hideout-lastation.com
hideout-lastation.com
10 CMS plat pour installer des sites Web légers - Best of
Les systèmes de gestion de contenu traditionnels (CMS) comme WordPress ou Joomla sont excellents, mais si vous construisez un petit site web ou un blog personnel, vous n'avez probablement pas besoin des riches fonctionnalités offertes. Ce dont vous avez besoin, c'est d'une solution plus simple, plus élégante et plus légère - ce dont vous avez besoin, c'est d'un CMS plat.
La différence la plus frappante que vous verrez dans un CMS plat est qu'il ne nécessite pas de base de données. Un CMS plat stocke les données de sites Web ou le contenu dans des fichiers et des dossiers uniquement. Sans interroger pour extraire le contenu de la base de données, vous appréciez le chargement rapide de votre site Web. Vous pouvez également ignorer le processus d'installation fastidieux. Il suffit de télécharger des fichiers sur le serveur et le site Web est prêt.
Si vous voulez essayer CMS, voici 10 que vous pouvez commencer. La quasi-totalité d'entre eux disposent d'un éditeur de Markdown qui peut rendre vos fichiers .md dans des pages Web. Certains d'entre eux disposent également d'un éditeur visuel avec des fonctionnalités WYSIWYG ainsi que la gestion des utilisateurs et des rôles.
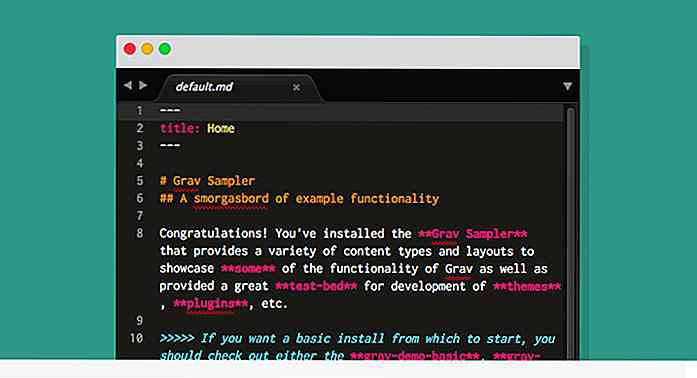
1. Grav
Grav lit les fichiers de démarques que vous téléchargez dans l' user/pages/ dossier puis les rend sous forme de pages. Si vous voulez vous lancer rapidement, il existe des sites squelettes que vous pouvez utiliser pour lancer votre projet.
Grav utilise le moteur de template Twig pour créer des thèmes; vous pouvez créer vos propres thèmes car c'est assez simple ou vous pouvez utiliser l'un des 20 thèmes prêts. Grav a également de nombreux plugins pour ajouter des fonctions supplémentaires à votre site. Pour une installation facile, vous pouvez utiliser Grav Package Manager.
 2. Pico
2. Pico Pico vous permet de créer des sites Web facilement et rapidement. Vous créez du contenu dans des fichiers .md, puis le transférez dans le dossier de content répertoire d'installation. Ce fichier deviendra une page accessible sur votre site web.
Vous pouvez créer votre thème avec le moteur de template Twig. Il existe également des plugins disponibles pour la pagination, le curseur, la balise meta et d'autres pour étendre la fonctionnalité de votre site Web.
 3. Dropplets
3. Dropplets Dropplets est un CMS simple pour un blog facile, sans base de données et une installation facile en quelques secondes pour fonctionner sur n'importe quel serveur. Il a une page d'administrateur pour définir les préférences du site, mais pas pour modifier le contenu. Pour créer du contenu, écrivez votre message au format Markdown et transférez-le sur le serveur à partir du tableau de bord en cliquant sur Publier ou Mettre à jour les publications .
Dropplets est livré avec un modèle gratuit, mais si vous en voulez plus, vous pouvez acheter un modèle premium à partir du tableau de bord. Si vous êtes designer et préférez créer votre propre thème, il n'y a pas de moteur de template spécial, utilisez simplement PHP.
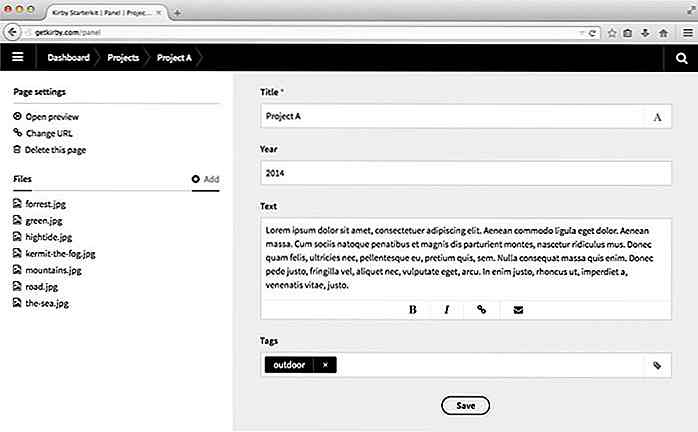
 4. Kirby
4. Kirby Mon fichier plat préféré CMS, Kirby a des fonctionnalités complètes, mais est mort facile à utiliser. Bien que vous puissiez ajouter le contenu manuellement, comme avec d'autres CMS plats, il existe également une interface Web nommée Kirby Panel, qui vous permet de publier votre contenu en tant que page, blog ou galerie, ainsi que de gérer les utilisateurs et les rôles.
