hideout-lastation.com
hideout-lastation.com
10 alternatives légères à Bootstrap & Foundation
Choisir le bon cadre qui correspond parfaitement à vos projets pourrait être un peu écrasant - il y a beaucoup de choix. Peut-être, vous voulez aller avec des choix populaires comme Bootstrap ou Foundation, mais si votre site Web va être assez simple, vous n'aurez pas besoin de la plupart des blocs de construction et des matériaux inclus dans le paquet par défaut.
Les bonnes nouvelles sont qu'il existe une poignée d'alternatives qui sont beaucoup plus maigres que Bootstrap ou Foundation. La plupart de ces frameworks sont livrés avec juste la bonne quantité de styles et de composants pour vous aider à démarrer, tout en vous permettant de les étendre dans la direction que vous voulez pour votre projet.
Voici 10 alternatives légères à Bootstrap et Foundation que vous devriez utiliser pour construire des sites Web à plus petite échelle .
Plus sur Hongkiat.com:
- Premiers pas avec Twitter Bootstrap
- Utiliser Bootstrap 3 avec Sass
- Bootstrap Tool: Construire des mises en page Bootstrap HTML
- Travailler avec Bootstrap Plugin: fenêtre modale
- Bootstrap Tool: Construire Megamenu avec YAMM3
1. Squelette
Skeleton a finalement eu un lifting. C'est une refonte totale de la base, et pourtant elle est toujours aussi légère qu'elle l'était. Le nouveau système de quadrillage Skeleton adopte désormais la philosophie du mobile-first, qui garantit que la mise en page occupe une place centrale, quelle que soit la taille de l'écran de l'appareil.
Tous les composants inclus dans la version précédente (boutons, formulaires et éléments d'entrée) sont toujours présents, mais les styles de typographie de base sont désormais définis dans l'unité rem .

2. CardinalCSS
CardinalCSS est un framework CSS construit en mettant l'accent sur la performance, la lisibilité et surtout la maintenabilité. CardinalCSS adopte certaines approches modernes telles que le mobile-first pour la mise en forme de la grille; et le modèle de boîte CSS qui vous permet de déterminer facilement la largeur et la hauteur de l'élément.
CardinalCSS est également livré avec une poignée de classes d'assistance qui vous permettent d'appliquer rapidement des styles sur un élément, par exemple, la drop-cap qui applique l'effet de lettrage au premier caractère du paragraphe.

3. ConciseCSS
ConciseCSS est un framework CSS - sans le ballonnement. C'est un framework allégé construit au-dessus de Sass, LESS, et Stylus qui ouvre la voie à la maintenabilité CSS. Mais, si vous préférez les simples CSS vanilles, vous pouvez aussi avoir cela.
De même, ConciseCSS est également livré avec des styles de base pour les éléments essentiels tels que les en-têtes, les paragraphes, les tableaux, les formulaires et un ensemble de classes helpers pour créer l'interface utilisateur du bouton.

4. PowertoCSS
PowertoCSS est léger et un framework frontal solide. Les noms de classe utilisés pour construire la grille et appliquer des styles sont simples et faciles à mémoriser, par exemple .button . Vous pouvez également ajouter votre propre thème. Rendez-vous sur leur StarterKit pour commencer.

5. Furtive
Furtive est un framework CSS mobile basé sur les standards Web de pointe, comme l'utilisation de Flexbox pour la grille et l'unité rem pour le dimensionnement des éléments (y compris la taille de la police). Furtive conserve une petite empreinte CSS en ne supportant pas les anciens navigateurs (* tousse * Internet Explorer) car ils nécessitent un peu de piratage CSS. Furtive est donc un cadre parfait si vous concevez un site Web pour le futur.

6. BassCSS
BassCSS offre un ensemble léger de styles d'éléments de base, d'utilitaires, de disposition et de styles de couleurs, sous une forme modulaire pour la construction d'une application Web réactive. Les fichiers SCSS sont inclus pour personnaliser le style facilement. Vous pouvez jouer avec la typographie, l'espace blanc, les points d'arrêt et les éléments d'interface utilisateur.

7. Mueller
Mueller est un système de grille réactive modulaire construit sur Sass et Compass. Avec Mueller, vous pouvez construire la grille en ajoutant des classes directement aux éléments HTML, ou si vous préférez que vos éléments HTML soient nets et propres, en utilisant la fonction grid() . La grille Mueller peut être utilisée en tandem avec la bibliothèque Javascript Maçonnerie pour créer une mise en page de type Pinterest.

8. Tuktuk
Tuktuk est un nom très unique pour un cadre. Comparé à Bootstrap ou Foundation, Tuktuk est beaucoup plus léger car il ne contient que la quantité de composants nécessaire pour construire un site web présentable incluant le système de grille, le style de base pour la typographie, les tables et quelques interfaces utilisateur comme la barre de navigation et les modaux .

9. Base
Base est construit au-dessus de LESS et Sass, et il comprend seulement les composants les plus essentiels pour construire des sites Web: la grille et le style de base des éléments HTML. Base ne vient pas avec des composants Javascript, mais il fournit une excellente compatibilité avec les navigateurs, de sorte qu'il fonctionne même avec IE7.

10. Toast
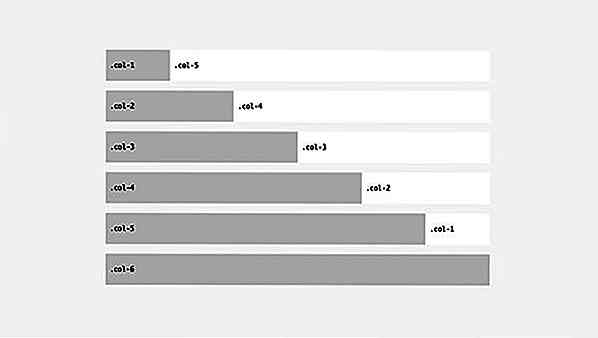
Le dernier de notre liste est Toast. Grâce à la feuille de style SCSS est inclus dans le package, Toast vous permet de configurer facilement les noms de classe de la grille, la gouttière, et même la colonne-base. Par exemple, si vous voulez que la grille soit une colonne de 9 bases au lieu de 12, vous pouvez le faire. Toast est un framework CSS minimal avec des configurations très flexibles répondant à vos besoins.


Comment intégrer Facebook Open Graph avec WordPress
Facebook Open Graph protocole vous permet de partager le contenu de votre blog non seulement avec vos lecteurs, mais aussi avec leurs amis Facebook. La meilleure partie est - chaque fois que quelqu'un a aimé votre contenu (s), il sera publié sur leur profil Facebook. Mais ce n'est pas tout, Open Graph vous permet d'explorer des façons plus intéressantes d'interagir avec vos lecteurs. En

De bords et de coins pointus - 20 pièces d'art géométriques fraîches
Les formes géométriques sont largement utilisées dans la conception graphique de nos jours. Vous pouvez les trouver sur des articles comme des t-shirts à sous-verres. C'est l'une des grandes tendances qui est difficile à définir, englobant des motifs complexes et à grande échelle ainsi que des formes simples .Un tria