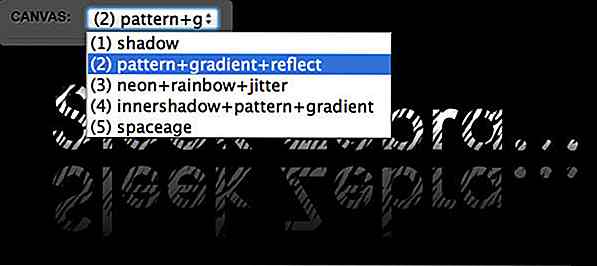
Effets de texte HTML5
Souvent, nous nous demandons combien de possibilités HTML5 peut nous aider à percer dans la typographie web, et cette démo vous donne la réponse, plus que jamais! Vous pouvez choisir d'être témoin de l'effet stéréoscopique, de l'effet néon, ou même de l'effet néon en mouvement, l'avenir de la typographie web est dans la main de HTML5.

Spinning HTML5 Logo
Je ne peux pas tenir la gloire du HTML5, ça tourne, ça tourne ... c'est cool.

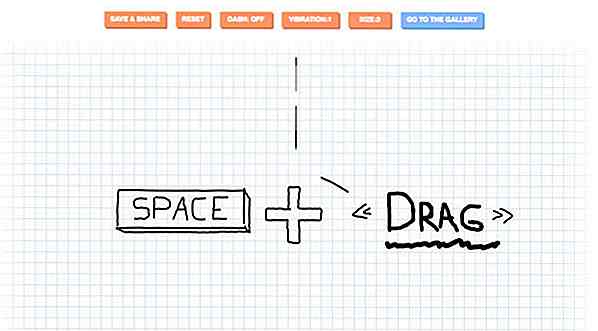
Esquisser en 3D
Ennuyé de service d'esquisse 2D basé sur HTML5? Regarde ça. Tracez simplement une ligne et appuyez sur Espace, puis faites glisser vers la gauche ou la droite et vous verrez votre dessin pivoter en perspective 3D. Le dessin en 3D n'est pas plus compliqué avec HTML5.

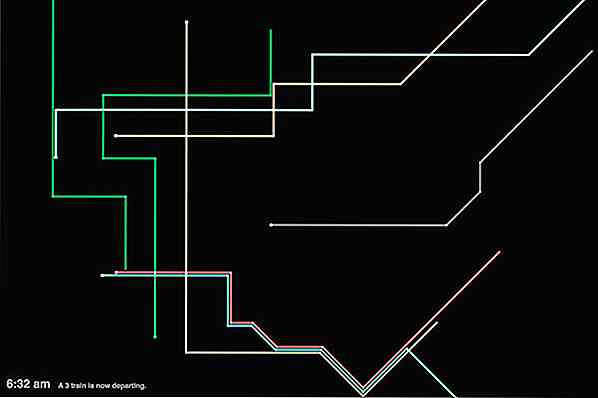
mta.me Conducteur
Mta.me Conductor vous inspire en engendrant des points qui se déplaceront continuellement pour former des lignes, et quand les lignes "se heurteront" les unes aux autres, elles déclencheront une interaction. Tout pour prouver que HTML5 n'est pas seulement une question de code, mais aussi d'interaction, et c'est ce que les utilisateurs du web apprécient vraiment.

Doogle Gmail
Un jeu de type shooter intéressant mais le héros est Gmail, libérez-le des maux! Tout comme le jeu de tir classique, vous avez la vie, le score et le faisceau laser tout puissant. Probablement l'une des démos potentielles pour mettre en valeur les capacités du HTML5 en tant que jeu. Attention, Flash.

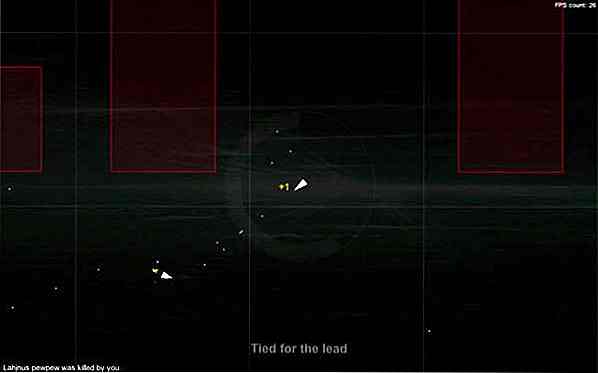
W Pilot
C'est un jeu tellement addictif qu'il devrait être illégal. Sérieusement, une fois que vous vous connectez à l'un de leurs serveurs, vous voulez jouer pendant des heures. Vous êtes en train de voler autour de tirer des choses tout en évitant de se faire tirer dessus par d'autres joueurs. C'est simple et amusant à jouer, et le fait qu'il permette une expérience multijoueur est un atout majeur qui le place au-dessus des jeux Flash qui sont si populaires en ce moment.


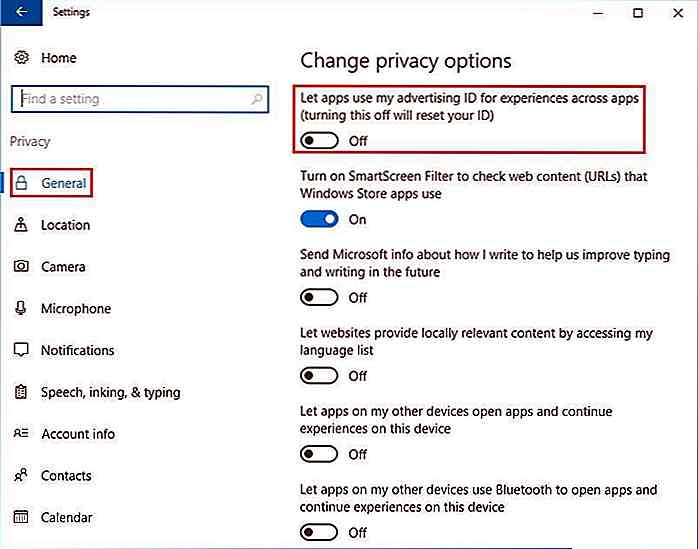
Comment désactiver toutes les publicités dans Windows 10
Windows 10 a pu être une mise à niveau gratuite, cependant, il est livré avec des annonces poussées vers le système en utilisant différentes avenues (même si vous avez mis à jour pour une taxe, malheureusement). Ces annonces apparaissent à divers endroits, y compris le menu Démarrer, Action Center, Cortana ainsi que sur l'écran de verrouillage. Ces annon

Comment traduire des thèmes WordPress pour une meilleure accessibilité
Permettre aux clients de gérer leurs sites Web dans leur langue maternelle est un aspect important de l'accessibilité. Si vous développez un site WordPress qui peut avoir des utilisateurs de pays non anglophones, il peut être nécessaire de traduire le thème.La localisation du thème ne signifie pas que vous traduisez le contenu sur le frontend, comme les posts et les pages; à la place, il fait référence au contenu lié au thème dans la zone d'administration: la description du thème, les options et le personnalisateur.L'équipe