Kirby vous permet d'écrire du contenu au format Markdown par défaut, mais il existe des plugins d'éditeur de démarques visuels pour rendre l'écriture amusante. Vous pouvez parcourir plus de plugins pour rendre votre site web plus puissant et impressionnant.
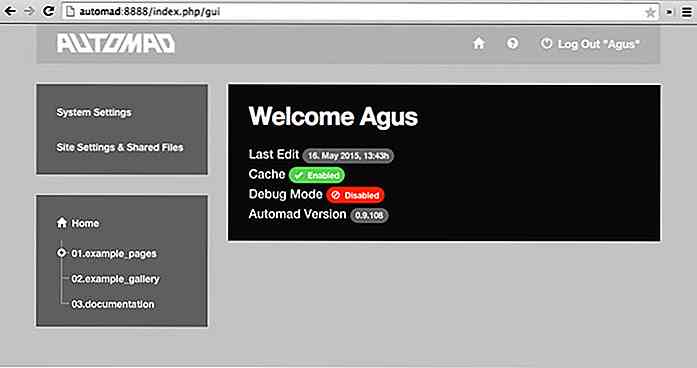
 5. Automad
5. Automad Automad est un CMS basé sur des fichiers conçu pour fonctionner sans dépendance à une base de données. Vous pouvez ajouter du contenu en format texte enregistré au format .txt et téléchargé dans le dossier pages . Si vous n'êtes pas un fan de codage, vous pouvez utiliser l'interface utilisateur Web à la place pour ajouter facilement du contenu et des galeries.
Automad utilise son propre moteur de template pour construire des thèmes, et il est facile d'utiliser sincethey fournir des fonctions Toolbox pour générer les éléments dans une page.
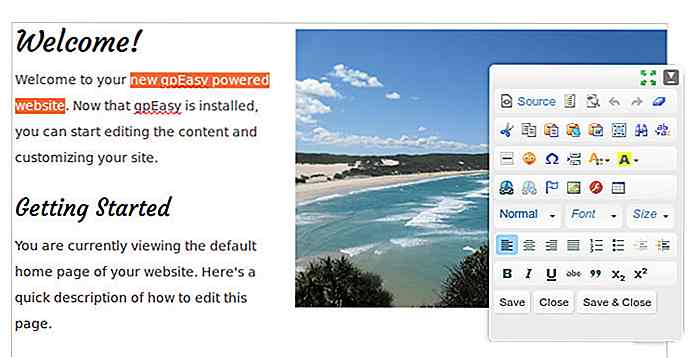
 6. gp | Facile
6. gp | Facile gpEasy est un CMS plat et facile à utiliser avec de nombreuses fonctionnalités incluses. L'installation est facile, il suffit de suivre ces quelques étapes pour préparer votre site. GpEasy est livré avec un éditeur WYSIWYG pour faciliter l'ajout et le formatage du contenu. Il dispose également d'un gestionnaire de fichiers afin que vous puissiez facilement gérer votre fichier multimédia ou votre dossier.
Dans votre message, vous pouvez insérer des images et d'autres types de fichiers, tels que PDF. Le meilleur de tous, gpEasy vient avec des dizaines de thèmes et de plugins, plus que ce que l'autre CMS a à offrir.
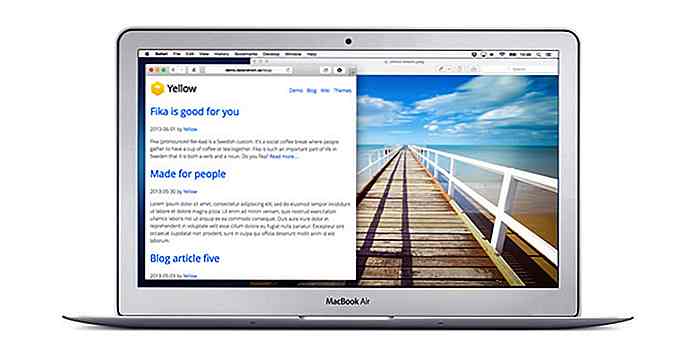
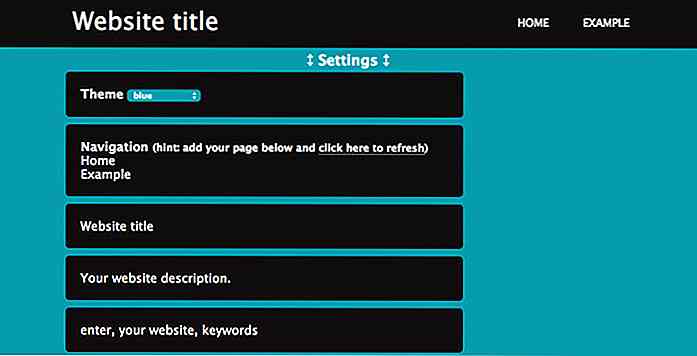
 7. Jaune
7. Jaune Avec Yellow, vous pouvez écrire le contenu au format .txt, ainsi que dans Markdown et HTML. Lorsque vous effectuez de nouvelles installations, Jaune inclut la page "Accueil" et "À propos de". La page est le contenu par défaut. Si vous voulez créer un blog, vous pouvez utiliser un plugin de blog; pour insérer des images, vous devez utiliser le plugin image.
Jaune inclut un éditeur de texte en ligne simple pour que vous puissiez éditer ou ajouter votre contenu directement sur votre site Web. Vous pouvez également télécharger le contenu du fichier manuellement, ce qui vous permet de définir le statut de tri et de publication.
 8. WonderCMS
8. WonderCMS WonderCMS est le plus petit CMS au monde (leur revendication). Sa taille est assez petite (seulement 15kb sur 7 fichiers) mais il est très cool, comme l'édition de contenu en place. Vous pouvez récupérer des thèmes et obtenir des plugins pour ajouter des fonctionnalités à votre site, comme ajouter une galerie et un éditeur WYSIWYG.
 9. RazorCMS
9. RazorCMS Razor est un CMS plat qui est facile à utiliser même si vous ne pouvez pas coder. Pour démarrer votre site, après l'installation, accédez à /login sur votre URL d'installation et insérez les informations d'identification par défaut pour accéder au tableau de bord. De là, vous pouvez ajuster les paramètres généraux de votre site Web, y compris l'ajout ou la modification de pages.
L'édition sur la page avec l'éditeur de texte enrichi est une fonction tellement cool, qui vous permet d'éditer le contenu au même endroit. Vous pouvez créer votre propre thème pour ajouter de la saveur au site Web.
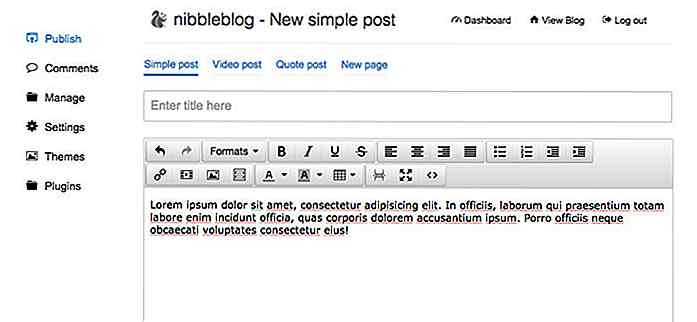
 10. Nibbleblog
10. Nibbleblog Nibbleblog utilise un assistant d'installation en une étape. Tout ce que vous devez faire est de remplir vos informations et vous pouvez vous connecter au tableau de bord pour tout faire en créant un article de blog ou une page pour définir les préférences du site.
Vous pouvez facilement formater le contenu du blog car il vient avec un éditeur visuel. Vous pouvez également ajouter l'image ou la vidéo là aussi. Il y a environ 9 thèmes prêts à l'emploi pour modifier l'apparence de votre site ainsi que des plugins pour ajouter des fonctions spéciales.
 Mentions honorables
Mentions honorables Bien sûr, il existe encore de nombreux CMS plats créés par d'autres développeurs que vous pouvez utiliser. Je voudrais ajouter un peu plus d'entre eux pour votre référence ou comme des alternatives si la liste ci-dessus ne le coupe pas pour vous.
- NestaCMS
- Statamic
- Flot
- Phile
- Baun
- Vestibulum
- Cueillir
- Parvula
- Mecha
- Feindura

Comment ajouter des extraits de code personnalisés à Atom
Ce n'est pas une coïncidence si Atom, l'éditeur de code source créé par Github, est populaire dans la communauté du développement web. Il est non seulement facilement extensible avec des milliers de paquets Atom, et possède un large support de langue, mais presque toutes ses parties sont personnalisables par l'utilisateur.En tir
![Utilisation et mise en forme de HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Utilisation et mise en forme de HTML5 Meter [Guide]
Si vous connaissez la barre de progression HTML, qui indique la quantité d'activité effectuée, vous constaterez que l'élément de mesure est similaire à celui-ci - les deux affichent une valeur courante sur une valeur maximale . Mais contrairement à la barre de progression, la barre de mesure ne doit pas être utilisée pour montrer les progrès.Il est ut